- Unity User Manual (2017.2)
- Indicaciones Específicas de Plataforma
- WebGL
- Empezar con el desarrollo de WebGL
- Utilizando plantillas WebGL
Utilizando plantillas WebGL
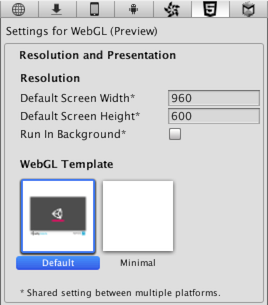
Cuando construye un proyecto WebGL, Unity incrusta el player en una página HTML para que pueda reproducirse en el navegador. La página predeterminada es una página blanca simple con una barra de carga en un canvas gris. Alternativamente, puede seleccionar una plantilla mínima (con solo el código repetitivo necesario para ejecutar el contenido WebGL) en los Player Setting (menú: Edit > Project Settings > Player ).

Las páginas HTML integradas están bien para probar y demostrar un player mínimo, pero para propositos de producción, a menudo es deseable ver al player alojado en la página donde finalmente será desplegado. Por ejemplo, si el contenido de Unity interactúa con otros elementos en la página a través de la interfaz de llamadas externa, entonces debe probarse con una página que proporcione esos elementos interactivos. Unity le permite suministrar sus propias páginas para alojar el player usando WebGL templates.
Estructura de una Plantilla WebGL
Las plantillas personalizadas se agregan a un proyecto al crear una carpeta llamada “WebGLTemplates” en la carpeta Assets - las plantillas en sí son sub-carpetas dentro de esta carpeta. Cada carpeta de planilla contiene un archivo “index.html” con cualquier otro recurso que la página necesite, tal como imágenes u hojas de estilo.

Una vez creada la plantilla aparecerá con las opciones en el inspector de Player Settings (el nombre de la plantilla será el mismo que su carpeta). Opcionalmente, la carpeta puede tener un archivo llamado “thumbnail.png” con unas dimensiones de 128x128 pixeles. La imágen thumbnail será mostrada en el inspector para dar una idea de cómo se verá la página terminada.
El archivo html necesita tener al menos estos siguientes elementos:
Una etiqueta script del Unity WebGL loader:
<script src="%UNITY_WEBGL_LOADER_URL%"></script>Script para instanciar el juego:
<script> var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");</script>Una etiqueta
<div>, que el id es utilizado en la función de instanciación. El contenido de este div será remplazado con la instancia deljuego.
UnityLoader.instantiate(container, url, override)
UnityLoader.instantiate es responsable de crear una nueva instancia de su contenido.
__container __ puede ser un elemento DOM (normalmente un elemento
<div>) o un id de un elemento DOM. Si se proporciona el elemento DOM, el juego se creará de inmediato. Si se proporciona una id de un elemento DOM, se creará una instancia del juego una vez que se haya analizado todo el documento (lo que significa que puede proporcionar una identificación de un elemento DOM que aún no se haya creado en el momento de la llamada * UnityLoader.instantiate () * ).url especifica la dirección del archivo json, que contiene información sobre la construcción (puede usar la variable %UNITY_WEBGL_BUILD_URL% que se resolverá automáticamente en el momento de la construcción).
override es un parámetro opcional que se puede utilizar para anular las propiedades predeterminadas de la instancia del juego. Por ejemplo, puede anular las funciones * onProgress * y * popup *, ya que esas son propiedades de la instancia del juego. Tenga en cuenta que * Module * también es una propiedad de la instancia del juego, por lo que las propiedades del * Module * pueden anularse en el momento de la instanciación. Considere el siguiente ejemplo:
UnityLoader.instantiate("MyContainer", "build/MyBuild.json", {
onProgress: MyProgressFunction,
Module: {
TOTAL_MEMORY: 268435456,
onRuntimeInitialized: MyInitializationCallbackFunction,
},
});
Etiquetas de plantillas
Durante el proceso de construcción, Unity buscará stringsde etiquetas especiales en el texto de la página y las reemplazará con los valores proporcionados por el editor. Estos incluyen el nombre, las dimensiones en pantalla y otra información útil sobre el player.
Las etiquetas están delimitadas por signos de porcentaje (%) en la fuente de la página. Por ejemplo, si el nombre del producto está definido como “MyPlayer” en los Player Settings:-
<title>%UNITY_WEB_NAME%</title>
… en el archivo index de la plantilla será remplazada con
<title>MyPlayer</title>
… en la página anfitriona generada por la construcción. El conjunto completo de etiquetas se da abajo:-
UNITY_WEB_NAME: Nombre del player.
UNITY_WEBGL_LOADER_URL: Url del script UnityLoader.js, que realiza la instanciación de la construcción.
UNITY_WEBGL_BUILD_URL: Url del archivo JSON , que contiene toda la información necesaria sobre la construcción.
UNITY_WIDTH y__UNITY_HEIGHT__:Ancho y alto en pantalla del jugador en píxeles.
UNITY_CUSTOM_SOME_TAG: Si usted agrega una etiqueta al archivo index con la forma UNITY_CUSTOM_XXX, entonces esta etiqueta aparecerá en los Player Settings cuando su plantilla sea seleccionada.Por ejemplo, si algo como
<title>Unity Player | %UNITY_CUSTOM_MYTAG%</title>es agregado a la fuente, los Player Settings se verán así :-

La caja de texto alado del nombre de la etiqueta contiene el texto con lo que la etiqueta personalizada será remplazada durante la construcción.
Ejemplo
Para ilustrar el uso de las etiquetas de plantilla, aquí hay una fuente html que Unity utiliza para su plantilla WebGL mínima.
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | %UNITY_WEB_NAME%</title>
<script src="%UNITY_WEBGL_LOADER_URL%"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");
</script>
</head>
<body>
<div id="gameContainer" style="width: %UNITY_WIDTH%px; height: %UNITY_HEIGHT%px; margin: auto"></div>
</body>
</html>
Las plantillas mínimas y predeterminadas se pueden encontrar en la carpeta de instalación de Unity en Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates en Windows o /PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates en Mac.
Agregar una barra de progreso
El contenido de Unity WebGL renderizará automáticamente una barra de progreso predeterminada cuando se carga. Puede anular la barra de carga predeterminada al proporcionar su propia función de progreso como un parámetro de instanciación adicional. Por ejemplo:
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
donde UnityProgress es una función de 2 argumentos: gameInstance (identifica la instancia del juego al que pertenece la barra de progreso) y progress (un valor de 0.0 a 1.0, que proporciona información sobre el progreso de carga actual).
Por ejemplo, la función de progreso en la plantilla WebGL predeterminada se ve de la siguiente manera:
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
where UnityProgress is a function of 2 arguments: gameInstance (identifies the game instance the progressbar belongs to) and progress (a value from 0.0 to 1.0, providing information about the current loading progress).
For example, the progress function in the default WebGL template looks the following way:
function UnityProgress(gameInstance, progress) {
if (!gameInstance.Module)
return;
if (!gameInstance.logo) {
gameInstance.logo = document.createElement("div");
gameInstance.logo.className = "logo " + gameInstance.Module.splashScreenStyle;
gameInstance.container.appendChild(gameInstance.logo);
}
if (!gameInstance.progress) {
gameInstance.progress = document.createElement("div");
gameInstance.progress.className = "progress " + gameInstance.Module.splashScreenStyle;
gameInstance.progress.empty = document.createElement("div");
gameInstance.progress.empty.className = "empty";
gameInstance.progress.appendChild(gameInstance.progress.empty);
gameInstance.progress.full = document.createElement("div");
gameInstance.progress.full.className = "full";
gameInstance.progress.appendChild(gameInstance.progress.full);
gameInstance.container.appendChild(gameInstance.progress);
}
gameInstance.progress.full.style.width = (100 * progress) + "%";
gameInstance.progress.empty.style.width = (100 * (1 - progress)) + "%";
if (progress == 1)
gameInstance.logo.style.display = gameInstance.progress.style.display = "none";
}
Puede usarlo como tal o como referencia para sus propias plantillas. Como la barra de progreso está completamente implementada en JavaScript, puede personalizarla o reemplazarla para mostrar todo lo que desee como indicación de progreso.
- 2017–05–24 Page amended with no editorial review
- Updated in 5.6