Animation Transitions
Overview
Animation transitions allow the state machine to switch or blend from one animation state to another. Transitions define not only how long the blend between states should take, but also under what conditions they should activate. A transition can be set up to only occur when a certain condition is true, and these conditions are based on the values of parameters set up in the Animator Controller.
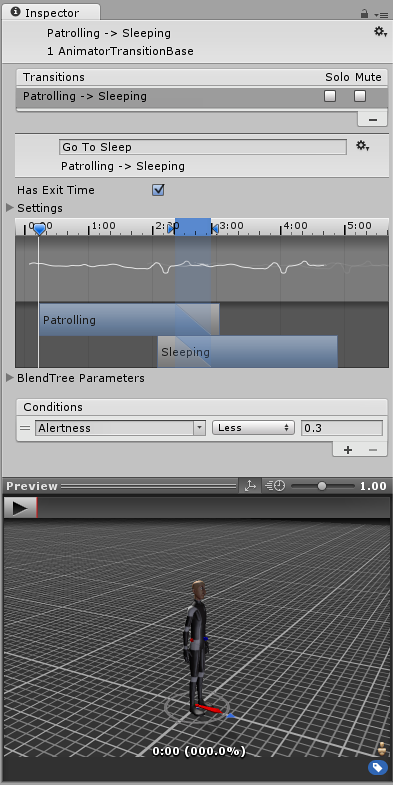
For example, your character might have a patrolling state and a sleeping state. The transition between patrolling and sleeping could be set up to occur only when an “alertness” parameter value drops below a certain level.

Transitions can be given a name, by entering text into the field as shown:

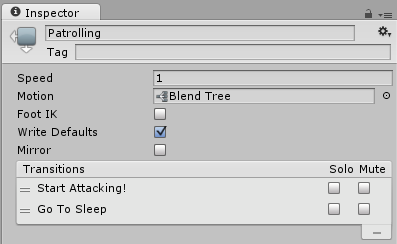
This name is then shown in the Inspector of the state which uses the transition:

There can be only one transition active at any given time, however the currently active transition can be interrupted by another transition, if the settings have been configured to allow it.
Transition Properties

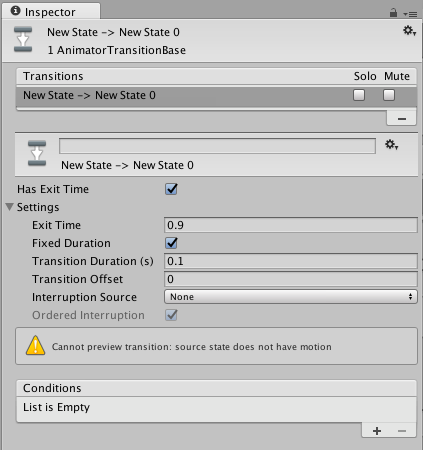
The following properties can be used to adjust the transition and how it blends between the current and next state (the two states connected by the transition).
| Property | Function |
|---|---|
| Has Exit Time | Exit time is a special transition that doesn’t rely on a parameter. Instead, it relies on the normalized time of the state. If this is set to true, the transition can only happen at a specific time, specified in Exit Time. |
| Settings | Foldout containing detailed transition settings: |
| Exit Time | If “Has Exit Time” is enabled, this value represents the exact time at which the transition can take effect. This is represented in normalized time, so for example an exit time of 0.75 means that on the first frame where 75% of the animation has played, the Exit Time condition will be true. On the next frame, the condition will be false. For looped animations, transitions with exit times smaller than 1 will be evaluated every loop, so you can use this to time your transition with the proper timing in the animation, every loop. Transitions with exit times greater than one will be evaluated only once, so they can be used to exit at a specific time, after a fixed number of loops. For example, a transition with an exit time of 3.5 will be evaluated once, after three and a half loops. |
| Fixed Duration | If the Fixed Duration box is checked, the transition time is interpreted in seconds. If the Fixed Duration box is not checked, the transition time is interpreted as a fraction of the normalized time of the source state. |
| Transition Duration | The duration of the transition, in normalised time (relative to the current state’s duration). This is visualised in the transition graph as the portion between the two blue markers. |
| Transition Offset | The offset of the time to begin playing in the destination state which is transitioned to. For example, a value of 0.5 would mean the target state will begin playing at 50% of the way through its own timeline. |
| Interrupt Source | Allows you to control the circumstances under which this transition may be interrupted. |
| None | The transition will not be interruptible. |
| Current State | The transition can be interrupted by other transitions within the current state, but not within the destination state. |
| Next State | The transition can be interrupted by transitions defined in target (next) state, but not within the current state. |
| Current State then Next State | The transition can be interrupted by transitions on either the current or the next. However, if a transition becomes true in both current and next at the same time, the current state will take priority. |
| Next State then Current State | The transition can be interrupted by transitions on either the current or the next. However, if a transition becomes true in both current and next at the same time, the next state will take priority. |
| Ordered Interruption | Determines whether the current transition can be interrupted by other transitions independently of their order. |
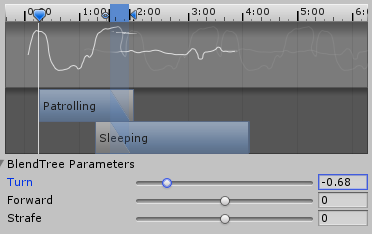
Transition Graph
The settings listed above can either be adjusted manually by entering numbers into the fields, or the transition diagram can be used, which will modify the values above when the visual elements are manipulated.
In the above diagram, you can: - Drag the ‘out’ marker to change the duration of the transition. - Drag the ‘in’ marker to change the duration of the transition and the exit time. - Drag the target transition to adjust the transition offset. - Drag the preview playback marker to scrub through the animation blend in the preview window at the bottom of the inspector.
Transitions between blendtree states
If either the current or next state belonging to this transition is a Blend Tree state, the blend tree parameters will appear in the inspector. These values are adjustable, and these are provided as a way to preview how your transition would look with the blendtree values set to different configurations. If your blendtree contains clips of differing lengths, you may want to test what your transition looks in the case when the blendtree is showing the short clip and the case where it’s showing the long clip. Adjusting these values do not affect how the transition behaves at runtime, they are solely for helping you preview how the transition could look in different situations.

Conditions
A transition can have a single condition, multiple conditions, or no conditions at all. If your transition has no conditions, only the exit time will be considered. When the exit time is reached, the transition will occur. If your transition has one or more conditions, the conditions must all be met before the transition will be triggered.
A condition consists of:
- An event parameter, whose value will be considered in the condition.
- A conditional predicate, if needed (for example Less/Greater for floats).
- A parameter value (if needed).
If you have “Has Exit Time” selected for the transition and have one or more conditions, the condition(s) will only be checked after the exit time of the state. This allows you to ensure that your transition will only occur during a certain portion of the animation.