Player
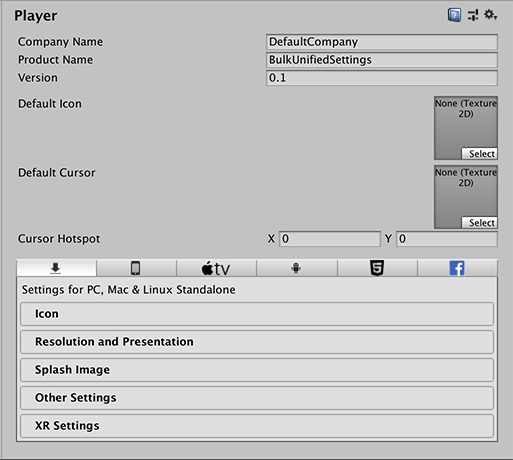
Switch to ScriptingUse the Player settings to set various options for the final game built by Unity.
There are a few general settings that are the same regardless of the build target. These are covered below.
Most settings, however, are platform-specific and divided into the following sections:
-
Icon: the game icon(s) as shown on the desktop. You can choose icons from 2D image assets in the Project, such as spritesA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary or imported images. - Resolution and Presentation: settings for screen resolution and other presentation details such as whether the game should default to fullscreen mode.
- Splash Image: the image shown while the game is launching. This section also includes common settings for creating a Splash Screen, which are documented in the Splash Screen section.
- Other Settings: any remaining settings specific to the platform.
- Publishing Settings: details of how the built application is prepared for delivery from the app store or host webpage.
-
XRAn umbrella term encompassing Virtual Reality (VR), Augmented Reality (AR) and Mixed Reality (MR) applications. Devices supporting these forms of interactive applications can be referred to as XR devices. More info
See in Glossary Settings: settings specific to Virtual Reality, Augmented Reality, and Mixed Reality applications.
You can find information about the settings specific to individual platforms in the platform’s own manual section. Not all sections are supported on every platform. This table provides a breakdown of which platform support these sections:
| Icon | Resolution and Presentation | Splash Image | Debugging and Crash Reporting | Other Settings | Publishing Settings | XR Settings | |
|---|---|---|---|---|---|---|---|
| Standalone | √ | √ | √ | √ | √ | ||
| iOSApple’s mobile operating system. More info See in Glossary |
√ | √ | √ | √ | √ | √ | |
| Apple TV / tvOS | √ | √ | √ | √ | √ | ||
| Android | √ | √ | √ | √ | √ | √ | |
| WebGLA JavaScript API that renders 2D and 3D graphics in a web browser. The Unity WebGL build option allows Unity to publish content as JavaScript programs which use HTML5 technologies and the WebGL rendering API to run Unity content in a web browser. More info See in Glossary |
– | √ | (√) | √ | √ | ||
| √ | – | (√) | √ | √ | |||
| Universal Windows / WSA | √ | √ | √ | √ | √ | √ |
General settings

对文档有任何疑问,请移步至开发者社区提问,我们将尽快为您解答