Focus order of elements
Each panel has a focus ring that defines the focus order of elements. By default, a depth-first search (DFS) on the visual treeAn object graph, made of lightweight nodes, that holds all the elements in a window or panel. It defines every UI you build with the UI Toolkit.
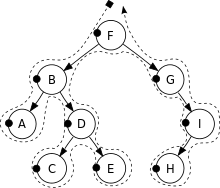
See in Glossary defines the focus order of elements. For example, the focus order for the tree depicted below is F, B, A, D, C, E, G, I, H.

Some events use the focus order to define which element holds the focus. For example, the target for a keyboard event is the element in focus.
Use the focusable property to control whether a visual elementA node of a visual tree that instantiates or derives from the C# VisualElement class. You can style the look, define the behaviour, and display it on screen as part of the UI. More info
See in Glossary is focusable. By default, VisualElements aren’t focusable, but some subclasses, such as TextField, might be focusable by default.
Use the tabIndex property to control the focus order as follows (tabIndex default value of 0):
- If the
tabIndexis negative, you can’t use tab on the element. - If the
tabIndexis zero, the element keeps its default tab order, as determined by the focus ring algorithm. - If the
tabIndexis positive, the element is placed in front of other elements that either have a zerotabIndex(tabIndex = 0) or atabIndexvalue smaller than its own.