基本布局
在本部分,我们将介绍如何相对于画布以及彼此定位 UI 元素。如果希望在阅读时进行自测,可使用菜单 GameObject > UI > Image 创建一个图像。
矩形工具
为了便于布局,每个 UI 元素都表示为矩形。可使用工具栏中的__矩形工具 (Rect Tool)__ 在 Scene 视图中操纵此矩形。矩形工具既可用于 Unity 的 2D 功能,也可用于 UI,实际上甚至还可用于 3D 对象。

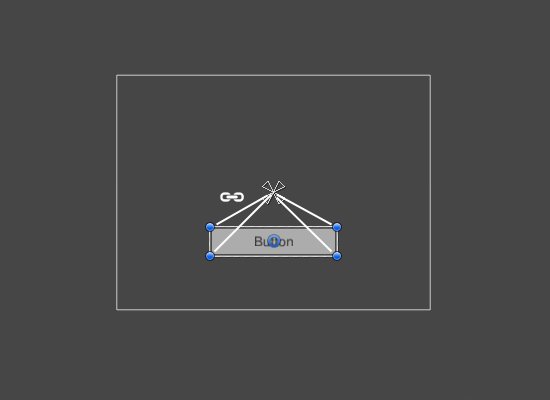
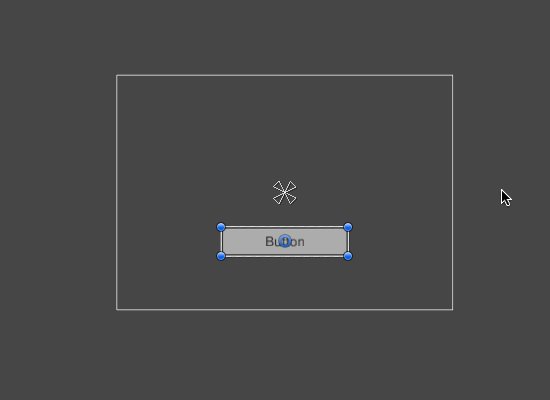
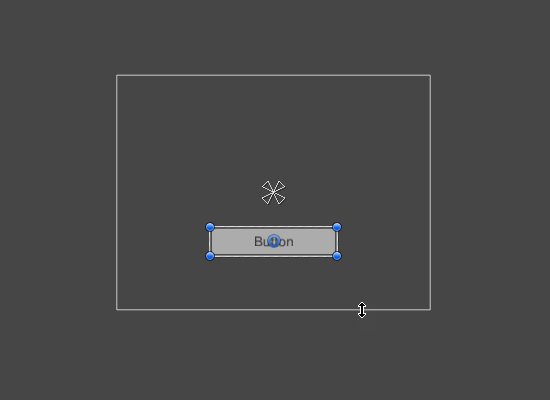
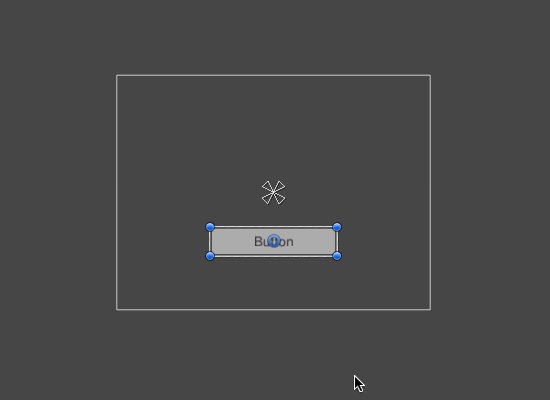
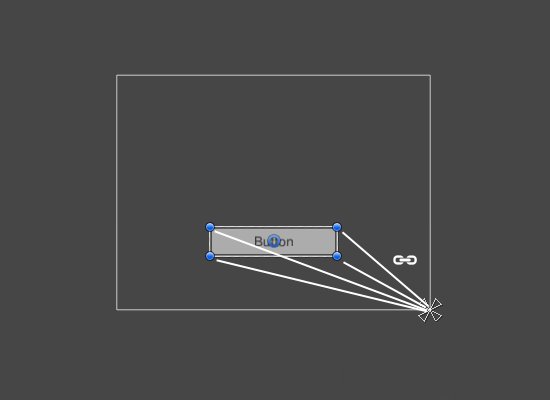
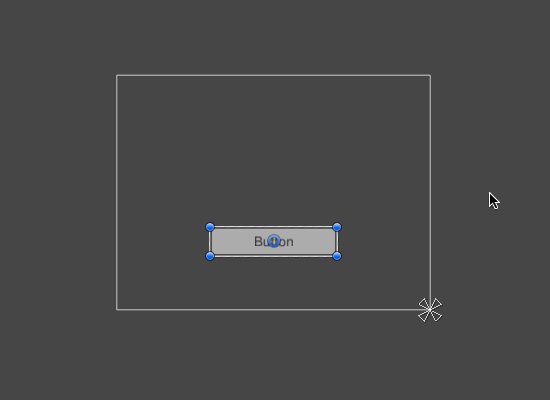
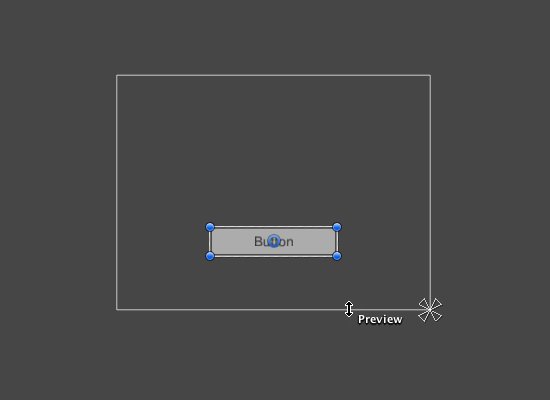
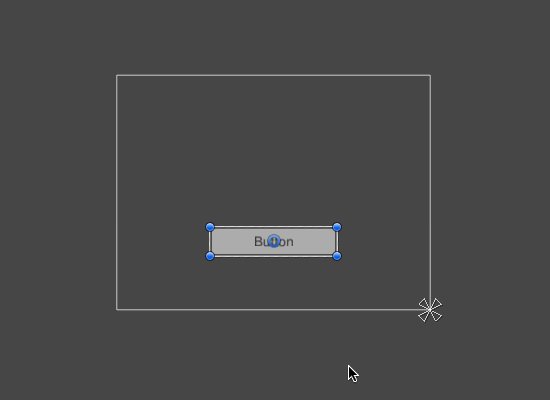
使用矩形工具可对 UI 元素进行移动、大小调整和旋转。选择 UI 元素后,可通过单击矩形内的任意位置并拖动来对元素进行移动。通过单击边或角并拖动,可调整元素大小。若要旋转元素,可在稍微远离角点的位置悬停光标,直到鼠标光标看起来像旋转符号。然后,可单击并向任一方向拖动来进行旋转。
与其他工具一样,矩形工具使用工具栏中设置的当前轴心模式和空间。使用 UI 时,通常最好将这些设置保持为 Pivot 和 Local。

矩形变换
__矩形变换__是一种用于所有 UI 元素的新型变换组件,而不是常规的__变换__组件。

与常规变换一样,矩形变换具有位置、旋转和缩放,但还具有宽度和高度,用于指定矩形的尺寸。
调整大小与缩放
使用矩形工具更改对象的大小时,通常对于 2D 系统中的精灵以及对于 3D 对象,该工具将改变对象的局部_缩放_。但是,在带有矩形变换的对象上使用时,该工具改变的是宽度和高度,局部缩放将保持不变。此大小调整不会影响字体大小、切片图像上的边框等。
轴心
旋转、大小和缩放修改都是围绕轴心进行的,因此轴心的位置会影响旋转、大小调整或缩放的结果。工具栏 Pivot 按钮设置为轴心模式时,可在 Scene 视图中移动矩形变换的轴心。

锚点
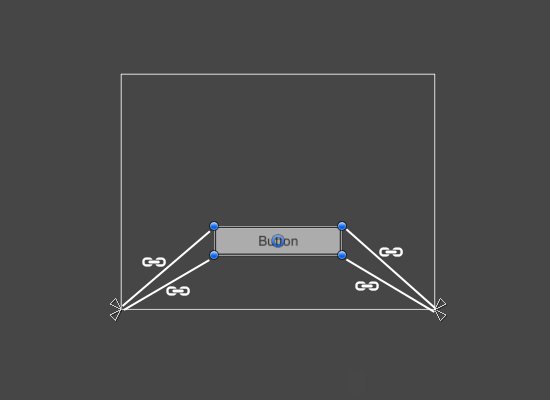
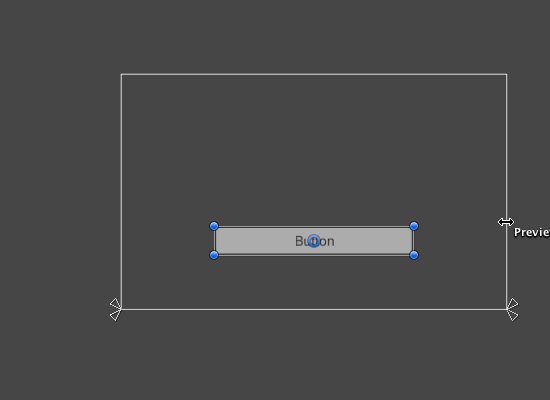
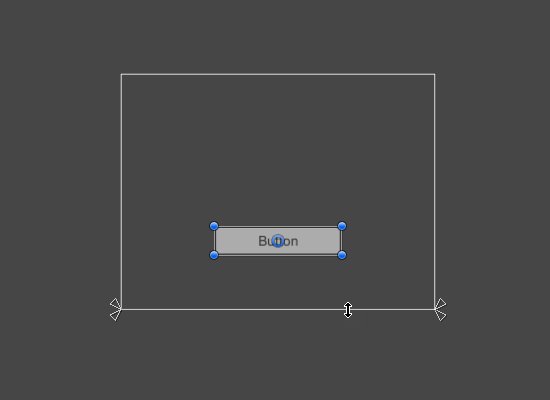
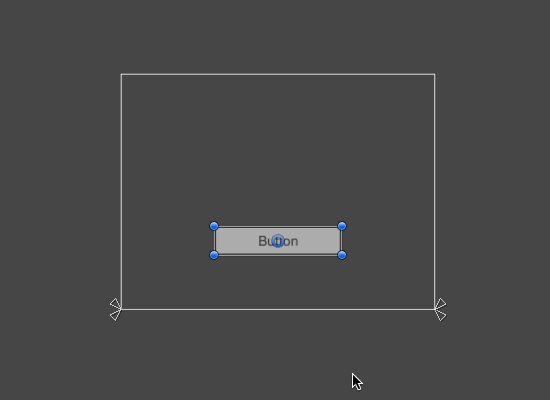
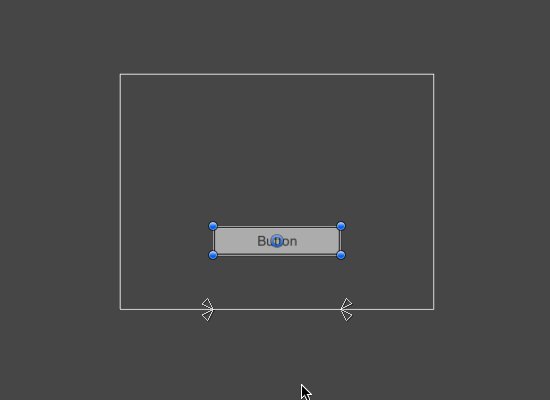
矩形变换包含一种称为__锚点__的布局概念。锚点在 Scene 视图中显示为四个小三角形控制柄,锚点信息也显示在 Inspector 中。
如果矩形变换的父项也是矩形变换,则子矩形变换还可通过各种方式锚定到父矩形变换。例如,子项可以锚定到父项的中心,或锚定到一个角。


通过锚定还可以让子项随父项的宽度或高度一起拉伸。矩形的每个角与其对应的锚点都有一个固定的偏移,即矩形的左上角与左上角锚点有一个固定的偏移,以此类推。因此,矩形的不同角可以锚定到父矩形中的不同点。

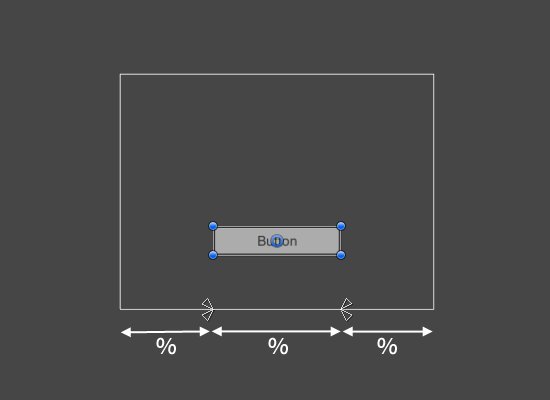
锚点的位置以父矩形宽度和高度的一个比例(或百分比)定义。0.0 (0%) 对应于左边或下边,0.5 (50%) 对应于中间,1.0 (100%) 对应于右边或上边。但是,锚点不仅限于侧和中间;它们可以锚定到父矩形内的任何点。

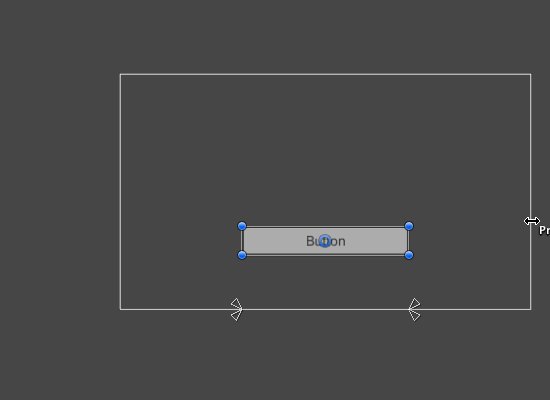
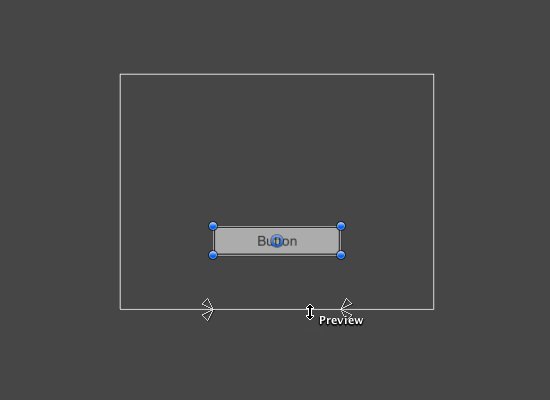
可以单独拖动每个锚点,如果这些锚点在一起,可以通过单击这些锚点的中间位置并进行拖动来一起拖动锚点。如果在拖动锚点时按住 Shift 键,矩形的相应角将与锚点一起移动。
锚点控制柄的一种有用功能是可以自动贴靠到同级矩形的锚点,从而进行精确定位。
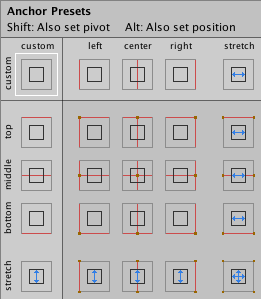
锚点预设
在 Inspector 中,可在矩形变换组件的左上角找到 Anchor Preset 按钮。单击该按钮将显示 Anchor Presets 下拉选单。从此选单中可以快速选择一些最常用的锚定选项。可将 UI 元素锚定到父项的边或中间,或者与父项大小一起拉伸。水平锚定和垂直锚定是独立的。

Anchor Presets 按钮将显示当前所选的预设选项(如果有)。如果水平轴或垂直轴上的锚点设置为与任何预设不同的位置,则会显示自定义选项。
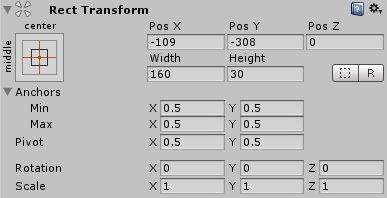
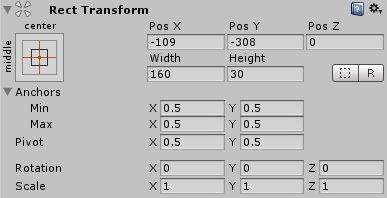
Inspector 中的锚点和位置字段
通过单击 Anchors 扩展箭头可显示锚点数值字段(如果这些字段尚不可见)。Anchor Min 对应于 Scene 视图中的左下角锚点控制柄,而 Anchor Max 对应于右上角控制柄。
根据锚点是在一起(产生固定的宽度和高度)还是分开(使得矩形与父矩形一起拉伸),矩形的位置字段显示不同。

当所有锚点控制柄在一起时,显示的字段为 Pos X、Pos Y、Width 和 Height。Pos X 和 Pos Y 值表示轴心相对于锚点的位置。
当锚点分开时,字段可能部分或完全变为 Left、Right、Top 和 Bottom。这些字段定义了由锚点定义的矩形内的填充。如果锚点在水平方向分开,则使用 Left 和 Right 字段,如果在垂直方向分开,则使用 Top 和 Bottom 字段。
Note that changing the values in the anchor or pivot fields will normally counter-adjust the positioning values in order to make the rectangle stay in place. If cases where this is not desired, the Raw Mode can be enabled using a small button in the Inspector. This causes the anchor and pivot value to be able to be changed without any other values changing as a result. This will likely cause the rectangle to be visually moved or resized, since its position and size is dependent on the anchor and pivot values.