Texture Import Settings
Switch to ScriptingThe Texture Import Settings window defines how Unity imports images from your project’s Assets folder into the Unity Editor.
To access this window, select the image file in the Project windowA window that shows the contents of your Assets folder (Project tab) More info
See in Glossary. The Texture Import Settings window appears in the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary.
Note: Some of the less commonly used properties are hidden by default. Expand the Advanced section in the Inspector window to view these properties.

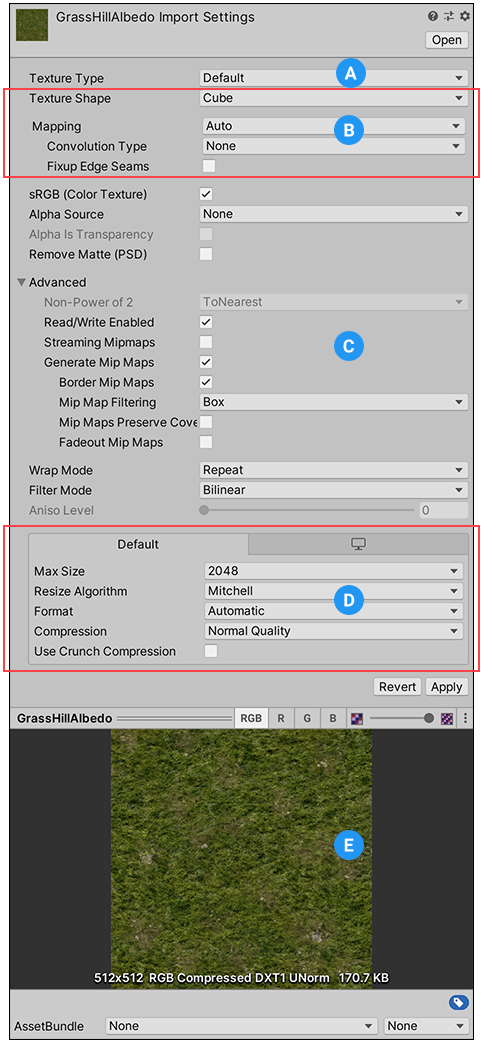
There are several sections on the Texture Import Settings window:
(A) Texture Type. Select the type of Texture you want to create.
(B) Texture Shape. Select the shape and set properties specific to that shape in this area.
(C) Type-specific and advanced settings. Depending on what Texture Type value you select, extra properties might appear in this area. For more information, see the documentation on Texture types.
(D) Platform-specific overrides. Use the Platform-specific overrides panel to set default options and their overrides for a specific platforms.
(E) Texture preview. You can preview the Texture and adjust its values here.
Texture Type
Use the Texture Type property to select the type of Texture you want to create from the source image file. The other properties in the Texture Import settings window change depending on the value you set.
For information about specific Texture Types, see the Texture Types documentation.
| Property: | Function: |
|---|---|
| Default | This is the most common setting used for all Textures. It provides access to most of the properties for Texture importing. For more information, see the Default Texture type. |
| Normal mapA type of Bump Map texture that allows you to add surface detail such as bumps, grooves, and scratches to a model which catch the light as if they are represented by real geometry. See in Glossary |
Select this to turn the color channels into a format suitable for real-time normal mapping. For more information, see the Normal map Texture type documentation. For more information on normal mapping in general, see Importing Textures. |
| Editor GUI and Legacy GUI | Select this if you are using the Texture on any HUD or GUI controls. For more information, see the Editor GUI and Legacy GUI Texture type documentation. |
| Sprite (2D and UI) | Select this if you are using the Texture in a 2D game as a SpriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info See in Glossary. For more information, see the Sprite (2D and UI) Texture type documentation. |
| Cursor | Select this if you are using the Texture as a custom cursor. For more information, see the Cursor Texture type documentation. |
| Cookie | Select this to set your Texture up with the basic parameters used for the Cookies of your SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info See in Glossary’s Lights. For more information, see the Cookie Texture type documentation. |
| LightmapA pre-rendered texture that contains the effects of light sources on static objects in the scene. Lightmaps are overlaid on top of scene geometry to create the effect of lighting. More info See in Glossary |
Select this if you are using the Texture as a Lightmap. This option enables encoding into a specific format (RGBM or dLDR, depending on the platform) and a post-processingA process that improves product visuals by applying filters and effects before the image appears on screen. You can use post-processing effects to simulate physical camera and film properties, for example Bloom and Depth of Field. More info post processing, postprocessing, postprocess See in Glossary step on Texture data (a push-pull dilation pass). For more information, see the Lightmap Texture type documentation. |
| Single Channel | Select this if you only need one channel in the Texture. For information on the properties available only for the this type, see the Single Channel Texture type documentation. |
Texture Shape
Use the Texture Shape property to select and define the shape and structure of the Texture. There are four shape types:
- 2D is the most common setting for all Textures; it defines the image file as a 2D Texture. These are used to map Textures to 3D Meshes and GUI elements, among other Project elements.
-
Cube defines the Texture as a cubemap. You could use this for Skyboxes or Reflection ProbesA rendering component that captures a spherical view of its surroundings in all directions, rather like a camera. The captured image is then stored as a Cubemap that can be used by objects with reflective materials. More info
See in Glossary, for example. This type is only available with the Default, Normal Map, and Single Channel Texture types. - 2D Array defines the Texture as a 2D array texture. This is commonly used as an optimization for some rendering techniques, where many textures of the same size & format are used.
- 3D defines the Texture as a 3D texture. 3D textures are used by some rendering techniques to represent volumetric data.
Cubemap mapping
You can further refine CubemapA collection of six square textures that can represent the reflections in an environment or the skybox drawn behind your geometry. The six squares form the faces of an imaginary cube that surrounds an object; each face represents the view along the directions of the world axes (up, down, left, right, forward and back). More info
See in Glossary shape textures with the following properties:
| Property: | Function: | |
|---|---|---|
| Mapping | Use Mapping to specify how the Texture is projected onto your GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info See in Glossary. This is set to Auto by default. |
|
| Auto | Unity tries to create the layout from the Texture information. | |
| 6 Frames Layout (Cubic Environment) | The Texture contains six images arranged in one of the standard cubemap layouts: cross, or sequence (+x -x +y -y +z -z). The images can be orientated either horizontally or vertically. | |
| Latitude Longitude (Cylindrical) | Maps the Texture to a 2D Latitude-Longitude representation. | |
| Mirrored Ball (Sphere Mapped) | Maps the Texture to a sphere-like cubemap. | |
| Convolution Type | Choose the type of pre-convolution (filtering) that you want to use for this Texture. The result of pre-convolution is stored in mips. This property is only available for the Default Texture type. |
|
| None | The Texture has no pre-convolution (no filtering). This is the default. | |
| Specular (Glossy Reflection) | Select this to use cubemaps as Reflection Probes. The Texture mip maps are pre-convoluted (filtered) with the engine BRDF. For more information, see Wikipedia’s page on Bidirectional reflectance distribution function. | |
| Diffuse (Irradiance) | The Texture is convoluted (filtered) to represent irradiance. This is useful if you use the cubemap as a Light ProbeLight probes store information about how light passes through space in your scene. A collection of light probes arranged within a given space can improve lighting on moving objects and static LOD scenery within that space. More info See in Glossary. |
|
| Fixup Edge Seams | This option is only available with the None or Diffuse convolution (filter). Use this on low-end platforms as a work-around for filtering limitations, such as cubemaps incorrectly filtered between faces. | |
2D Array and 3D columns and rows
The source texture files for 2D Array and 3D Textures are divided into cells; these textures are called flipbook textures. When Unity imports flipbook textures, it places the contents of each cell into its own 2D array layer or 3D texture slice.
When you set the Texture Shape property to 2D Array or 3D, Unity displays the Columns and Rows properties. Use these to tell Unity how to divide the flipbook texture into cells.
| Property: | Function: |
|---|---|
| Columns | The number of columns that the source flipbook texture is divided into. |
| Rows | The number of rows that the source flipbook texture is divided into. |
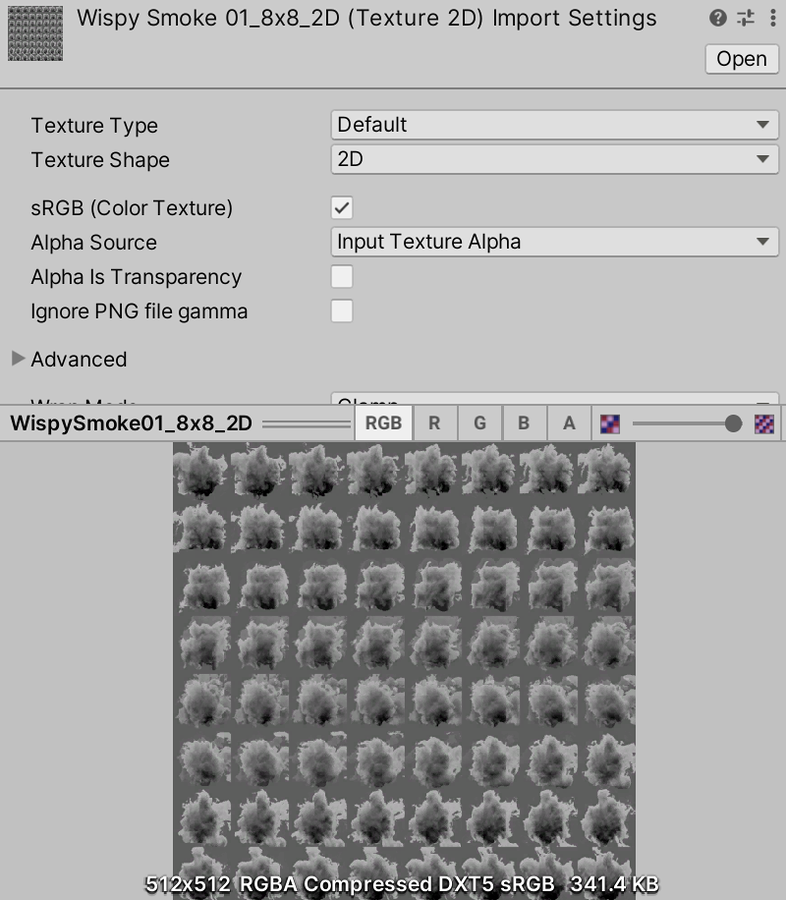
For example, an image with 8x8 cells of smoke effect frames looks like this as a default 2D texture:

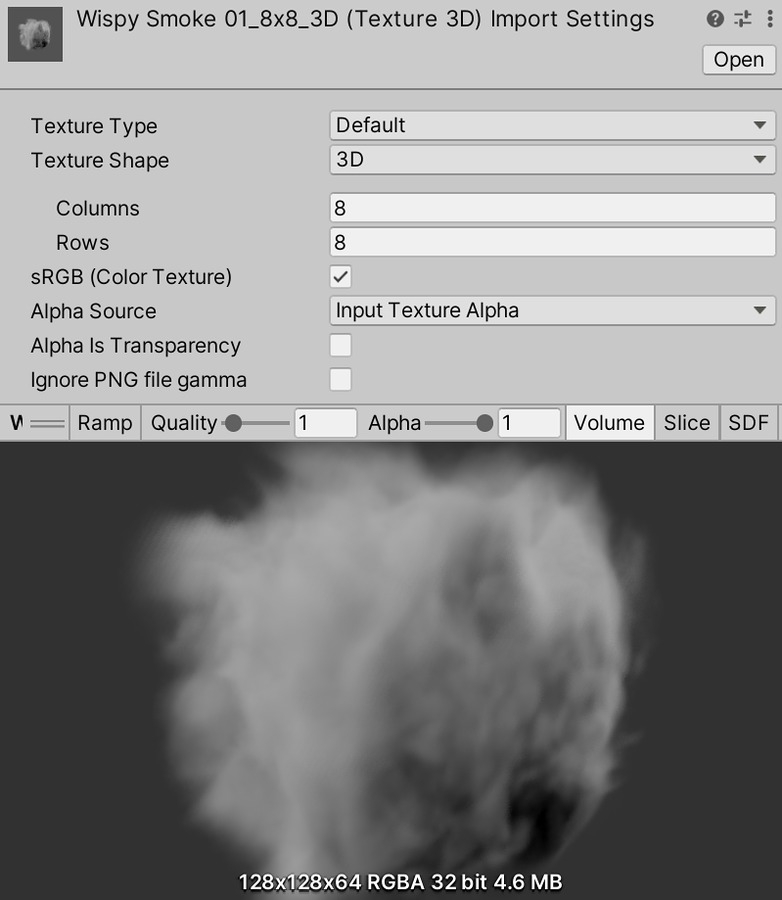
But when you correctly import is as a 3D texture with 8 Columns and 8 Rows, it looks like this:

Type-specific and advanced settings
Depending on which Texture Type you select, different options might appear on the Texture Import Settings window. Some of these options are specific to the Texture Type itself, such as the Sprite Mode settings available with the Sprite (2D and UI) type.
The Advanced settings allow you to make finer adjustments to the way Unity handles your Texture. The order and availability of these settings might vary slightly depending on the Texture Type you choose.
| Property: | Description: | Supported by: | |
|---|---|---|---|
| sRGB (Color Texture) | Specifies that the texture stores data in sRGB (also called gamma) color space. This setting is only relevant when your project uses linear color space. If enabled, it instructs the GPU to convert data from sRGB color space to linear color space when it samples the texture in a shader. Enable this for non-HDR textures that store regular color data. Disable this for textures that contain non-color data (such as smoothness or the metalness). For HDR textures, Unity disables this value and hides the checkbox by default. For non-HDR textures, Unity enables this by default. |
Default, Sprite (2D and UI) |
|
| Alpha Source | Specify how the alpha channel of the Texture is generated. This is set to None by default. |
Default, Editor GUI and Legacy GUI, Sprite (2D and UI) Cursor Cookie Single Channel |
|
| None | The imported Texture does not have an alpha channel, whether or not the input Texture has one. | ||
| Input Texture Alpha | This uses the alpha from the input Texture if a Texture is provided. | ||
| From Gray Scale | This generates the alpha from the mean (average) of the input Texture RGB values. | ||
| Alpha is Transparency | Enable this property to dilate the color and avoid filtering artifacts on the edges if the alpha channel you specify is Transparency. |
Default, Editor GUI and Legacy GUI, Sprite (2D and UI) Cursor Cookie Single Channel |
|
| Remove Matte (PSD) | Enable special processing for Photoshop files that use transparency (blending color pixels with white). Note: This is only available for PSD files. |
Default, Editor GUI and Legacy GUI, Sprite (2D and UI) Cursor Cookie Single Channel |
|
| Ignore PNG file gamma | Enable this property to ignore the Gamma attribute in PNG files. This property does not effect other file formats. | All Texture Types | |
| Non Power of 2 | If the Texture has a non-power of two (NPOT) dimension size, this defines a scaling behavior at import time. See documentation on Importing Textures for more information on non-power of two sizes. This is set to None by default. |
Default, Normal map Editor GUI and Legacy GUI, Cursor Cookie Lightmap Single Channel |
|
| None | Texture dimension size stays the same. | ||
| To nearest | Scale the Texture to the nearest power-of-two dimension size at import time. For example, a 257x511 px Texture is scaled to 256x512 px. Note that PVRTC formats require Textures to be square (that is width equal to height), so the final dimension size is upscaled to 512x512 px. | ||
| To larger | Scale the Texture to the power-of-two dimension size of the largest dimension size value at import time. For example, a 257x511 px Texture is scaled to 512x512 px. | ||
| To smaller | Scale the Texture to the power-of-two dimension size of the smallest dimension size value at import time. For example, a 257x511 px Texture is scaled to 256x256 px. | ||
| Read/Write Enabled | Enable this property to access the Texture data from scripts using Texture2D.SetPixels, Texture2D.GetPixels and other Texture2D methods. Internally, Unity uses a copy of the Texture data for script access, which doubles the amount of memory required for the Texture. This property is therefore disabled by default, and you should enable it only if you require script access. For more information, see Texture2D. | All Texture Types | |
| Virtual Texture Only | Enable this property to use the Texture solely in combination with a Texture Stack for Virtual Texturing. When enabled, the texture is not guaranteed to be available as a Texture2D in the Player (that is, not accessible from a script). When disabled, the Player includes the texture both as a Texture2D (accessible from script) and as a streamable texture in a Texture Stack. |
Default, Normal map |
|
| Streaming Mip Maps | Enable this property to use Mip Map Streaming on this Texture. This setting is valid for any Texture in the 3D environment that Unity displays with a Mesh Renderer. Diffuse Textures, normal maps and light maps are all valid for Mip Map Streaming. |
Default, Normal map Lightmap Single Channel |
|
| Mip Map Priority | Use this to set the priority of the mipmap. Unity uses this to determine which mipmaps to prioritize when assigning resources. Higher values represent a higher priority (for example, 3 is a higher priority than 1). This setting is only available when Streaming Mip Maps is enabled. The Mip Map Priority number is also a mipmap offset for the Memory Budget (set in the Quality Settings when Texture Streaming is enabled). For example, with a priority of 2, the Mip Map Streaming system tries to use a mipmap two mip levels higher than Textures with a priority of 0. One mip level higher is 2x in each axis and two levels higher is 4x in each axis, so two mip levels higher results in a texture 16x larger. If it can’t do this, it uses a lower mip level to fit the Memory Budget. Negative values are also valid. See Mip Map Streaming API for more details. |
||
| Generate Mip Maps | Enable this property to enable mip map generation. Mip maps are smaller versions of the Texture that get used when the Texture is very small on screen. See documentation on Importing Textures for more information on mip maps. Warning: Every time you select a new Texture Type, this property reverts to the default for the new Texture Type, if defined. See Texture types to find this property’s default value for each type. |
All Texture Types | |
| Border Mip Maps | Enable this property to avoid colors bleeding out to the edge of the lower MIP levels. Used for light cookies (see below). This property is disabled by default. Only available when Generate Mip Maps is enabled. |
||
| Mip Map Filtering | There are two ways of mipmap filtering available for optimizing image quality. The default option is Box. Only available when Generate Mip Maps is enabled. |
||
| Box | This is the simplest way to fade out mipmaps. The MIP levels become smoother as they go down in dimension size. | ||
| Kaiser | A sharpening algorithm runs on the mipmaps as they go down in dimension size. Try this option if your Textures are too blurry in the distance. (The algorithm is of the Kaiser Window type; see Wikipedia for further information.) | ||
| Mip Maps Preserve Coverage | Enable this property if you want the alpha channel of generated mipmaps to preserve coverage during the alpha test. See TextureImporterSettings.mipMapsPreserveCoverage for more information. Only available when Generate Mip Maps is enabled. |
||
| Alpha Cutoff Value | Set the reference value for controlling the Mip Map coverage during the alpha test. | ||
| Fadeout Mip Maps | Enable this property to make the mipmaps fade to gray as the MIP levels progress. This is used for detail maps. The left-most scroll is the first MIP level to begin fading out. The right-most scroll defines the MIP level where the Texture is completely grayed out. Only available when Generate Mip Maps is enabled. |
||
| Wrap Mode | Select how the Texture behaves when tiled. The default option is Repeat. | All Texture Types | |
| Repeat | Repeats the Texture in tiles. | ||
| Clamp | Stretches the Texture’s edges. | ||
| Mirror | Mirrors the Texture at every integer boundary to create a repeating pattern. | ||
| Mirror Once | Mirrors the Texture once, then clamps it to edge pixels. Note: Some mobile devices do not support Mirror Once mode. In this case, Unity uses the Mirror mode instead. |
||
| Per-axis | Choose this to individually control how Unity wraps Textures at the U axis and V axis. | ||
| Filter Mode | Select how the Texture is filtered when it gets stretched by 3D transformations. The default option is Bilinear. | All Texture Types | |
| Point (no filter) | The Texture appears blocky up close. | ||
| Bilinear | The Texture appears blurry up close. | ||
| Trilinear | Like Bilinear, but the Texture also blurs between the different MIP levels. | ||
|
Aniso LevelThe anisotropic filtering (AF) level of a texture. Allows you to increase texture quality when viewing a texture at a steep angle. Good for floor and ground textures. More info See in Glossary |
Increases Texture quality when viewing the Texture at a steep angle. Anisotropic filtering is good for floor and ground Textures but comes at a high performance cost. See documentation on Importing Textures for more information on Anisotropic filtering. | All Texture Types | |
Platform-specific overrides
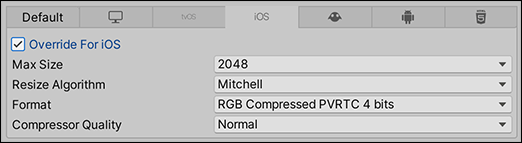
When building for different platforms, you need to think about the resolution, the file size with associated memory size requirements, the quality of your Textures, and what compression format to use for each target platform. The Platform-specific overrides panel provides one tab for the Default options, and one tab for every target platform you are building for. Some texture import settings can also be overridden globally in Build Settings, mostly to speed up iteration time during development.

To set up override values:
- Set the default properties on the Default tab.
- Navigate to a specific target platform tab and enable the Override for <target-platform> option.
- Set the override properties.
The following table describes which properties are available:
| Property: | Function: | |
|---|---|---|
| Max Size | Set the maximum imported Texture dimensions in pixelsThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info See in Glossary. Artists often prefer to work with huge dimension-size Textures, but you can scale down the Texture to a suitable dimension-size. |
|
| Resize Algorithm | Choose an algorithm for downscaling the Texture when the Texture dimensions are larger than the specified Max Size. | |
| Mitchell | Resize the Texture using the Mitchell algorithm. This is the default resize algorithm. | |
| Bilinear | Resize the Texture using bilinear interpolation. For images where small, sharp details are important, this can preserve more of these details than Mitchell. | |
| Format | Bypass the automatic system to specify what internal representation to use for the Texture. The list of available formats depends on the platform and Texture type. For more information, see Texture formats for platform-specific overrides. Note: Even when you don’t override a platform, this option shows the format chosen by the automatic system. This property is only available when overriding for a specific platform, and not as a default setting. |
|
| CompressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression. See in Glossary |
Choose the compression type for the Texture. This helps Unity choose the right compression format for a Texture. Depending on the platform and the availability of compression formats, different settings might end up with the same internal format. For example, Low Quality Compression affects mobile platforms, but not desktop platforms. | |
| None | Do not compress the Texture. | |
| Low Quality | Compress the Texture in a low-quality format. This might use less memory than Normal Quality. | |
| Normal Quality | Compress the Texture using a standard format. | |
| High Quality | Compress the Texture in a high-quality format. This might use more memory than Normal Quality. | |
| Use Crunch Compression | Use crunch compression, if applicable. Crunch is a lossy compression format on top of DXT or ETC Texture compression3D Graphics hardware requires Textures to be compressed in specialized formats which are optimized for fast Texture sampling. More info See in Glossary. Unity decompresses Textures to DXT or ETC on the CPU and then uploads them to the GPU at runtime. Crunch compression helps the Texture use the lowest possible amount of space on disk and for downloads. Crunch Textures can take a long time to compress, but decompression at runtime is very fast. |
|
| Compressor Quality | When using Crunch Texture compression, use the slider to adjust the quality. A higher compression quality means larger Textures and longer compression times. Note: For Android platforms, the Compressor Quality values provide slightly different options. For more information, see Texture formats for platform-specific overrides. |
|
| Split Alpha Channel | Allows alpha splitting for this Texture on these platforms: tvOS, iOSApple’s mobile operating system. More info See in Glossary, and Android. For more information, see the Notes on Android for Texture compression formats. |
|
| Override ETC2 fallback | ETC2 texture decompression fallback override on Android devices that don’t support ETC2. Allows to choose which texture format to decompress the texture to on Android devices that have no ETC2 texture format support. For more information, see the Notes on Android for Texture compression formats. |
|
- Crunch compression format updated in 2017.3 NewIn20173
- Ignore PNG file gamma added in 2020.1 NewIn20201
TextureImporter