The Layout Engine
UI Toolkit includes a layout engine that positions visual elements based on layout and styling properties. The layout engine uses the layout principles of Yoga, which implements a subset of Flexbox, a HTML/CSS layout system.
Resources
To get started with Yoga and Flexbox, use the following external resources:
-
Yoga official documentation: UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary Toolkit properties match Yoga layout behavior. - CSS-Tricks guide to Flexbox: UI Toolkit supports most properties in Flexbox.
Behavior
By default, all visual elements are part of the layout. The layout has the following default behaviours:
- A container distributes its children vertically.
- The position of a container rectangle includes its children rectangles. This behavior can be limited by other layout properties.
- A visual element with text uses the text size in its size calculations. This behavior can be limited by other layout properties.
UI Toolkit includes built-in controls for standard UI components, such as a button, toggle, or text field. These built-in controls have styles that affect their layout.
Best practices
The following list provides tips to help improve the performance of the layout engine:
Set the
widthandheightto define the size of an element.Use the
flexGrowproperty (USS:flex-grow: <value>;) to assign a flexible size to an element. The value of theflexGrowproperty assigns a base weight to the size of an element when it’s determined by its siblings.Set the
flexDirectionproperty torow(USS:flex-direction: row;) to switch to a horizontal layout.Use relative positioning to offset an element based on its original layout position.
Set the
positionproperty toabsoluteto place an element relative to its parent position rectangle. This doesn’t affect the layout of its siblings or parent.
Example
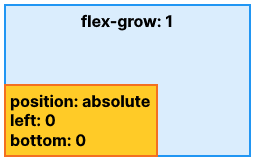
The following example creates a UI element that is anchored to the lower left corner of the screen. This is achieved by creating a parent element that fills the entire screen, and then positioning a child element in its lower left corner.
- Create a new VisualElement
- Set the
flexGrowproperty to 1. - Create a new VisualElement and make it a child of the first one
- Set the
positionproperty on the element toabsolute - Set the position offset for
leftandbottomto 0

This is the resulting XML code:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>