- Unity User Manual 2022.1
- Create user interfaces (UI)
- Unity UI
- UI 参考
- 自动布局
- 垂直布局组 (Vertical Layout Group)
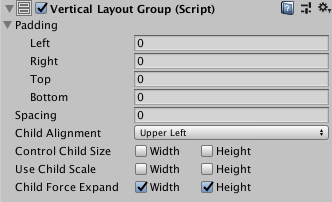
垂直布局组 (Vertical Layout Group)
垂直布局组组件将子布局元素纵向放置。子布局元素的高度根据以下规则由各自的最小高度、偏好高度和灵活高度决定:
- 所有子布局元素的最小高度相加,并加上它们之间的间距。得到的结果便是垂直布局组的最小高度。
- 所有子布局元素的偏好高度相加,并加上它们之间的间距。得到的结果便是垂直布局组的偏好高度。
- 如果垂直布局组处于其最小高度或更小值,则所有子布局元素也将具有最小高度。
- 垂直布局组越接近其偏好高度,每个子布局元素也越接近偏好高度。
- 如果垂直布局组高度大于其偏好高度,则会根据各子布局元素的灵活高度按比例为子布局元素分配额外的可用空间。
有关最小宽度、偏好宽度和灵活高度的详细信息,请访问自动布局文档。
属性

| 属性: | 功能: |
|---|---|
| Padding | 布局组边缘内的填充。 |
| Spacing | 布局元素之间的间距。 |
| Child Alignment | 用于子布局元素的对齐方式(如果这些元素未填满可用空间)。 |
| Control Child Size | 布局组是否控制其子布局元素的宽度和高度。 |
| Use Child Scale | 在为元素调整大小和进行布局时,布局组是否考虑其子布局元素的缩放。 Width 和 Height 对应于每个子布局元素的 Rect Transform 组件中的 Scale > X 和 Scale > Y 值。 |
| Child Force Expand | 是否要强制子布局元素扩展以填充额外的可用空间。 |
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961