- Unity User Manual (2017.3)
- 2D
- Sprites
- Sprite Editor (Editor de Sprites)
- Sprite Editor: Edit Outline
Sprite Editor: Edit Outline
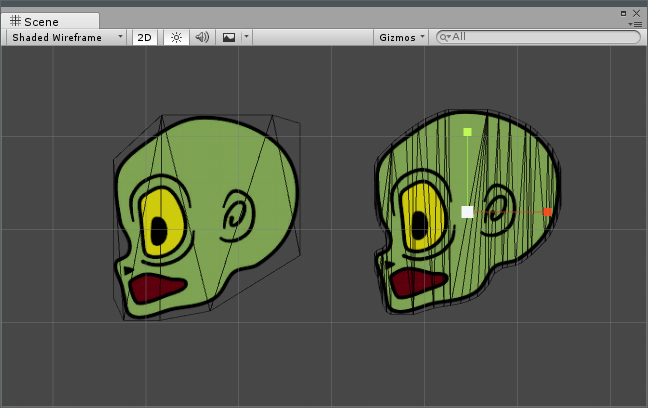
Utilice la opción Editor Sprite Edit Outline para editar el Mesh generada para un Sprite, editando efectivamente su contorno.
Las áreas transparentes en un Sprite pueden afectar negativamente el rendimiento de su proyecto. Esta característica es útil para ajustar los límites de un Sprite, lo que garantiza que haya menos áreas transparentes en la forma.
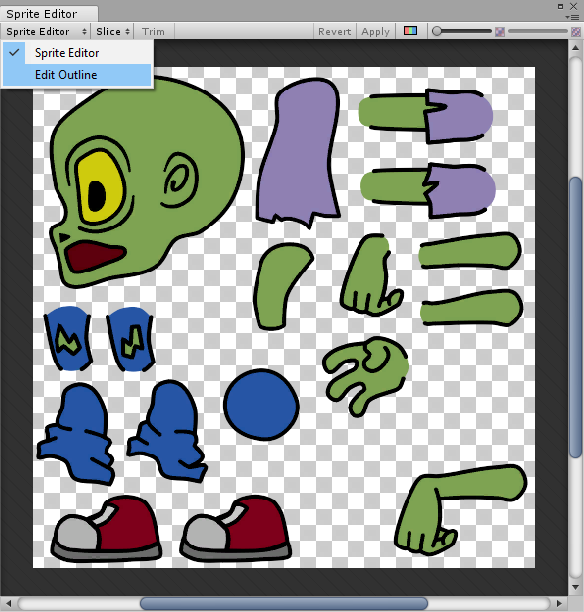
Para acceder a esta opción, seleccione el Sprite y abra el Editor de Sprites (haga clic en el Sprite Editor en la ventana del Inspector). Haga clic en el menú desplegable Sprite Editor en la esquina superior izquierda, y seleccione Edit Outline.

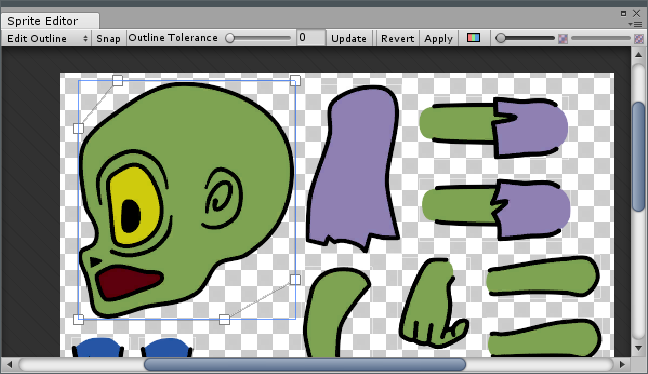
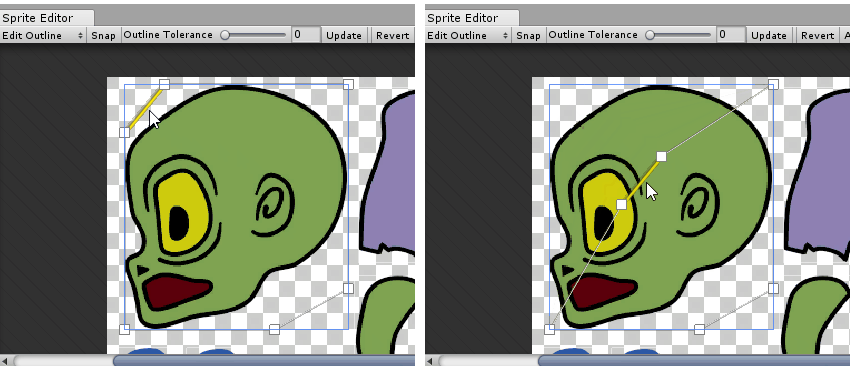
Con Edit Outline seleccionado, haga clic en un Sprite. El editor de Sprite muestra el contorno y los puntos de control del Sprite. El contorno se indica con una línea blanca. Los puntos de control son áreas que puede usar para mover y manipular el contorno. Los puntos de control están indicados por cuadrados pequeños. Haga clic y arrastre un punto de control de contorno cuadrado blanco para cambiar su posición.

Cuando pasa el mouse sobre un punto de control de contorno cuadrado blanco, aparece un cuadrado azul en el contorno. Arrastra esto para cambiar la posición del punto de control y el cuadrado azul se convierte en un nuevo punto de control de contorno de cuadrado blanco, como se muestra a continuación

Para crear nuevos contornos, arrastre en un espacio vacío dentro del Sprite. Esto crea un nuevo contorno rectangular con cuatro puntos de control. Haga esto varias veces para crear múltiples contornos en un Sprite (por ejemplo, un Donut Sprite que tiene huecos dentro del contorno).

Para mover el contorno en lugar de los puntos de control, mantenga Ctrl mientras hace clic y arrastra el contorno.

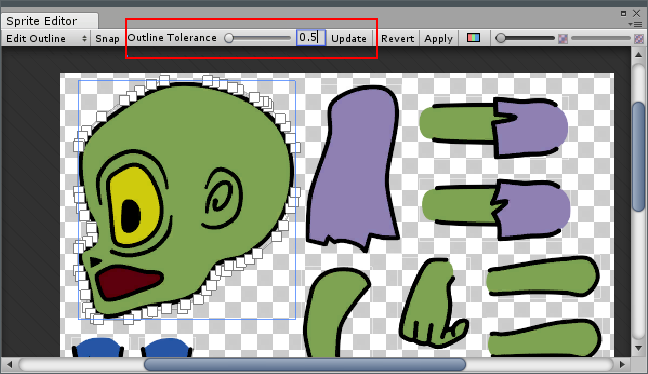
Outline Tolerance (Esquema de la Tolerancia)
Use el control deslizante Outline Tolerance para aumentar y disminuir el número de puntos de control de contorno disponibles, entre 0 (el número mínimo de puntos de control) y 1 (el número máximo de puntos de control). Un Outline Tolerance más alto crea más puntos de control del contorno, mientras que un Outline Tolerance crea un Mesh más apretado (es decir, un Mesh con un borde más pequeño de píxeles transparentes entre los bordes de Sprite y Mesh). Haga clic en Update para aplicar el cambio.