Textures
Switch to ScriptingTextures are image or movie files that lay over or wrap around your GameObjects to give them a visual effect. This page details the properties you need to manage for your Textures.
Unity recognises any image or movie file in a 3D project’s Assets folder as a Texture. As long as the image meets the size requirements specified below, it is imported and optimized for game use (although any Shaders you use for your GameObjects have specific Texture requirements). This extends to multi-layer Photoshop or TIFF files, which are automatically flattened on import so that there is no size penalty for your game. This flattening happens internally to Unity, not to the PSD file itself, and is optional, so you can continue to save and import your PSD files with layers intact.
Properties
The Texture Inspector window is show in the image below:

Texture Importer
The Texture Importer defines how images are imported from your project’s Assets folder into Unity. To access the Texture Importer, select the image file in the Project window. The Texture Importer opens in the Inspector window.
The first property in the Texture Importer is the Texture Type. Use this to select the type of Texture you want to create from the source image file.
| Property: | Function: | |
|---|---|---|
| Texture Type | Use this to define what the Texture is to be used for. The other properties in the Texture Importer change depending on which one you choose. | |
| Texture | This is the most common setting used for all Textures. It provides access to most of the properties for Texture importing. | |
| Normal Map | Select this to turn the color channels into a format suitable for real-time normal mapping. See Import Details, below, for more information. | |
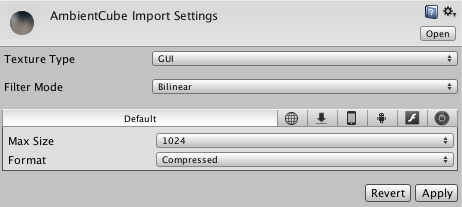
| Editor GUI | Select this if you are using the Texture on any HUD or GUI controls. | |
| Sprite (2D and UI) | Select this if you are using the Texture in a 2D game as a Sprite. | |
| Cubemap | Select this to set the Texture up with the basic parameters used for Cubemaps, often used to create reflections. See Cubemap Textures for more info. | |
| Cookie | Select this to set the Texture up with the basic parameters used for the Cookies of the Scene’s Lights. | |
| Advanced | Select this to gain access to all parameters and customize the settings for the Texture. | |
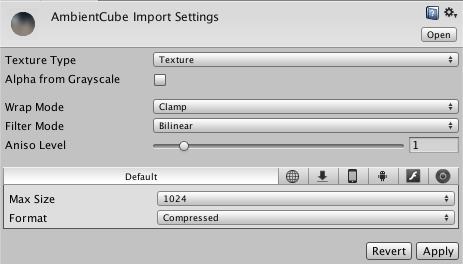
Texture Type: Texture

| Property: | Function: | |
|---|---|---|
| Alpha From Grayscale | If enabled, an alpha transparency channel will be generated by the image’s existing values of light and dark. | |
| Wrap Mode | Selects how the Texture behaves when tiled: | |
| Repeat | The Texture repeats (tiles) itself | |
| Clamp | The Texture’s edges get stretched | |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: | |
| Point | The Texture becomes blocky up close | |
| Bilinear | The Texture becomes blurry up close | |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels | |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. | |
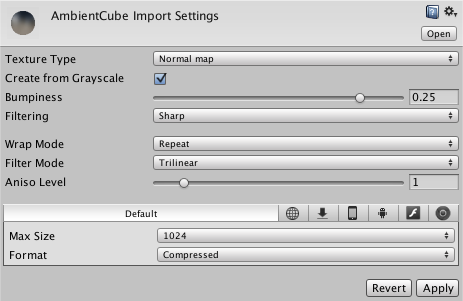
Texture Type: Normal map

| Property: | Function: |
|---|---|
| Create from Greyscale | If this is enabled then Bumpiness and Filtering options will be shown. |
| Bumpiness | Control the amount of bumpiness. |
| Filtering | Determine how the bumpiness is calculated: |
| Smooth | This generates normal maps that are quite smooth. |
| Sharp | Also known as a Sobel filter. this generates normal maps that are sharper than Standard. |
| Wrap Mode | Selects how the Texture behaves when tiled: |
| Repeat | The Texture repeats (tiles) itself |
| Clamp | The Texture’s edges get stretched |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |
Texture Type: Editor GUI

| Property: | Function: |
|---|---|
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
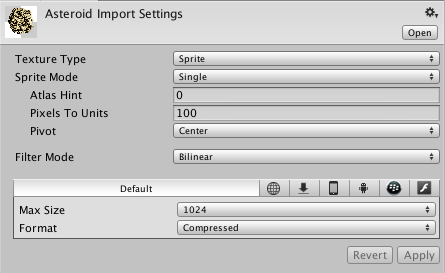
Texture Type: Sprite (2D and UI)

| Property: | Function: |
|---|---|
| Sprite mode | Selects how the the sprite graphic will be extracted from the image. |
| Single | The sprite image will be used in isolation. |
| Multiple | Multiple related sprites (eg, animation frames or separate sprite elements that belong to a single game character) will be kept together in the same image. |
| Packing Tag | The name of an optional sprite atlas into which this texture should be packed. |
| Pixels To Units | The number of pixels of width/height in the sprite image that will correspond to one distance unit in world space. |
| Pivot | The point in the image where the sprite’s local coordinate system originates (center, top-left, etc). |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
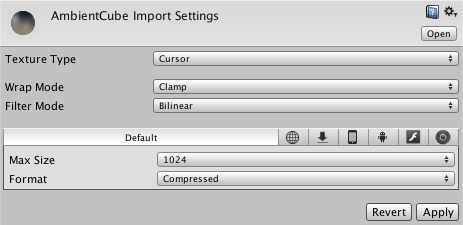
Texture Type: Cursor

| Property: | Function: |
|---|---|
| Wrap Mode | Selects how the Texture behaves when tiled: |
| Repeat | The Texture repeats (tiles) itself |
| Clamp | The Texture’s edges get stretched |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
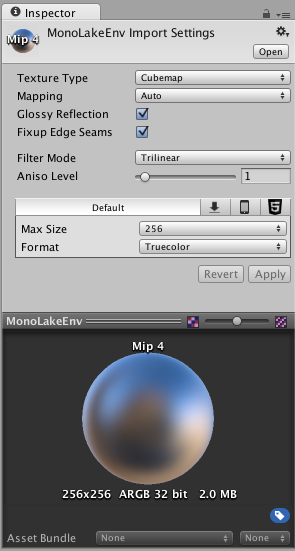
Texture Type: Cubemap

See Cubemap Textures page for more information on cubemap import settings.
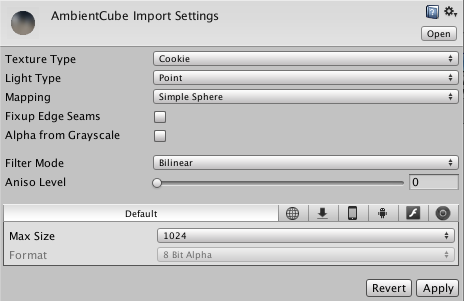
Texture Type: Cookie
An interesting way to add a lot of visual detail to your scenes is to use Cookies - greyscale textures you use to control the precise look of in-game lighting. This is fantastic for making moving clouds and giving an impression of dense foliage. The Light page has more info on all this, but the main thing is that for textures to be usable for cookies you just need to set the Texture Type to Cookie.

| Property: | Function: |
|---|---|
| Light Type | Type of light that the texture will be applied to. (This can be Spotlight, Point or Directional lights). For Directional Lights this texture will tile, so in the texture inspector, you must set the Edge Mode to Repeat; for SpotLights You should keep the edges of your cookie texture solid black in order to get the proper effect. In the Texture Inspector, set the Edge Mode to Clamp. |
| Mapping | (Point light only) Options for mapping the texture onto the spherical cast of the point light. |
| Sphere Mapped | Maps the texture to a “sphere like” cubemap. |
| Cylindrical | Maps the texture to a cylinder, use this when you want to use reflections on objects that are like cylinders. |
| Simple Sphere | Maps the texture to a simple sphere, deforming the reflection when you rotate it. |
| Nice Sphere | Maps the texture to a sphere, deforming it when you rotate but you still can see the texture’s wrap |
| 6 Frames Layout | The texture contains six images arranged in one of the standard cubemap layouts, cross or sequence (+x -x +y -y +z -z) and the images can be in either horizontal or vertical orientation. |
| Fixup edge seams | (Point light only) Removes visual artifacts at the joined edges of the map image(s). |
| Alpha from Greyscale | If enabled, an alpha transparency channel will be generated by the image’s existing values of light & dark. |
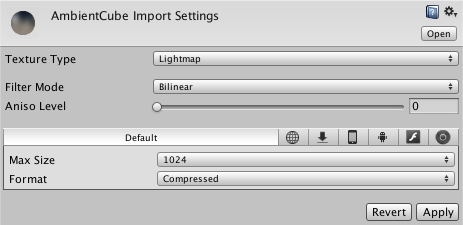
Texture Type: Lightmap

| Property: | Function: |
|---|---|
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |
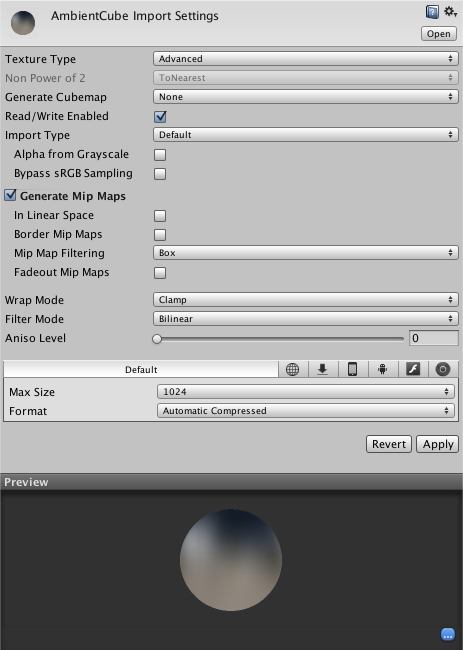
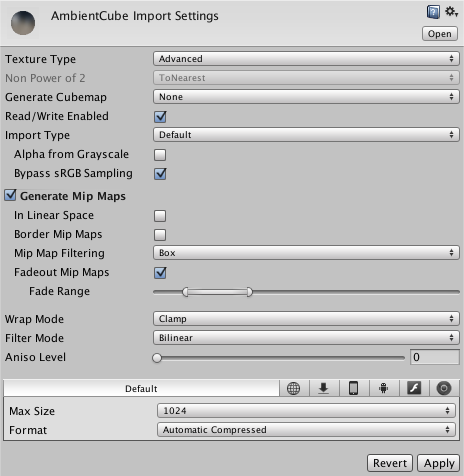
Texture Type: Advanced

| Property: | Function: |
|---|---|
| Non Power of 2 | If texture has non-power-of-two size, this will define a scaling behavior at import time. See the Details section at the end of the page. |
| None | Texture size will be kept as-is. |
| To nearest | Texture will be scaled to the nearest power-of-two size at import time. For instance 257x511 texture will become 256x512. Note that PVRTC formats require textures to be square (width equal to height), therefore final size will be upscaled to 512x512. |
| To larger | Texture will be scaled to the next larger power-of-two size at import time. For instance 257x511 texture will become 512x512. |
| To smaller | Texture will be scaled to the next smaller power-of-two size at import time. For instance 257x511 texture will become 256x256. |
| Mapping | Should a Cubemap be generated from this texture? See Cubemap Textures page for more information. |
| Read/Write Enabled | Select this to enable access to the texture data from scripts (GetPixels, SetPixels and other Texture2D functions). Note however that a copy of the texture data will be made, doubling the amount of memory required for texture asset. Use only if absolutely necessary. This is only valid for uncompressed and DXT compressed textures, other types of compressed textures cannot be read from. Disabled by default. |
| Import Type | The way the image data is interpreted. |
| Default | Standard texture. |
| Normal Map | Texture is treated as a normal map (enables other options) |
| Lightmap | Texture is treated as a lightmap (disables other options) |
| Alpha from grayscale | (Default mode only) Generates the alpha channel from the luminance information in the image |
| Create from grayscale | (Normal map mode only) Creates the map from the luminance information in the image |
| Bypass sRGB sampling | (Default mode only) Use the exact colour values from the image rather than compensating for gamma (useful when the texture is for GUI or used as a way to encode non-image data) |
| Generate Mip Maps | Select this to enable mip-map generation. Mip maps are smaller versions of the texture that get used when the texture is very small on screen. See the Details section at the end of the page. |
| In Linear Space | Generate mipmaps in linear colour space. |
| Border Mip Maps | Select this to avoid colors seeping out to the edge of the lower Mip levels. Used for light cookies (see below). |
| Mip Map Filtering | Two ways of mip map filtering are available to optimize image quality: |
| Box | The simplest way to fade out the mipmaps - the mip levels become smoother and smoother as they go down in size. |
| Kaiser | A sharpening Kaiser algorithm is run on the mip maps as they go down in size. If your textures are too blurry in the distance, try this option. |
| Fade Out Mipmaps | Enable this to make the mipmaps fade to gray as the mip levels progress. This is used for detail maps. The left most scroll is the first mip level to begin fading out at. The rightmost scroll defines the mip level where the texture is completely grayed out |
| Wrap Mode | Selects how the Texture behaves when tiled: |
| Repeat | The Texture repeats (tiles) itself |
| Clamp | The Texture’s edges get stretched |
| Filter Mode | Selects how the Texture is filtered when it gets stretched by 3D transformations: |
| Point | The Texture becomes blocky up close |
| Bilinear | The Texture becomes blurry up close |
| Trilinear | Like Bilinear, but the Texture also blurs between the different mip levels |
| Aniso Level | Increases texture quality when viewing the texture at a steep angle. Good for floor and ground textures. See the Details section at the end of the page. |
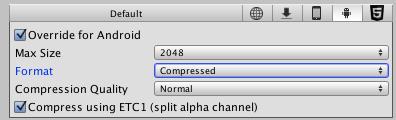
Per-Platform Overrides
The Texture Inspector window has a Platform-Specific Settings panel:

When building for different platforms, you need to think about the resolution, the size and the quality of your Textures for each target platform. Use the Platform-Specific Settings panel to set default options (using Default), and then override them for a specific platform using the buttons along the top of the panel.
| Property: | Function: |
|---|---|
| Max Texture Size | The maximum imported Texture size. Artists often prefer to work with huge Textures; use Max Texture Size to scale the Texture down to a suitable size. |
| Texture Format | Use this to define what internal representation is used for the Texture. This is a trade-off between size and quality. |
| Compressed | Compressed RGB Texture. This is the most common format for diffuse Textures. 4 bits per pixel (32 KB for a 256x256 Texture). |
| 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. |
| Truecolor | This is the highest quality, at 256KB for a 256x256 Texture. |
| Crunched | Crunch is a lossy compression format on top of DXT Texture compression. Textures are decompressed to DXT on the CPU and then uploaded on the GPU at runtime. Crunch compression helps the Texture use the lowest possible amount of space on disk and for downloads. Crunch Textures can take a long time to compress, but decompression at runtime is very fast. |
| Compression Quality | When using Crunch Texture compression, use the slider to adjust the quality. A higher compression quality means larger Textures and longer compression times. |
If you have set the Texture Type to Advanced then the Texture Format has different values.
| Property: | Function: |
|---|---|
| Texture Format | What internal representation is used for the texture. This is a tradeoff between size and quality. In the examples below we show the final size of an in-game texture of 256 by 256 pixels: |
| RGB Compressed DXT1 | Compressed RGB texture. This is the most common format for diffuse textures. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed DXT5 | Compressed RGBA texture. This is the main format used for diffuse & specular control textures. 1 byte/pixel (64 KB for a 256x256 texture). |
| RGB 16 bit | 65 thousand colors with no alpha. Compressed DXT formats use less memory and usually look better. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. Compressed DXT5 format uses less memory and usually looks better. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality. At 256 KB for a 256x256 texture, this one is expensive. Most of the time, DXT5 offers sufficient quality at a much smaller size. The main way this is used is for normal maps, as DXT compression there often carries a visible quality loss. |
| RGB Crunched DXT1 | DXT1 compression with crunch post-compression for small sizes on disk. |
| RGB Crunched DXT5 | DXT5 compression with crunch post-compression for small sizes on disk. |
Import details
Supported formats
Unity can read the following file formats: PSD, TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT, EXR, HDR. It should be noted that Unity can import multi-layer PSD and TIFF files; they are flattened automatically on import, but the layers are maintained in the Assets themselves, so you don’t lose any of your work when using these file types natively. This is important, because it allows you to have just one copy of your Textures which you can use in Photoshop, your 3D modelling app and in Unity.
Texture sizes
Ideally, Texture sizes should be powers of two on each side (that is, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 pixels, and so on). The textures do not have to be square; the width can be different from height. Note that specific platforms may impose maximum Texture sizes; see Android Texture Importer and iOS Texture Importer for more information. For DirectX, the maximum Texture sizes for different feature levels are as follows:
| DX feature level: | Maximum texture sizes: |
|---|---|
| 9.1 | 2048 |
| 9.2 | 2048 |
| 9.3 | 4096 |
| 10.0 | 8192 |
| 10.1 | 8192 |
| 11.0 | 16384 |
Note: The texture importer currently only allows you to choose sizes up to 8K.
It is possible to use other (non power of two - “NPOT”) texture sizes with Unity. Non power of two texture sizes generally take slightly more memory and might be slower to read by the GPU, so for performance it’s best to use power of two sizes whenever you can. If the platform or GPU does not support NPOT texture sizes, then Unity will scale and pad the texture up to next power of two size, which will use even more memory and make loading slower (in practice, this can happen on some older mobile devices). In general you’d want to use non power of two sizes only for GUI purposes.
Non power of two texture assets can be scaled up at import time using the Non Power of 2 option in the advanced texture type in the import settings.
UV mapping
When mapping a 2D Texture onto a 3D model, a type of wrapping called UV mapping is done. This happens in your 3D modelling app. Inside Unity, you can scale and move the Texture using Materials. Scaling normal and detail maps is especially useful.
Mipmaps
Mipmaps are lists of progressively smaller versions of an image, used to optimise performance on real-time 3D engines. Objects that are far away from the Camera use smaller Texture versions. Using mipmaps uses 33% more memory, but not using them can result in a huge performance loss. You should always use mipmaps for in-game Textures; the only exceptions are Textures that will never be made smaller (for example, GUI textures, Skybox, Cursors and Cookies). Mipmaps are also essential for avoiding many forms of Texture aliasing and shimmering.
Normal maps
Normal maps are used by normal map Shaders to make low-polygon models look as if they contain more detail. Unity uses normal maps encoded as RGB images. You also have the option to generate a normal map from a grayscale height map image.
Detail maps
If you want to make a terrain, you normally use your main Texture to show areas of terrain such as grass, rocks and sand. If your terrain is large, it may end up very blurry. Detail Textures hide this fact by fading in small details as your main Texture gets closer. When drawing Detail Textures, a neutral gray is invisible, white makes the main Texture twice as bright, and black makes the main Texture completely black. See documentation on Secondary Maps (Detail Maps) and Detail Mask for more information.
Reflections (cubemaps)
To use a Texture for reflection maps (for example, in Reflection Probes or a cubemapped Skybox), select the Cubemap Texture Type. See documentation on Cubemap Textures for more information.
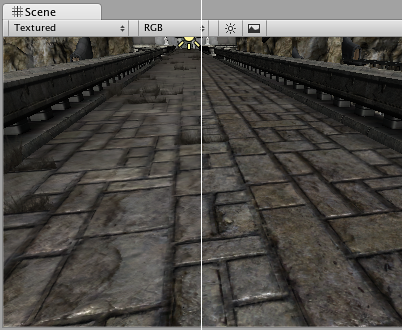
Anisotropic filtering
Anisotropic filtering increases Texture quality when viewed from a grazing angle. This rendering is resource-intensive on the graphics card. Increasing the level of Anisotropy is usually a good idea for ground and floor Textures. In Quality Settings, Anisotropic filtering can be forced for all Textures or disabled completely.