Sort sprites
Unity sorts renderers by several criteria, such as their Layer order or their distance from the Camera. Unity’s Graphics settings (menu: Edit > Project Settings > Graphics) provide a setting called Transparency Sort Mode, which you can use to control how to sort sprites depending on their position in relation to the Camera. More specifically, it uses the sprite’s position on an axis to determine which ones are transparent compared to others.
An example of when you might use this setting is to sort SpritesA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary along the y-axis. This is quite common in 2D games, where sprites that are higher up the y-axis are sorted behind sprites that are lower, to make them appear further away.

There are four Transparency Sort Mode options available:
| Sort Mode | Description |
|---|---|
| Default | Sorts based on whether the CameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info See in Glossary’s Projection mode is set to Perspective or Orthographic. |
| Perspective | Sorts based on perspective view. Perspective view sorts sprites based on the distance from the Camera’s position to the sprite’s center. |
| Orthographic | Sorts based on orthographic view. Orthographic view sorts sprites based on the distance along the view direction. |
| Custom Axis | Sorts based on the given axis set in Transparency Sort Axis. |
If you set the Transparency Sort Mode to Custom Axis, you also need to set the Transparency Sort Axis.
If the Transparency Sort Mode is set to Custom Axis, renderers in the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary view are sorted based on the distance of this axis from the camera. Use a value between –1 and 1 to define the axis. For example: X=0, Y=1, Z=0 sets the axis direction to up. X=1, Y=1, Z=0 sets the axis to a diagonal direction between X and Y.
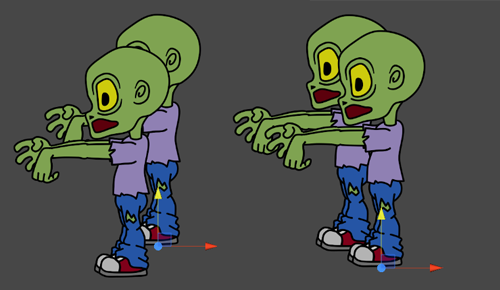
For example, if you want sprites to behave like the ones in the image above, set the Transparency Sort Mode to Custom Axis, and set the Y value for the Transparency Sort Axis to a value higher than 0.
Sort sprites using scripts
You can also sort sprites per camera through scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary, by modifying the following properties in Camera:
TransparencySortMode (corresponds with Transparency Sort Mode)
TransparencySortAxis (corresponds with Transparency Sort Axis)
For example:
var camera = GetComponent<Camera>();
camera.transparencySortMode = TransparencySortMode.CustomAxis;
camera.transparencySortAxis = new Vector3(0.0f, 1.0f, 0.0f);