UI 테스트
UI 빌더 내에서 UI를 테스트하고 디버깅 도구를 사용하여 스타일을 조사할 수 있습니다.
미리보기 모드에서 UI 테스트
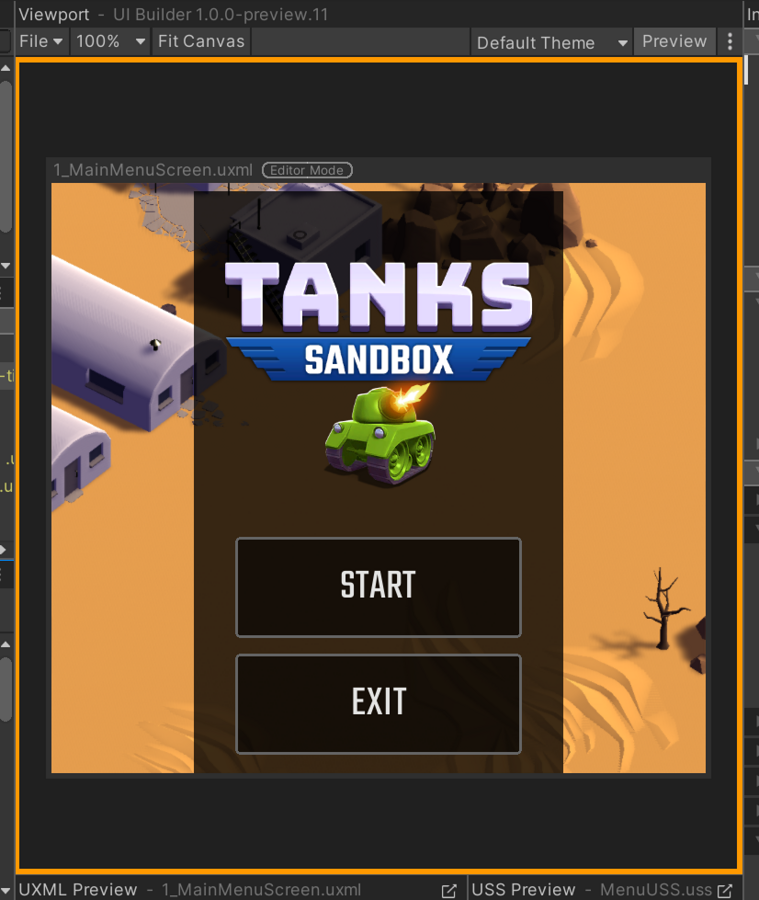
UI 빌더 내 Canvas에서 바로 UI를 테스트하려면 Viewport 툴바에서 미리보기 모드를 활성화하십시오. 미리보기 모드는 UI 빌더별 선택 오버레이를 제거하고 Canvas에서 처리합니다.Viewport 전체에 주황색 테두리가 표시되면 미리보기 모드가 실행 중인 것입니다.

미리보기 모드를 활성화하면 다음을 테스트할 수 있습니다.
-
Foldout과 같은 상태 기반 컨트롤. 이러한 컨트롤을 클릭하여 펼친 다음 UI 재설정에 대한 반응을 확인할 수 있습니다. - 입력 확인을 테스트할 수 있는
IntegerField와 같은 입력 필드 - 위아래 스크롤을 테스트할 수 있는
ScrollView와 같은 큰 컨테이너 - 마우스 커서 전용 스타일을 확인하기 위한
:hover유사 상태
미리보기 모드에서도 UI를 계속 작업할 수 있습니다.단, 미리보기 모드에서는 Canvas 선택 및 매니퓰레이터가 꺼집니다.
스타일 디버그
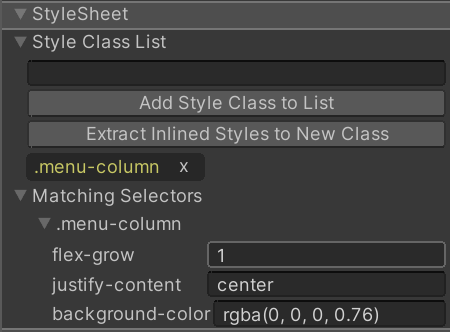
스타일의 출처를 모르는 경우 UI 빌더 인스펙터의 Matching Selectors 섹션에서 요소의 스타일을 찾을 수 있습니다.
- UI 빌더의 Canvas에서 해당 요소를 선택합니다.
- 인스펙터 창에서 StyleSheet > Matching Selectors를 펼칩니다.

Matching Selectors 섹션에 다음이 표시됩니다.
- 사용자 스타일시트의 USS 선택자
- 기본 Unity 테마의 USS 선택자
참고:리스트에서 아래쪽에 표시되는 USS 선택자는 항상 상위 USS 선택자에서 동일한 스타일 속성을 오버라이드합니다.
Matching Selectors 섹션에서 충분한 정보를 제공하지 않는 경우, UI 툴킷 디버거를 사용할 수 있습니다.UI 툴킷 디버거는 UI 요소를 실시간으로 검사하고 디버깅하는 데 사용할 수 있는 툴입니다.UI 계층 구조를 시각적으로 표현합니다.이를 사용하여 각 UI 요소의 상태와 프로퍼티를 검사할 수 있습니다.
추가 리소스
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961