Support user input on ChromeOS devices
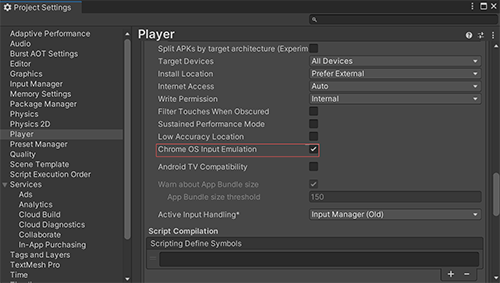
Unlike Android applications that use touchscreens, many ChromeOS devices are laptops or have a laptop mode. As a result, when you build an application for ChromeOS, you must handle inputs from mice, touchpads, and keyboards. You can use the Player setting ChromeOS Input Emulation (menu: File > Build Settings > Player Settings > Other Settings) to determine how your application handles user input on ChromeOS devices.

Mouse and touchpad input
To emulate touchscreen input, ChromeOS automatically converts left+clicks from a mouse or touchpad input into screen taps. As a result, an Android application that you developed for phones and tablets works by default on a ChromeOS device.
Important: Only left+click and keyboard inputs are supported. Any other inputs are ignored.
By default, this behavior is enabled via the ChromeOS Input Emulation Player Setting.
To support mouse and touchpad input, disable the ChromeOS Input Emulation setting. When you disable this option, your application receives the following mouse and touchpad input unchanged:
- Left and right mouse clicks (instead of just left).
- Scroll wheel and touchpad scroll events.
- Updates to the position of the cursor,which allows you to implement mouse-over functionality, such as highlighting components with the cursor.
When you disable this setting, you also need to write Unity input code to handle mouse and touchpad input. The input code must include information on how to read the cursor position, handle mouse and touchpad clicks, and read scrolling evens. For more information on writing input code, refer to Input for API script references.
Note: Android and ChromeOS support custom cursors. To customize your cursor, refer to Cursor.SetCustomCursor.
UI and touch-screen keyboards
On Android, whenever there is an input field or text field selected, the virtual on-screen keyboard always comes up so that the user can enter text. On ChromeOS, when there is a hardware keyboard available, the on-screen keyboard isn’t shown or required. When a hardware keyboard isn’t available, the on-screen keyboard is displayed. This behavior isn’t affected by the ChromeOS Input Emulation Player setting.
Note: If your Android application prompts the user to open a TouchScreenKeyboard, it behaves the same way on ChromeOS.
Hover over UI elements
To support hover over functionality, Unity needs the exact mouse position. When in ChromeOS Input Emulation mode, the exact mouse information isn’t available. As a result, you need to disable the ChromeOS Input Emulation setting to support hover over in your application.