- Unity 사용자 매뉴얼 2022.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 렌더러
- 에디터 및 런타임 UI에서 파이 차트 만들기
에디터 및 런타임 UI에서 파이 차트 만들기
버전:2022.1+
이 예시는 벡터 API를 사용하여 에디터 및 런타임 UI에서 그래프를 만드는 방법을 보여줍니다.
개요 예시
이 예시에서는 VisualElement에 파이 차트를 생성하여 에디터 및 런타임 UI에 표시합니다.

이 예시에서 생성한 완성된 파일은 GitHub 저장소에서 확인할 수 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
파이 차트 그래프 만들기
벡터 API에서 Arc 및 Fill 메서드를 사용하는 C# 스크립트를 생성하여 시각적 요소에 파이 차트를 그립니다.
임의의 템플릿을 사용하여 Unity 프로젝트를 생성합니다.
pie-chart라는 폴더를 만들어 파일을 저장합니다.-
-
pie-chart폴더에 다음 콘텐츠가 포함된PieChart.cs라는 이름의 C# 스크립트를 생성합니다.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UIElements; public class PieChart :VisualElement { float m_Radius = 100.0f; float m_Value = 40.0f; VisualElement m_Chart; public float radius { get => m_Radius; set { m_Radius = value; m_Chart.style.height = diameter; m_Chart.style.width = diameter; m_Chart.MarkDirtyRepaint(); } } public float diameter => m_Radius * 2.0f; public float value { get { return m_Value; } set { m_Value = value; MarkDirtyRepaint(); } } public PieChart() { generateVisualContent += DrawCanvas; } void DrawCanvas(MeshGenerationContext ctx) { var painter = ctx.painter2D; painter.strokeColor = Color.white; painter.fillColor = Color.white; var percentage = m_Value; var percentages = new float[] { percentage, 100 - percentage }; var colors = new Color32[] { new Color32(182,235,122,255), new Color32(251,120,19,255) }; float angle = 0.0f; float anglePct = 0.0f; int k = 0; foreach (var pct in percentages) { anglePct += 360.0f * (pct / 100); painter.fillColor = colors[k++]; painter.BeginPath(); painter.MoveTo(new Vector2(m_Radius, m_Radius)); painter.Arc(new Vector2(m_Radius, m_Radius), m_Radius, angle, anglePct); painter.Fill(); angle = anglePct; } } } -
에디터 UI에서 파이 차트 추가
Editor라는 폴더를 만들어 파일을 저장합니다.-
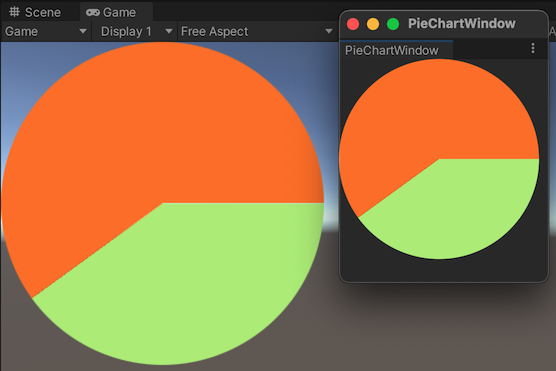
Editor폴더에 다음 콘텐츠가 포함된PieChartWindow.cs라는 이름의 C# 스크립트를 생성합니다.using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class PieChartWindow :EditorWindow { [MenuItem("Tools/PieChart Window")] public static void ShowExample() { PieChartWindow wnd = GetWindow<PieChartWindow>(); wnd.titleContent = new GUIContent("PieChartWindow"); } public void CreateGUI() { VisualElement root = rootVisualElement; root.Add(new PieChart()); } } 에디터 창에서 파이 차트를 확인하려면 메뉴에서 Tools > PieChart Window를 선택합니다.
런타임 UI에서 파이 차트 추가
SampleScene의 UIDocument 게임 오브젝트에 파이 차트를 추가합니다.
-
pie-chart폴더에 다음 콘텐츠가 포함된PieChartComponet.cs라는 이름의 C# 스크립트를 생성합니다.using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UIElements; [RequireComponent(typeof(UIDocument))] public class PieChartComponent :MonoBehaviour { PieChart m_PieChart; void Start() { m_PieChart = new PieChart(); GetComponent<UIDocument>().rootVisualElement.Add(m_PieChart); } } SampleScene에서 GameObject > UI Toolkit > UI Document를 선택합니다.
계층 구조에서 UIDocument 게임 오브젝트를 선택합니다.
PieChartComponet.cs를 UIDocument 게임 오브젝트의 컴포넌트로 추가합니다.
플레이 모드로 전환하여 씬에서 파이 차트를 확인합니다.