可视化顶点数据
内置渲染管线的这些示例着色器演示以不同方式可视化顶点数据。
有关编写着色器的信息,请参阅编写着色器。
可视化 UV
下面的示例着色器将网格的第一组 UV 可视化。此着色器对于调试坐标非常有用。
代码定义了一个名为 appdata 的结构作为其顶点着色器的输入。该结构将顶点位置和第一个纹理坐标作为其输入。
Shader "Debug/UV 1" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 顶点输入:位置、UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = float4( v.texcoord.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}
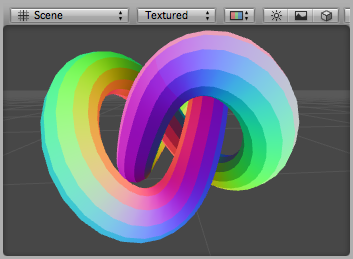
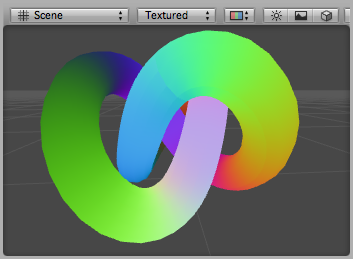
在这里,UV 坐标可视化为红色和绿色,而另外的蓝色色调已应用于 0 到 1 范围之外的坐标:

同一着色器上的这种变化可视化第二个 UV 集:
Shader "Debug/UV 2" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 顶点输入:位置、第二个 UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord1 : TEXCOORD1;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.uv = float4( v.texcoord1.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}
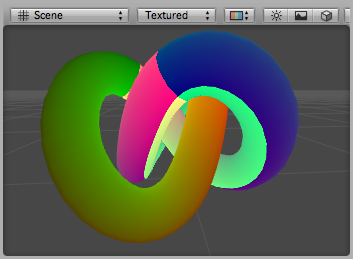
可视化顶点颜色
以下着色器使用顶点位置和每顶点颜色作为顶点着色器输入(在结构 appdata 中定义)。
Shader "Debug/Vertex color" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 顶点输入:位置、颜色
struct appdata {
float4 vertex : POSITION;
fixed4 color : COLOR;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

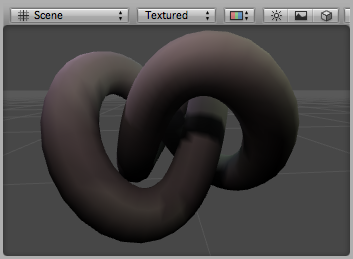
可视化法线
以下着色器使用顶点位置和法线作为顶点着色器输入(在结构 appdata 中定义)。法线的 X、Y 和 Z 分量可视化为 RGB 颜色。由于法线分量在 –1 到 1 范围内,我们对这些分量进行缩放和偏置,使输出颜色可在 0 到 1 范围内显示。
Shader "Debug/Normals" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 顶点输入:位置、法线
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color.xyz = v.normal * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

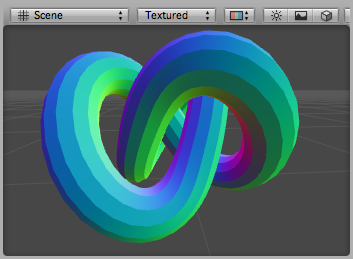
可视化切线和副法线
切线和副法线矢量用于法线贴图。在 Unity 中,只有切线矢量存储在顶点中,而副法线是从法线值和切线值中推导出的。
以下着色器使用顶点位置和切线作为顶点着色器输入(在结构 appdata 中定义)。切线的 x、y 和 z 分量可视化为 RGB 颜色。由于法线分量在 –1 到 1 范围内,我们对这些分量进行缩放和偏置,使输出颜色可在 0 到 1 范围内显示。
Shader "Debug/Tangents" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 顶点输入:位置、切线
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.tangent * 0.5 + 0.5;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

以下着色器可视化副切线。它使用顶点位置、法线和切线值作为顶点输入。副切线(有时称为 副法线)是根据法线和切线值计算出的。它需要缩放并偏置到可显示的 0 到 1 范围内。
Shader "Debug/Bitangents" {
SubShader {
Pass {
Fog { Mode Off }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// 顶点输入:位置、法线、切线
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
float4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
// 计算双切线
float3 bitangent = cross( v.normal, v.tangent.xyz ) * v.tangent.w;
o.color.xyz = bitangent * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}