- Unity User Manual (5.6)
- 旧版主题
- 旧版 GUI
- GUI 纹理(旧版 UI 组件)
GUI 纹理(旧版 UI 组件)
请注意:该组件涉及将 UI 纹理和图像绘制到屏幕的传统方法。您应改用 Unity 的最新 UI 系统。此外,这与 IMGUI 系统无关。
__GUI 纹理__在 2D 模式下显示为平面图像。这些纹理专门用于用户界面元素、按钮或装饰。纹理的定位和缩放仅沿 x 轴和 y 轴执行,并且这两个轴在__屏幕坐标__中而不是在__世界坐标__中测量。

属性
| 属性: | 功能: |
|---|---|
| Texture | 引用将用作纹理显示效果的纹理。 |
| Color | 将为屏幕上绘制的__纹理__着色的颜色。 |
| Pixel Inset | 用于 GUI 纹理的缩放和定位的像素级控制。所有值都是相对于 GUI 纹理 Transform 位置的测量值。 |
| X | 纹理的最左侧像素位置。 |
| Y | 纹理的最底部像素位置。 |
| Width | 纹理的最右侧像素位置。 |
| Height | 纹理的最顶部像素位置。 |
| Left Border | 左侧不受缩放比例影响的像素数。 |
| Right Border | 右侧不受缩放比例影响的像素数。 |
| Top Border | 顶部不受缩放比例影响的像素数。 |
| Bottom Border | 底部不受缩放比例影响的像素数。 |

详细信息
要创建 GUITexture,请执行以下操作:
1.在 Project 视图__中选择一个纹理 1.从菜单栏中选择 GameObject > Create General > GUI Texture__
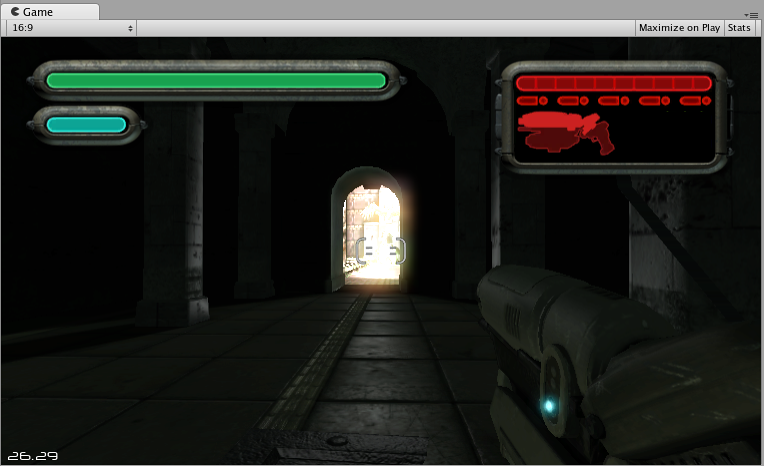
GUI 纹理非常适合向玩家呈现游戏界面背景、按钮或其他元素。通过编写脚本,您可以轻松地为纹理的不同“状态”(例如,鼠标悬停在纹理上时,或者主动单击它时)提供视觉反馈。以下是 GUI 纹理计算原理的基本细节:


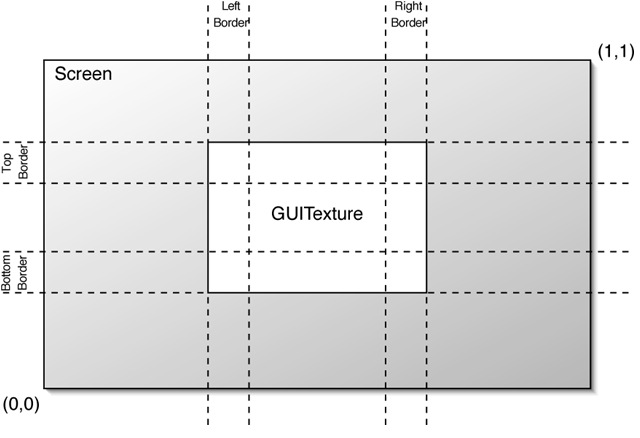
边框
边框是图像每个边缘的区域(由像素宽度指定),在缩放纹理的其余部分时,并不会缩放边框。您很少知道游戏运行的分辨率,您的 GUI 很可能会缩放。有些 GUI 纹理在边缘处的边框需要具有确切像素数。为了实现此目的,请设置边框大小以匹配纹理中的大小值。
Pixel Inset
Pixel Inset 的目的是防止纹理随屏幕分辨率缩放,将它们保持在固定的像素大小。此功能允许您在渲染纹理时不进行任何缩放。这意味着以较高分辨率运行游戏的玩家将在屏幕的较小区域内看到您的纹理,从而为您的游戏画面留出更多屏幕空间。
为了有效地使用它,您需要将 GUI 纹理的 Transform 的缩放比例设置为 (0, 0, 0)。现在,__Pixel Inset__ 将完全控制纹理的大小,而您可以将 Pixel Inset 值设置为纹理的确切像素大小。
提示
- 每个分层 GUI 纹理的深度由其各自 Z 变换位置确定,而不是由全局 Z 位置确定。
- GUI 纹理非常适合制作菜单屏幕或暂停/退出菜单屏幕。
- 对于希望宽度和高度具有特定像素数的 GUI 纹理,应使用 Pixel Inset。
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961