APM
Introduction
App Performance Management (APM) of HUAWEI AppGallery Connect provides minute-level app performance monitoring capabilities. You can view and analyze app performance data collected by APM in AppGallery Connect to comprehensively understand online performance of apps in real time, helping you quickly and accurately rectify app performance problems and continuously improve user experience.
Functions
Function |
Description |
|---|---|
| Automatically collects performance data about app launches, app screen rendering, and HTTP/HTTPS network requests. | The APM SDK automatically collects key performance data about app launches, app screen rendering, and HTTP/HTTPS network requests. 1. App launch: app launch time in cold and warm launch modes. 2. App screen rendering: number of slow frames and frozen frames during app screen rendering. 3. HTTP/HTTPS network request: indicators such as the response duration, success rate, and response size. |
| Allows you to view and analyze app performance data to accurately identify the aspects that can be improved. | APM displays app performance indicators from multiple dimensions (such as the version number, country/region, device model, level-1 region, system version, carrier, and network), helping you quickly understand the aspects that can be improved. |
| Allows you to create custom traces to monitor app performance data in specific scenarios. | With the APM SDK, you can: 1. Create custom traces to monitor your app's performance in scenarios such as sign-in and scene loading. 2. Add indicators (such as the number of sign-in times) and properties (such as whether the sign-in is successful) for a custom trace. |
How to integrate the APM SDK to your Unity Project?
Step 1: Integrating the AppGallery Connect SDK
Before integrating the APM SDK, ensure that your app has integrated the AppGallery Connect SDK and AppGallery Connect plug-in. For details, please refer to Getting Started with Android.
Pay attention:
1. Copy the agconnect-services.json file to Assets/Plugins/Android/
2. Open the launcherTemplate.gradle in Assets/Plugins/Android/
Add the following information under apply plugin: 'com.android.application' in the file header:
apply plugin: 'com.android.application’ apply plugin: 'com.huawei.agconnect'
Configure build dependencies.
dependencies {
implementation 'com.huawei.agconnect:agconnect-core:1.4.2.301'
}
3. Open the baseProjectTemplate.gradle in Assets/Plugins/Android/
Add the following configurations:
allprojects {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
buildscript {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
buildscript {
dependencies {
classpath 'com.huawei.agconnect:agcp:1.4.2.301'
}
}
Step 2: Integrating the APM SDK
After being integrated into your app, the APM SDK automatically collects app performance data such as app launch performance data and app screen rendering performance data.
Add the APM SDK dependency to the launcherTemplate.gradle in /Assets/Plugins/Android/ file (usually in the app directory).
dependencies {
// ...
// Add APM SDK library dependency
implementation 'com.huawei.agconnect:agconnect-apms:1.4.1.303'
}
Step 3: Integrating the APM Plug-in
The APM plug-in uses the instrumentation technology to collect HTTP/HTTPS network request performance data without intrusion. To add the APM plug-in to your app, perform the following steps:
1. Add the APM plug-in to the launcherTemplate.gradle file
apply plugin: 'com.android.application'
// Apply the APM plugin
apply plugin: 'com.huawei.agconnect.apms'
// Apply the AGC plugin
apply plugin: 'com.huawei.agconnect'
dependencies {
// ..
}
2. Add the APM plug-in to the baseProjectTemplate.gradle file.
buildscript {
repositories {
// Add the maven repository
maven { url 'https://developer.huawei.com/repo/' }
}
dependencies {
// ...
// To benefit from the latest APM feaures, update your Android Gradle Plugin dependency to at least v3.3.2
classpath 'com.android.tools.build:gradle:3.3.2'
// Add the dependency for the APM plugin
classpath 'com.huawei.agconnect:agconnect-apms-plugin:1.4.1.303'
}
}
Step 4: Viewing Performance Monitoring Data
See Viewing Performance Monitoring Data.
Step 5(Optional): Using APM
- Creating a Custom Trace.
- Using Annotation @AddCustomTrace
- Adding Indicators to Monitor Specific Network Requests
- Viewing Debug Logs
- Configuring the AndroidManifest.xml File
Step 6: Setting up a scene
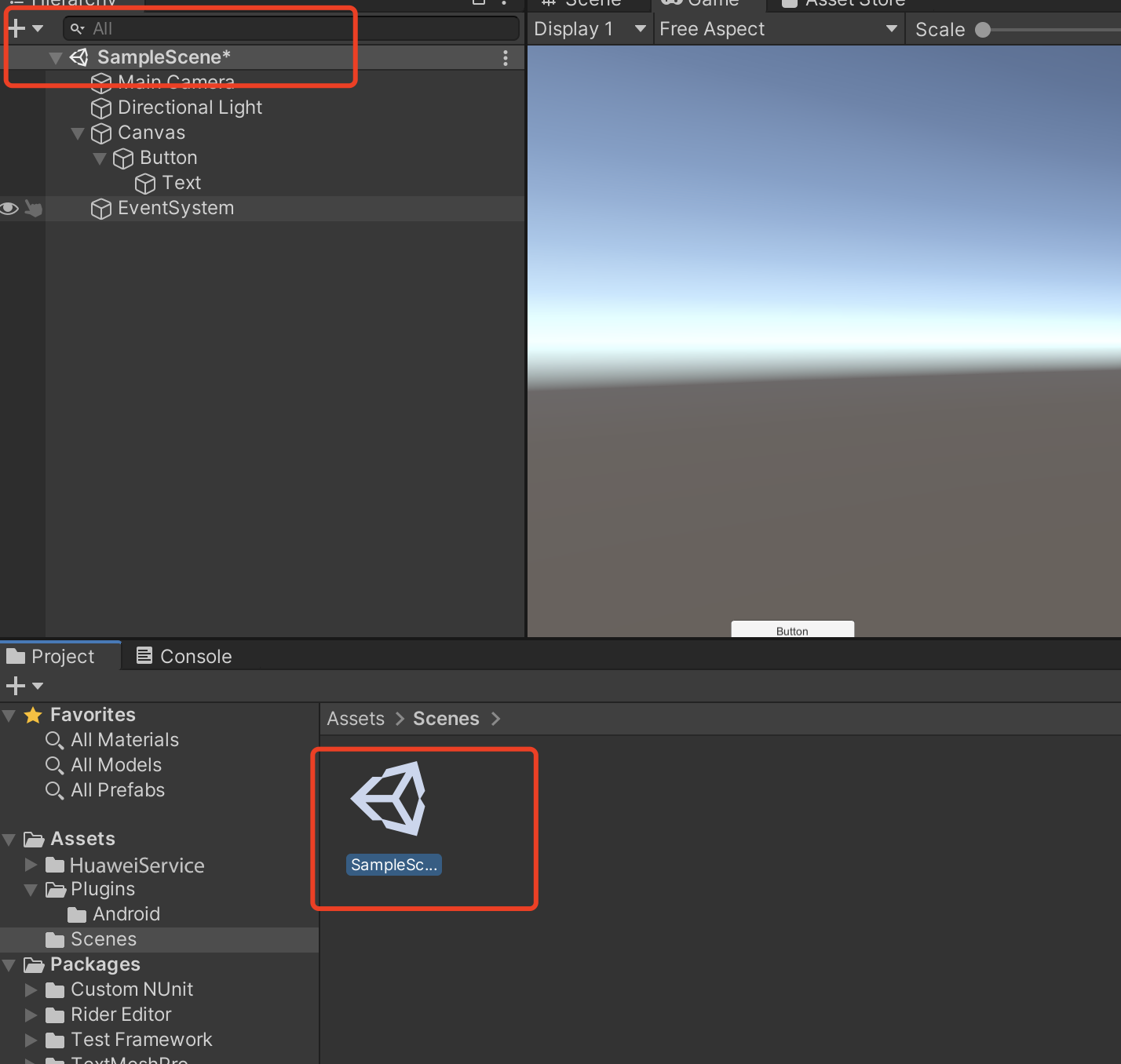
6-1. Open a scene:

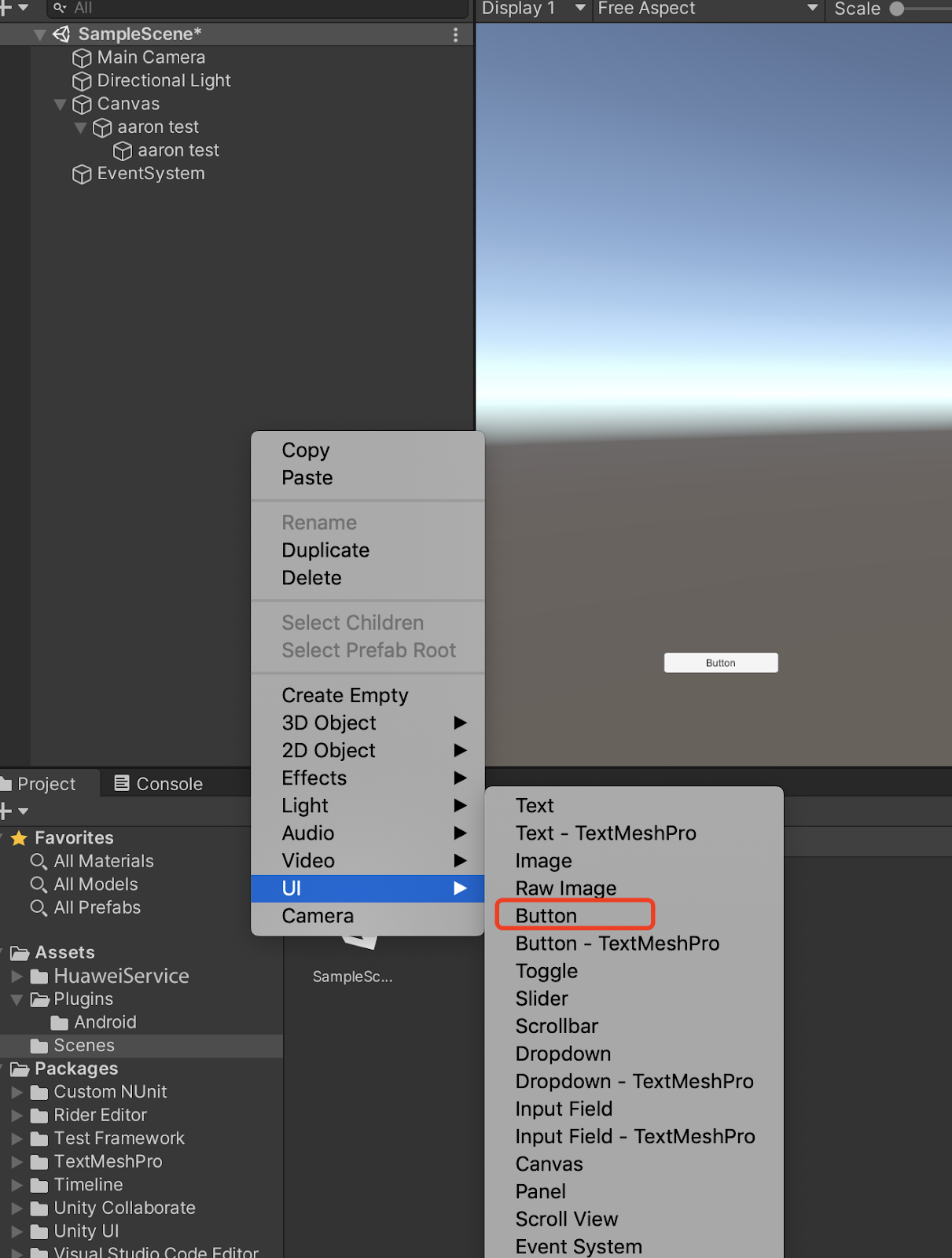
6-2.Right click and select UI and then you can choose a button:

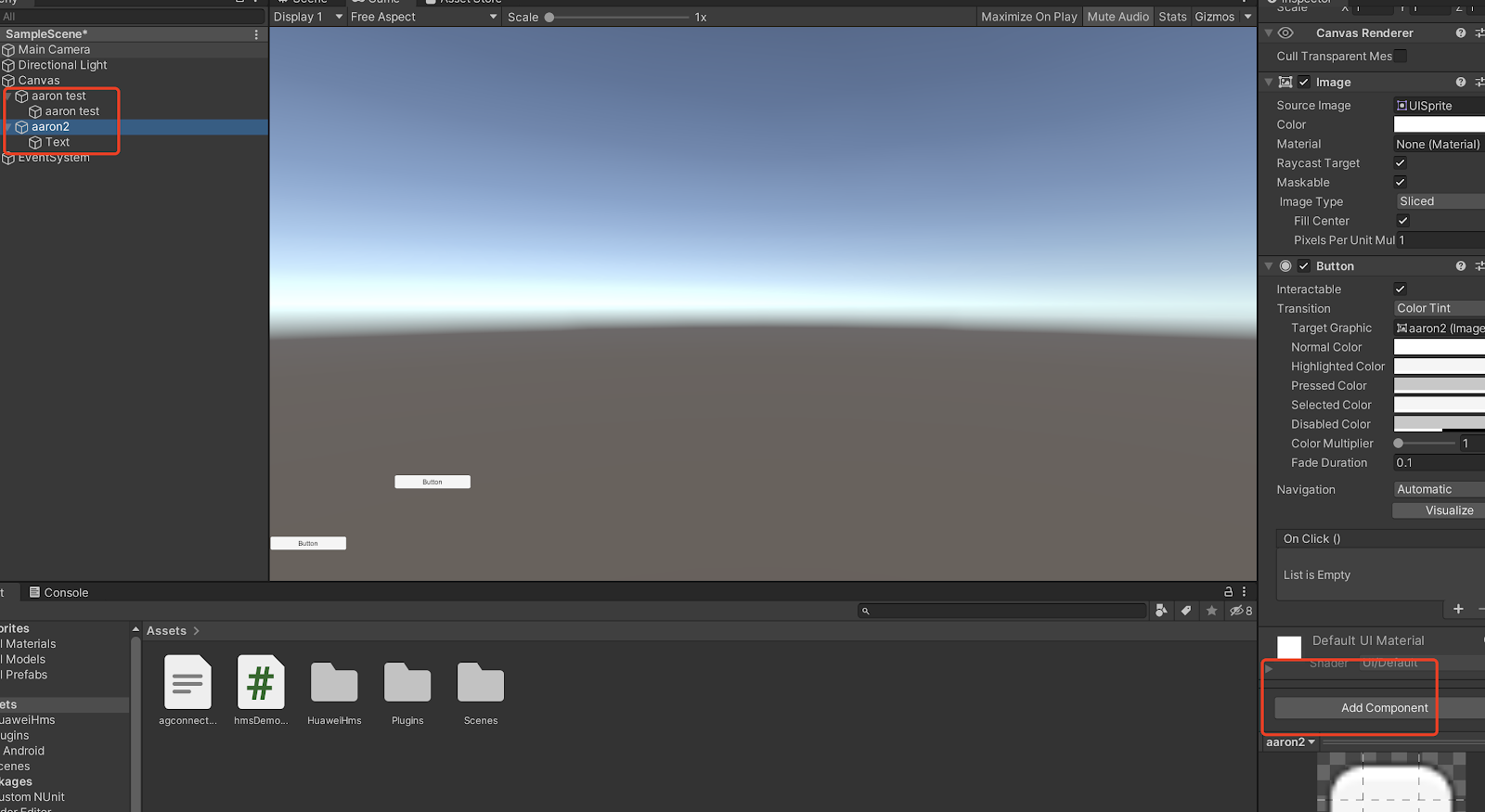
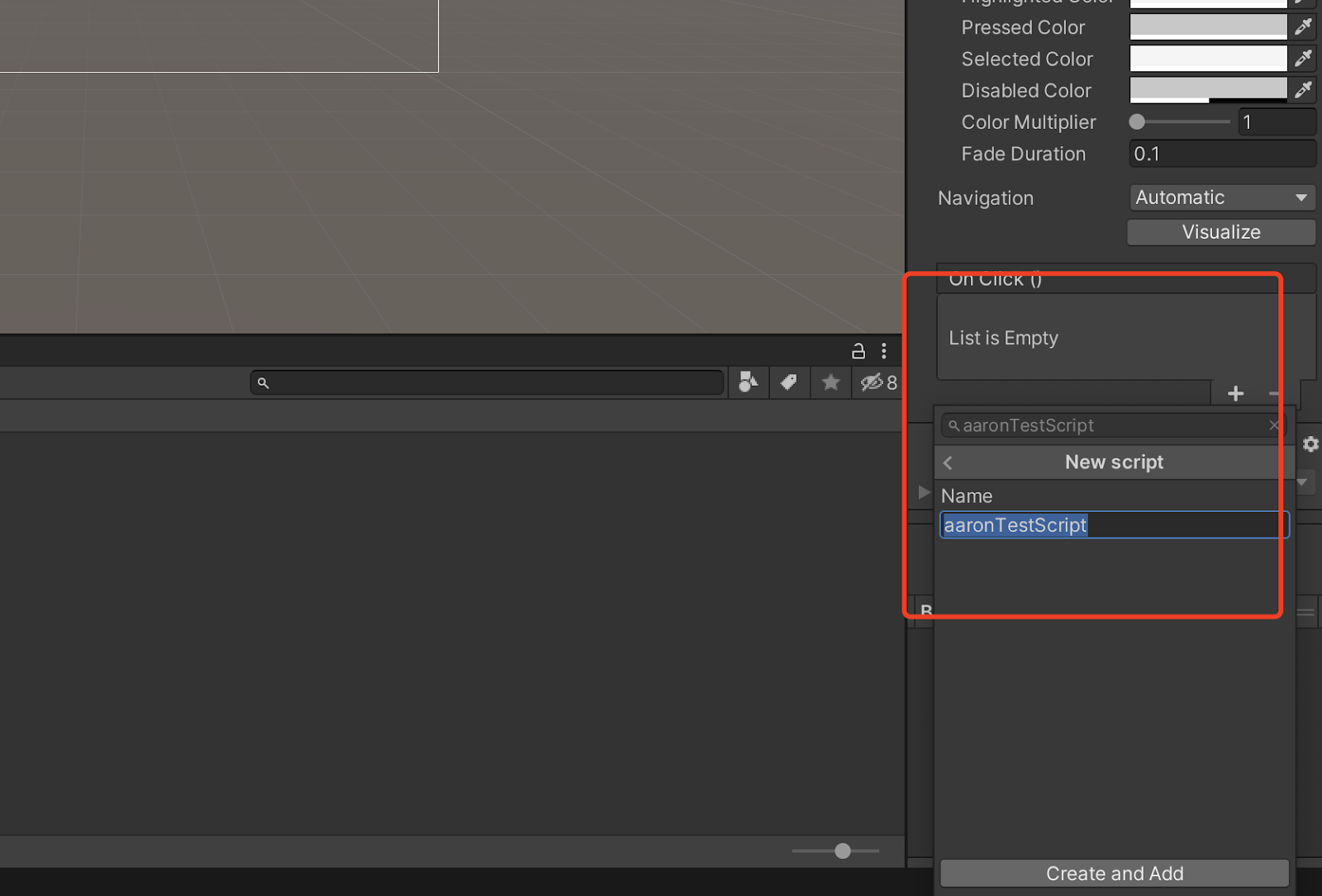
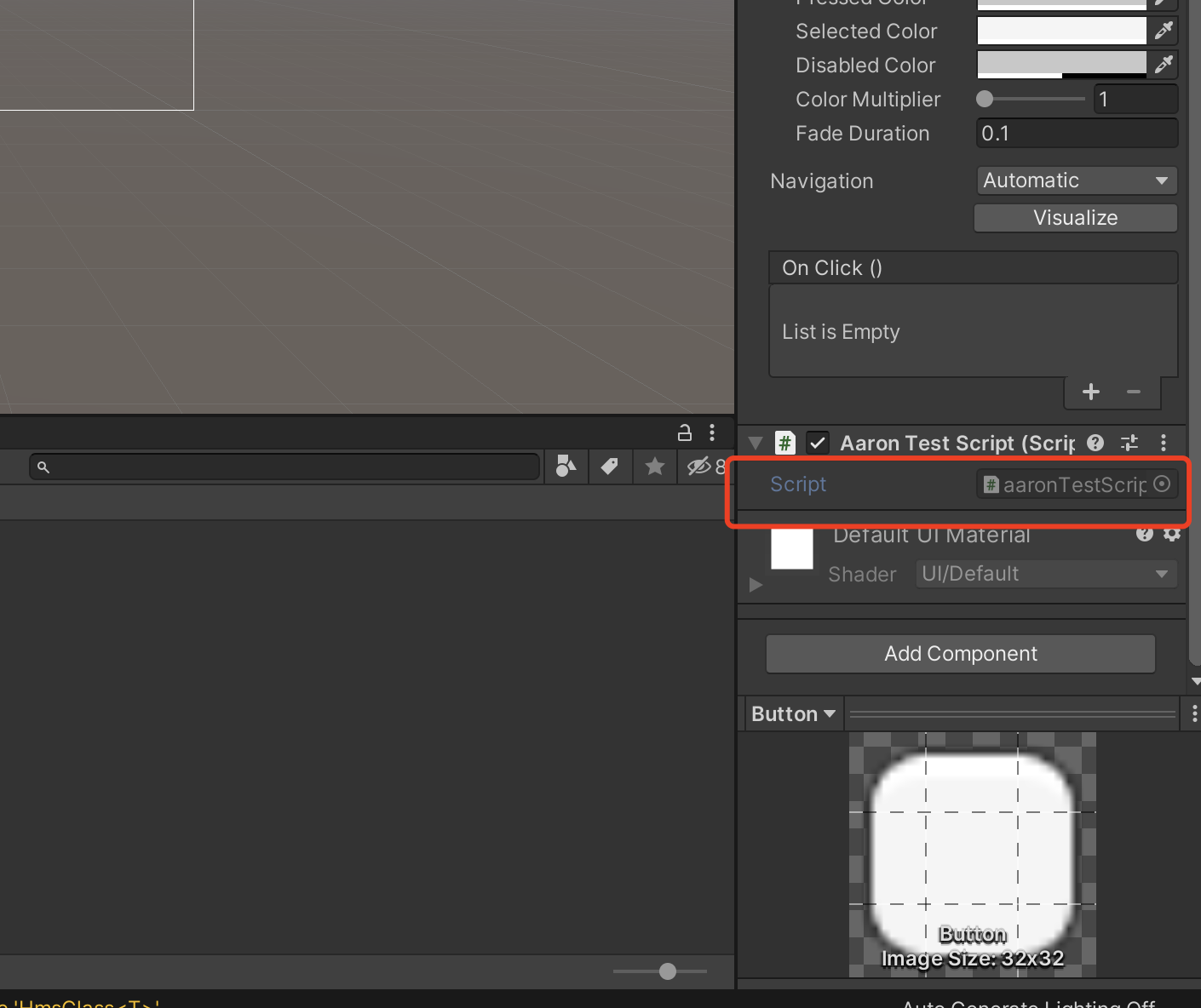
6-3.Add component to the button and develop a script:


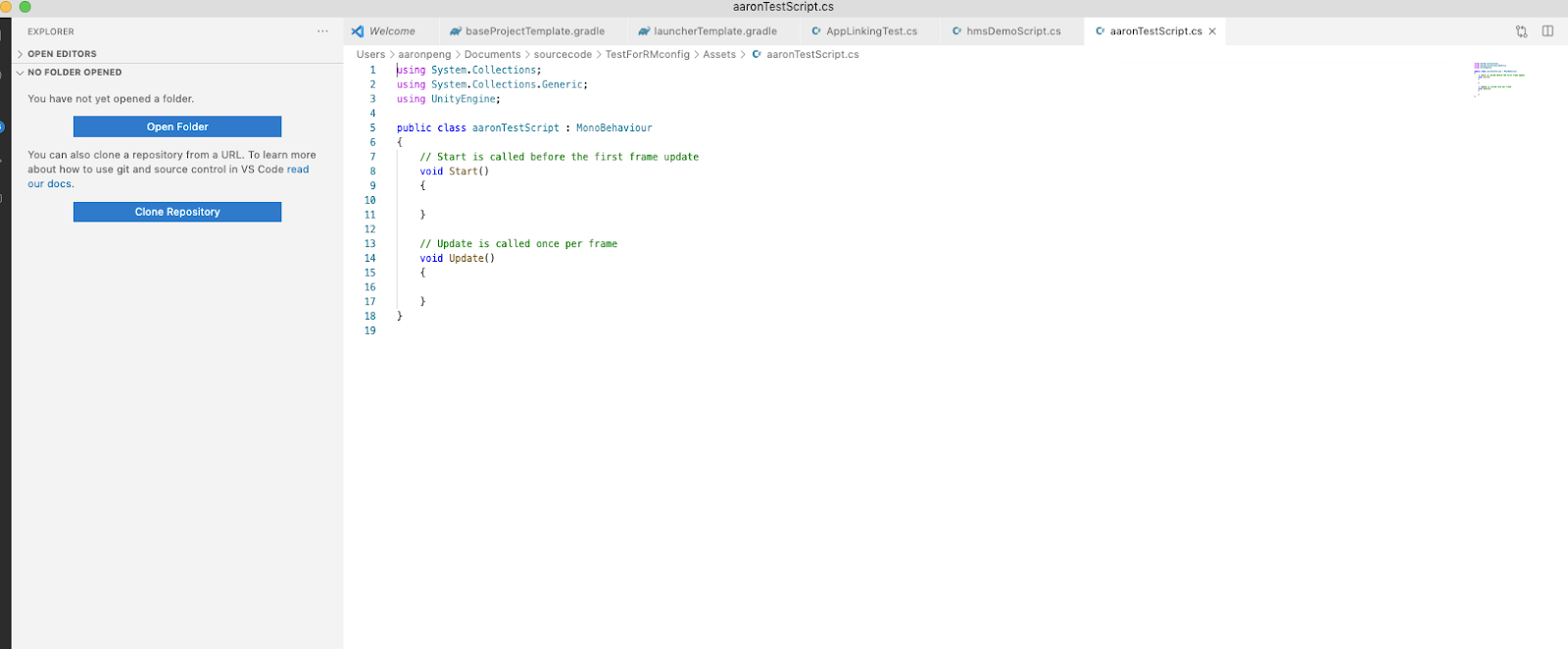
6-4.Edit the script:

Double click the script file,and u will open it in VS code
6-5.(Optional) Using API
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void CustomTraceMeasureTest(CustomTrace customTrace) {
UnityEngine.Debug.Log("CustomTraceMeasureTest start");
customTrace.putMeasure("ProcessingTimes", 0);
for (int i = 0; i < 100; i++) {
customTrace.incrementMeasure("ProcessingTimes", 1);
}
long value = customTrace.getMeasure("ProcessingTimes");
Debug.Log("Measurename: ProcessingTimes, value: "+ value);
UnityEngine.Debug.Log("CustomTraceMeasureTest success");
}
Create a function above
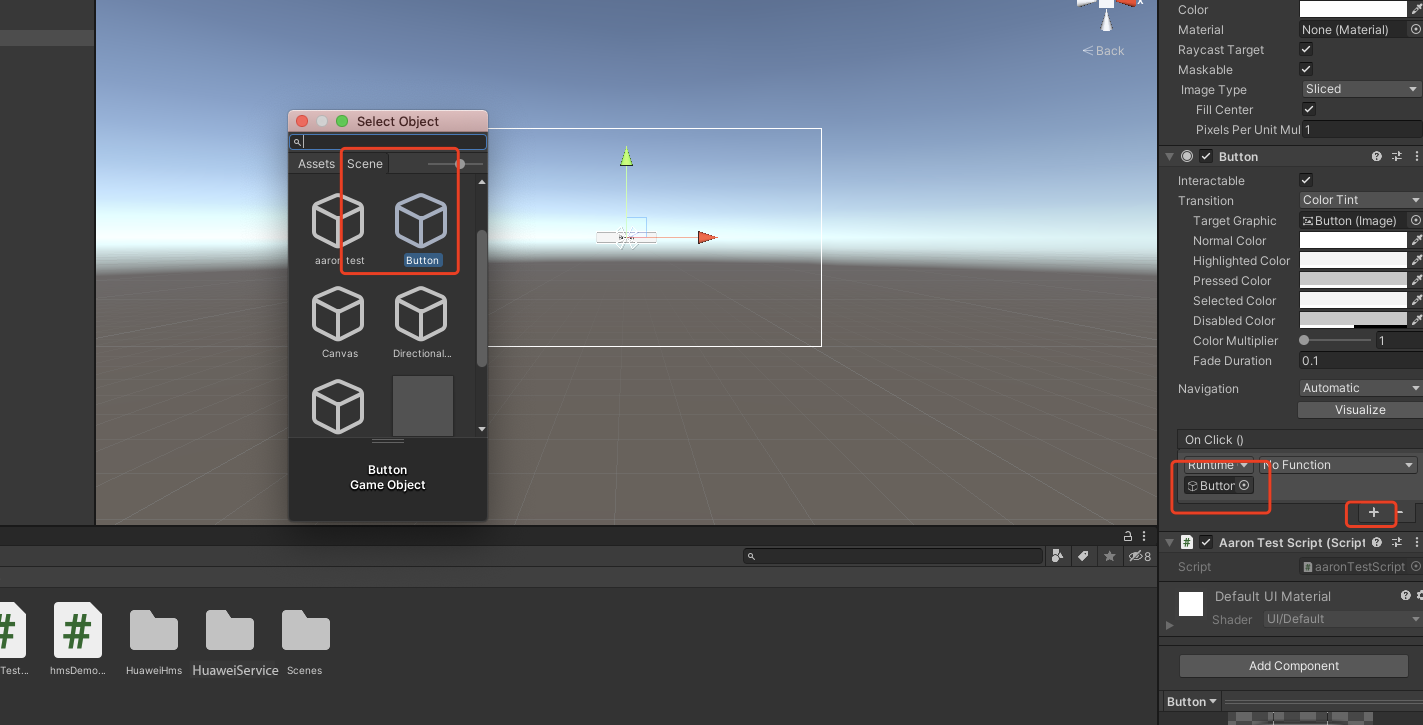
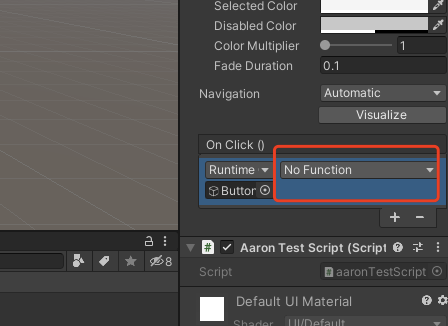
- 6-6.Bind buttons and interfaces in scripts

- Step1. Click “+” to add a function
- Step2. Choose a the corresponding scene which has the interface you want to use
- Step3. Click the “No Function” select to choose the script and then choose the corresponding function

Demo Project:How to use this demo project?
- Step 1: Create a repo from: https://github.com/Unity-Technologies/unity-hms_sdk/tree/apm and checkout to “apm” branch.
- Step 2: Replace agconnect-services.json file from your remote project and configure your gradle files, refer to Part 2. Step 1 to Step 3.
Step 3: Open Unity Hub, add HuaweiServiceDemo Project (Unity version 2019.3).
Step 4: switch platform to Android and Open Performance Test Scene: Assets/HuaweiHmsDemo/HmsPerformanceSampleTest
If there has some compile error like this:
Microsoft (R) Visual C# Compiler version 2.9.1.65535 (9d34608e) Copyright (C) Microsoft Corporation. All rights reserved.
error CS0009: Metadata file '/Users/yanmeng/Desktop/unity_agc_new/unity-hms_sdk/hmsDemo/Library/ScriptAssemblies/Unity.Timeline.Editor.dll' could not be opened -- Image is too small. Assets/HuaweiHms/src/hms/Wrapper/fundation/HmsClass.cs(72,25): warning CS0693: Type parameter 'T' has the same name as the type parameter from outer type 'HmsClass
'
Try to reopen this project which always solve this problem.
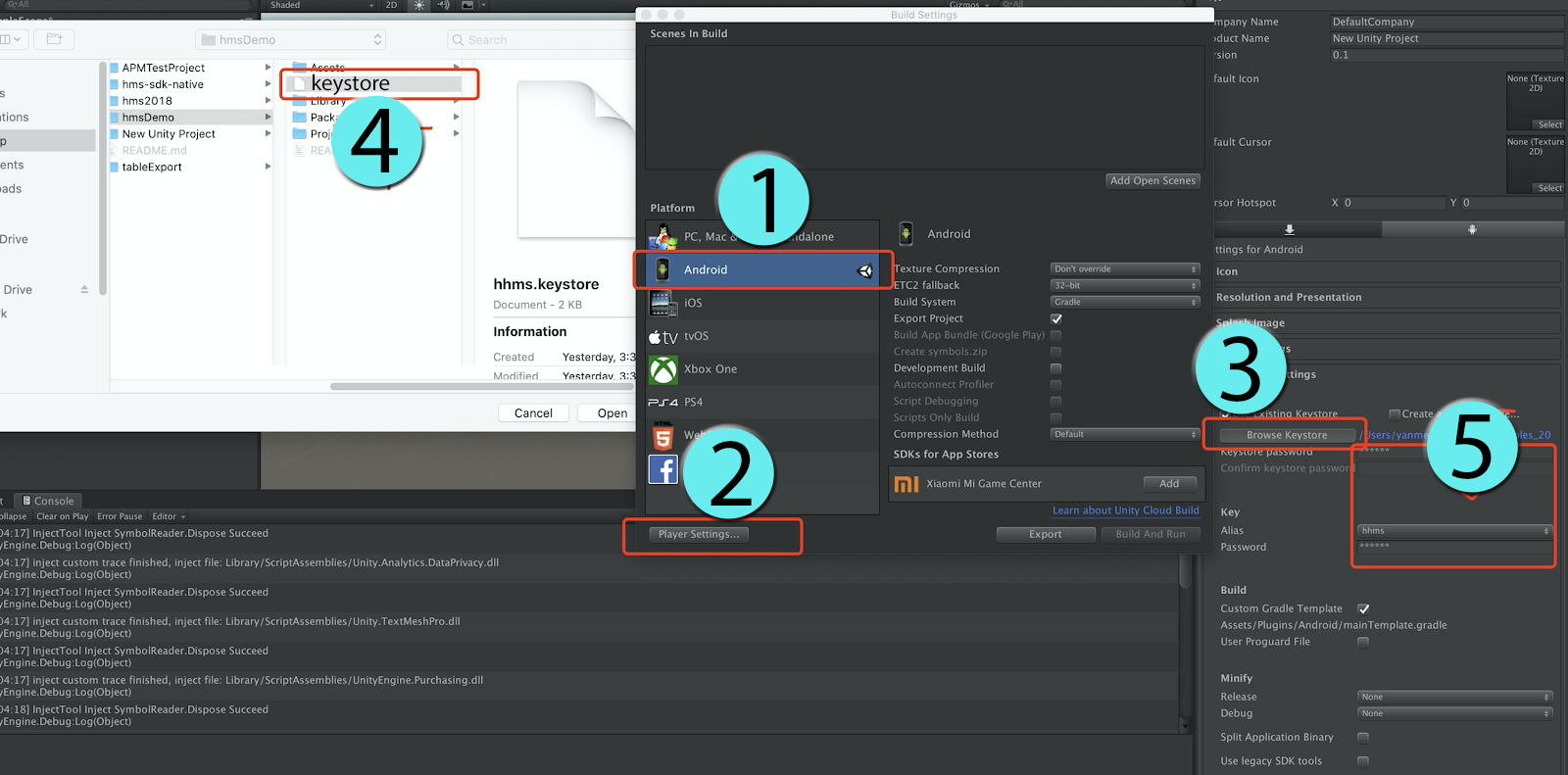
Step 4: Set Android build keystore in Build Settings -> Android -> PlayerSettings-> Publish Settings. As shown below. And the password of hhmm is 123456.

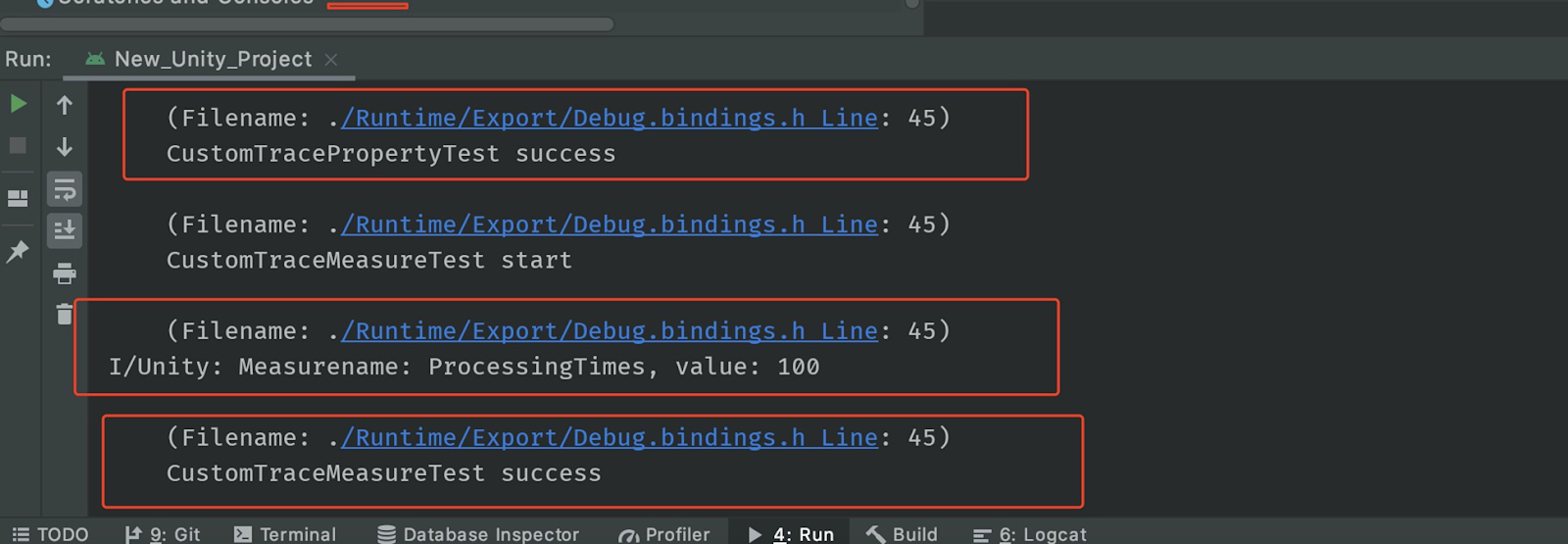
Step 5: build android apk and run on Android device. Use logcat to check whether test cases are executed successfully.