- Unity User Manual (2017.1)
- UI (Interfaz de Usuario)
- Referencia UI
- Rect Transform
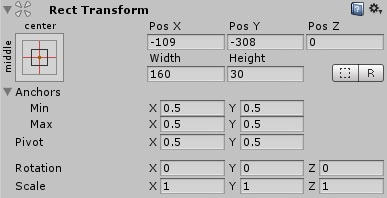
Rect Transform
El componente Rect Transform es la contraparte del diseño 2D del componete Transform. Dónde el Transform representa un solo punto, un Rect Transform representa un rectángulo donde un elemento UI puede ser colocado en su interior. Si el padre del Rect Transform también es un Rect Transform, el Rect Transform hijo puede también especificar cómo va a ser posicionado y va a cambiar de tamaño relativo al rectángulo padre.

Propiedades
| Propiedad: | Función: |
|---|---|
| Pos (X, Y, Z) | Posición del punto de pivote del rectángulo relativo a las anclas. |
| Width/Height | Ancho y alto del rectángulo. |
| Left, Top, Right, Bottom | La posición de los bordes del rectángulo relativo a sus anclas. Esto puede ser pensado como un relleno dentro del rectángulo definido por sus anclas. Mostrados en su lugar de Pos y Width/Height cuando las anclas son separadas (mirar abajo). |
| Anchors | Los puntos de anclaje para la esquina inferior izquierda y la esquina superior derecha del rectángulo. |
| Min | El punto de anclaje para la esquinas inferior izquierda del rectángulo definido como una fracción del tamaño del rectángulo padre. 0,0 corresponde al anclaje a la esquina inferior izquierda del padre, mientras que 1,1 corresponde al anclaje a la esquina superior derecha del padre. |
| Max | El punto de anclaje para la esquina superior derecha del rectángulo definido como una fracción del tamaño del rectángulo padre. 0,0 corresponde al anclaje a la esquina izquierda inferior del padre, mientras que 1,1 corresponde al anclaje a la esquina superior derecha del padre. |
| Pivot | La ubicación del punto de pivote alrededor el cual el rectángulo gira, definido como una fracción del tamaño del rectángulo en sí. 0,0 corresponde a la esquina inferior izquierda mientras que 1,1 corresponde a la esquina superior derecha. |
| Rotation | El ángulo de rotación (en grados) del objeto alrededor de su punto de pivote a lo largo de los ejes X, Y y Z. |
| Scale | El factor escala aplicado al objeto en las dimensiones X, Y y Z. |
Detalles
Tenga en cuenta que algunos cálculos del RectTransform se realizan al final de un frame, justo antes de calcular vértices UI, con el fin de asegurar que estén actualizados con todos los cambios realizados a través del frame. Esto significa que todavía no han sido calculados por la primera vez en el callback Start y el primer callback Update.
Usted puede trabajar alrededor de esto al crear un callback Start() y agregar el método Canvas.ForceUpdateCanvases() a este. Esto va a obligar al Canvas en ser actualizado no al final del frame, sino cuando el método sea llamado.
Ver la página de Basic Layout para una instrucción completa y visión general acerca de cómo utilizar el Rect Transform.