Debug styles
If you don’t know where a style comes from, UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary Toolkit offers several tools to investigate styles.
Matching Selectors
You can find the styles for an element in the Matching Selectors section in the UI Builder’s InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary.
- In the Canvas of the UI Builder, select the element.
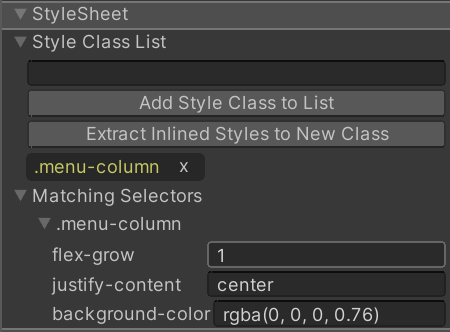
- In the Inspector window, expand StyleSheet > Matching Selectors.

The Matching Selectors section displays the following:
- USS selectors from your own style sheets
- USS selectors from the default Unity theme
Note: USS selectors that appear lower in the list always override the same style properties in higher USS selectors.
UI Toolkit debugger
If the Matching Selectors section doesn’t provide enough information, you can use the UI Toolkit Debugger.
- In the ViewportThe user’s visible area of an app on their screen.
See in Glossary window of the UI Builder, click Preview to enable the Preview mode. - Select Window > UI Toolkit > Debugger.
- In the UI Toolkit Debugger window, select Pick Element.
- In the Canvas of the UI Builder, select the element that you want to debug.
The UI Toolkit Debugger window displays the following:
- All child elements of the visual element
- All USS selectors for each component of the visual element
- Detailed information for each USS selector