텍스트 시작하기
UI 툴킷은 텍스트를 렌더링하는 데 TextMesh Pro 기반 기술인 TextCore를 사용합니다.TextCore는 고급 스타일링 기능을 지원하며 다양한 포인트 크기와 해상도에서 텍스트를 선명하게 렌더링할 수 있습니다.SDF(서명한 거리 필드) 폰트 렌더링을 활용하여 변형 및 확대 시에도 선명하게 보이는 폰트 에셋을 생성할 수 있습니다.
이 예시에서는 UI 빌더에서 텍스트 스타일 지정, 정적 및 동적 폰트 에셋 생성 및 적용, 리치 텍스트 태그 및 커스텀 스타일시트를 사용하여 텍스트 스타일 지정, Panel Text Settings 에셋을 생성하여 패널의 텍스트 설정을 관리하는 방법을 보여줍니다.
참고:데모용으로 이 가이드에서는 런타임 UI를 사용합니다.폰트 에셋과 스타일시트 생성 지침은 에디터 UI에도 적용됩니다.그러나 현재 릴리스에서는 에디터 UI에 대한 기본 Panel Text Settings를 변경할 수 없습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
Panel Text Settings 에셋 생성
런타임 UI를 시작하고 패널의 텍스트 설정을 관리하는 Panel Text Settings 에셋을 생성합니다.또한 폰트 에셋과 커스텀 스타일시트를 저장할 Resources 폴더와 하위 폴더도 생성합니다.
- 런타임 UI 시작하기의 단계에 따라 간단한 런타임 UI를 생성합니다.
-
Assets폴더에Resources폴더를 만듭니다. -
Assets\UI Toolkit폴더에서 오른쪽 클릭하고 Create > UI Toolkit > Text Settings를 선택하여UITK Text Settings.asset을 생성합니다.UITK Text Settings.asset의 인스펙터(Inspector) 창에 폰트 에셋, 텍스트 스타일시트 에셋, 스프라이트 에셋, 컬러 그레디언트 프리셋의 기본 경로 이름이 표시됩니다. -
Resources폴더에Fonts & Materials및Text Style Sheets라는 이름의 폴더 두 개를 만듭니다.
UI 빌더로 텍스트 스타일 지정
UI 빌더를 사용하여 토글 텍스트의 스타일을 굵게 및 이탤릭체로 지정하고 폰트 크기를 12px로 설정합니다.자세한 내용은 USS로 텍스트 스타일 지정을 참조하십시오.
-
SimpleRuntimeUi.uxml을 더블 클릭하여 UI 빌더에서 엽니다. - 토글 컨트롤의 인스펙터 창에서 Text를 선택합니다.
- Font Style 필드에서 B 및 I를 선택합니다.
- Size 필드에 12를 입력합니다.
정적 폰트 에셋 생성
정적 폰트 에셋을 생성하여 버튼 컨트롤에 적용합니다.정적 폰트 에셋의 경우 빌드에 소스 폰트 파일을 포함할 필요가 없습니다.그러나 버튼의 표시 텍스트에 있는 모든 문자에 대한 아틀라스를 생성해야 합니다.표시 텍스트는 This is a Button이며 텍스트에 *를 추가하여 Tbhinostua*에 대한 아틀라스를 생성합니다.
Google Fonts에서 Lato 폰트 패키지를 다운로드합니다.
폰트 패키지 파일의 압축을 풀고
Lato-Regula.ttf를 프로젝트의Assets폴더에 넣습니다.-
폰트 파일의 인스펙터 창에서 다음을 확인합니다.
- Include Font Data가 활성화되어 있습니다.
- Character가 Dynamic으로 설정되어 있습니다.
프로젝트(Project) 창에서
Lato-Regula.ttf를 오른쪽 클릭하고 Create > Text > Font Asset을 선택합니다.이렇게 하면Lato-Regula SDF.asset이라는 동적 폰트 에셋이 생성됩니다.Lato-Regula SDF.asset의 인스펙터 창에서 Atlas Population Mode를 Static으로 설정합니다.Update Atlas Texture를 클릭합니다.
Font Asset Creator 창의 Character Set 리스트에서 Custom Characters를 선택합니다.
Custom Characters List 박스에
TBhinostua*를 입력합니다.Generate Font Atlas를 클릭합니다.
변경 사항을 저장합니다.
Lato-Regula SDF.asset을Assets\Resources\Fonts & Materials폴더에 넣습니다.SimpleRuntimeUi.uxml을 더블 클릭하여 UI 빌더에서 엽니다.버튼 컨트롤의 인스펙터 창에서 Text > Font Asset > Lato-Regula SDF를 선택합니다.
동적 폰트 에셋 생성
동적 폰트 에셋을 생성하여 TextField 컨트롤에 적용합니다.동적 폰트 에셋의 경우 빌드에 소스 폰트 파일을 포함해야 합니다.소스 폰트 파일을 폰트에 설정된 경로로 직접 임포트합니다.
Google Fonts에서 Roboto 폰트 패키지를 다운로드합니다.
폰트 패키지 파일의 압축을 풀고
Roboto-Regular.ttf를 프로젝트의Assets\Resources\Fonts & Materials폴더에 넣습니다.-
폰트 파일의 인스펙터 창에서 다음을 확인합니다.
- Include Font Data가 활성화되어 있습니다.
- Character가 Dynamic으로 설정되어 있습니다.
Roboto-Regular.ttf를 오른쪽 클릭하고 Create > Text > Font Asset을 선택합니다.이렇게 하면Roboto-Regular SDF.asset이라는 동적 폰트 에셋이 생성됩니다.SimpleRuntimeUi.uxml을 더블 클릭하여 UI 빌더에서 엽니다.TextField 컨트롤의 인스펙터 창에서 Text > Font Asset > Roboto-Regular SDF를 선택합니다.
리치 텍스트 태그로 스타일 지정
리치 텍스트 태그를 사용하여 레이블 컨트롤에 있는 텍스트의 스타일을 지정합니다.
참고:현재 릴리스에서 리치 텍스트 태그는 TextField에 대해 지원되지 않습니다.
-
SimpleRuntimeUi.uxml을 더블 클릭하여 UI 빌더에서 엽니다. - 레이블 컨트롤의 인스펙터 창에서 Text를
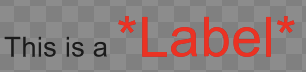
This is a <font-weight=700><size=2em><color=#FF0000>*Label*</color></size></font-weight>로 변경합니다.이렇게 하면Label이라는 단어가 양쪽에 별표와 함께 크고 굵게 빨간색으로 표시됩니다. - Enable Rich Text가 선택되어 있는지 확인합니다.
레이블 텍스트는 Viewport 창에서 다음과 같이 표시됩니다.

스타일시트로 스타일 지정
Label과 Button에 동일한 스타일을 적용하려면 커스텀 스타일시트를 생성하고 두 단어에 스타일을 적용합니다.
Assets\Resources\Text Style Sheets폴더에서 오른쪽 클릭하고 Create > Text > Text StyleSheet를 선택합니다.이렇게 하면 Panel Text Settings 에셋에 설정한 경로에Text StyleSheet.asset이 생성됩니다.-
Text StyleSheet.asset의 인스펙터 창에서 다음을 수행합니다.-
Name에
ExampleStyle을 입력합니다. -
Opening Tags에
<font-weight=700><size=2em><color=#FF0000>*를 입력합니다. -
Closing Tags에
*</color></size></font-weight>를 입력합니다.
-
Name에
UITK Text Settings.asset인스펙터 창의 Default Style Sheet 리스트에서 Text StyleSheet를 선택합니다.SimpleRuntimeUi.uxml을 더블 클릭하여 UI 빌더에서 엽니다.레이블 컨트롤의 인스펙터 창에서 Text를
<s>This is a <style="ExampleStyle">Label</style>로 변경합니다.Enable Rich Text가 선택되어 있는지 확인합니다.
버튼 컨트롤의 인스펙터 창에서 Text를
<s>This is a <style="ExampleStyle">Button</style>으로 변경합니다.Enable Rich Text가 선택되어 있는지 확인합니다.
플레이 모드로 전환하고 런타임 UI의 텍스트를 확인합니다.
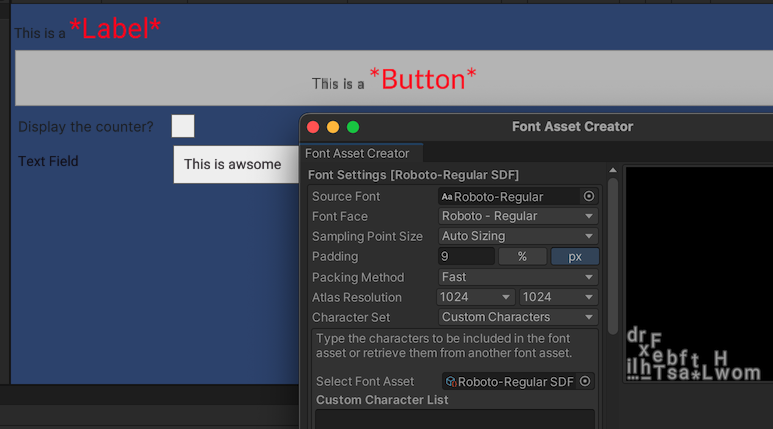
텍스트 필드에 임의의 문자를 입력합니다.동적 폰트 에셋의 경우 텍스트 필드에 텍스트를 입력하면 폰트 아틀라스가 동적으로 생성됩니다.
프로젝트의
Assets\Resources\Fonts & Materials폴더에서Roboto-Regular SDF.asset을 선택합니다.Roboto-Regular SDF.asset의 인스펙터 창에서 Update Atlas Texture를 선택하여 Font Asset Creator 창을 엽니다.아틀라스 창이 숨겨진 경우 확장합니다.아틀라스 창에 입력한 문자가 표시되어야 합니다.