布局引擎
UI 工具包包括一个布局引擎,可根据布局和样式属性定位视觉元素。布局引擎使用 Yoga 的布局原则,实现了名为 Flexbox 的 HTML/CSS 布局系统的子集。
Resources
要开始使用 Yoga 和 Flexbox,请使用以下外部资源:
- Yoga 官方文档:UI 工具包属性匹配 Yoga 布局行为。
- CSS-Tricks 的 Flexbox 指南:UI 工具包支持 Flexbox 中的大多数属性。
行为
默认情况下,所有视觉元素都是布局的一部分。布局具有以下默认行为:
- 容器垂直分配其子项。
- 容器矩形的位置包括其子矩形。其他布局属性可能限制此行为。
- 带文本的视觉元素在其大小计算中使用文本大小。其他布局属性可能限制此行为。
UI 工具包提供了标准 UI 控件的内置控件,如按钮、开关、文本字段或标签。这些内置控件具有影响其布局的样式。
最佳实践
下面列出了有关如何改进布局引擎性能的技巧:
设置
width和height来定义元素的大小。使用
flexGrow属性 (USS:flex-grow: <value>;) 为元素分配灵活的大小。当元素的大小由其同级决定时,flexGrow属性的值为元素的大小指定一个基本权重。将
flexDirection属性设置为row(USS:flex-direction: row;) 以切换到水平布局。使用相对定位根据元素的原始布局位置来偏移元素。
将
position属性设置为absolute以便相对于父位置矩形来放置某个元素。这不会影响其同级和父项的布局。
示例
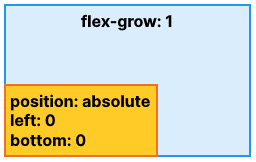
The following example creates a UI element that’s anchored to the lower left corner of the screen. This is achieved by creating a parent element that fills the entire screen, and then positioning a child element in its lower left corner.
- 创建一个新的 VisualElement
- 将
flexGrow属性设置为 1。 - 创建一个新的 VisualElement 并使其成为第一个的子元素
- 将元素上的
position属性设置为absolute。 - 将
left和bottom的位置偏移设置为 0。

这是所得到的 XML 代码:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961