Create a pie chart in the Editor and runtime UI
Version: 2023.2+
This example demonstrates how to use the Vector API to create graphs in the Editor and runtime UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary.
Example overview
This example generates a pie chart onto a VisualElement, and displays it in the Editor and runtime UI.

You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create the pie chart graph
Create a C# script that uses the Arc and Fill methods in the Vector API to draw a pie chart into a visual elementA node of a visual tree that instantiates or derives from the C# VisualElement class. You can style the look, define the behaviour, and display it on screen as part of the UI. More info
See in Glossary.
- Create a Unity project with any template.
- Create a folder named
pie-chartto store your files. - In the
pie-chartfolder, create a C# script namedPieChart.cswith the following content:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;
[UxmlElement]
public partial class PieChart : VisualElement
{
float m_Radius = 100.0f;
float m_Value = 40.0f;
VisualElement m_Chart;
public float radius
{
get => m_Radius;
set
{
m_Radius = value;
m_Chart.style.height = diameter;
m_Chart.style.width = diameter;
m_Chart.MarkDirtyRepaint();
}
}
public float diameter => m_Radius * 2.0f;
public float value {
get { return m_Value; }
set { m_Value = value; MarkDirtyRepaint(); }
}
public PieChart()
{
generateVisualContent += DrawCanvas;
}
void DrawCanvas(MeshGenerationContext ctx)
{
var painter = ctx.painter2D;
painter.strokeColor = Color.white;
painter.fillColor = Color.white;
var percentage = m_Value;
var percentages = new float[] {
percentage, 100 - percentage
};
var colors = new Color32[] {
new Color32(182,235,122,255),
new Color32(251,120,19,255)
};
float angle = 0.0f;
float anglePct = 0.0f;
int k = 0;
foreach (var pct in percentages)
{
anglePct += 360.0f * (pct / 100);
painter.fillColor = colors[k++];
painter.BeginPath();
painter.MoveTo(new Vector2(m_Radius, m_Radius));
painter.Arc(new Vector2(m_Radius, m_Radius), m_Radius, angle, anglePct);
painter.Fill();
angle = anglePct;
}
}
}
Add the pie chart in the Editor UI
- Create a folder named
Editorto store your files. - In the
Editorfolder, create a C# script namedPieChartWindow.cswith the following contents:
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class PieChartWindow : EditorWindow
{
[MenuItem("Tools/PieChart Window")]
public static void ShowExample()
{
PieChartWindow wnd = GetWindow<PieChartWindow>();
wnd.titleContent = new GUIContent("PieChartWindow");
}
public void CreateGUI()
{
VisualElement root = rootVisualElement;
root.Add(new PieChart());
}
}
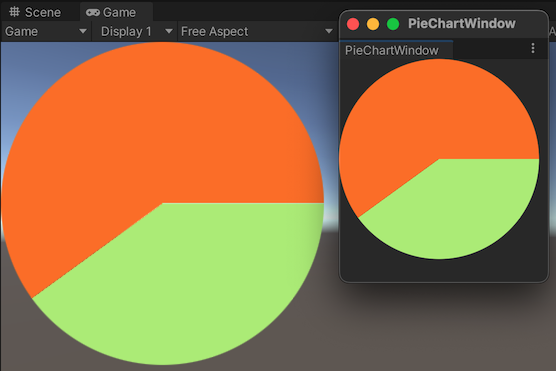
To see the pie chart in the Editor window, from the menu, select Tools > PieChart Window.
Add the pie chart in the runtime UI
Add the pie chart in the UIDocument GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary in the SampleScene. To do so, first, create a C# script named in the pie-chart folderPieChartComponet.cs with the following content:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;
[RequireComponent(typeof(UIDocument))]
public class PieChartComponent : MonoBehaviour
{
PieChart m_PieChart;
void Start()
{
m_PieChart = new PieChart();
GetComponent<UIDocument>().rootVisualElement.Add(m_PieChart);
}
}
To see the pie chart in runtime:
- In the SampleScene, select GameObject > UI Toolkit > UI Document.
- Select the UIDocument GameObject in the hierarchy.
- Add PieChartComponet.cs as a component of the UIDocument GameObject.
- Enter Play mode to see the pie chart in the sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary.