Splash Screen
El editor de Unity le permite configurar una pantalla de bienvenida para su proyecto. El nivel al que puede personalizar la pantalla de bienvenida de Unity depende de su licencia de Unity; Dependiendo de la licencia que tenga, puede deshabilitar la pantalla de presentación de Unity por completo, deshabilitar el logotipo de Unity y agregar sus propios logotipos, entre otras opciones.
You can also make your own introductory screens or animations to introduce your Project in your first Scene, using the Unity UI System. These can be in addition to or instead of using the Unity Splash Screen, depending on your license.
La pantalla de bienvenida de Unity es uniforme en todas las plataformas. Se muestra rápidamente, mientras la primera escena se carga de forma asíncrona en el fondo. Esto es diferente a sus propias pantallas o animaciones introductorias que pueden tardar en aparecer; esto se debe a que Unity tuvo que cargar todo el motor y la primera escena antes de mostrarlos.
Limitaciones de licencia
Las licencias de Unity Pro Edition y Plus Editions no tienen limitaciones para la personalización de la pantalla de presentación de Unity.
La licencia de Unity Personal Edition tiene las siguientes limitaciones:
- La pantalla de bienvenida de Unity no se puede desactivar.
- El logo de Unity no puede ser deshabilitado.
- El nivel de opacidad se puede establecer en un valor mínimo de 0.5.
Configuración de pantalla de bienvenida de Unity
Para acceder a la configuración de la pantalla de inicio de Unity, vaya a Edit > Project Settings > Player. En la ventana del Inspector, navegue a Splash Image > Splash Screen.

|Propiedad: | Función:|
|:—|:—|
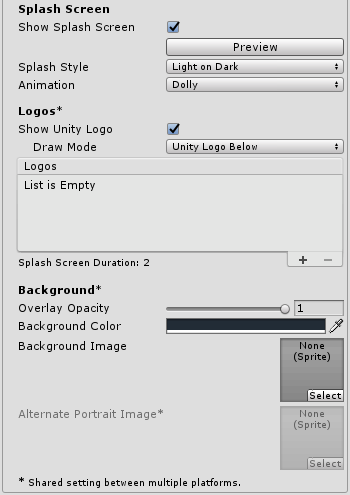
|Show Splash Screen | Marque la casilla de verificación Show Splash Screen __ para habilitar la pantalla de bienvenida al inicio del juego. En la Unity Personal Edition no puede deshabilitar esta opción; la casilla de verificación siempre está marcada. |
|Preview__ | Use el botón Preview para ver una vista previa de la pantalla de bienvenida en la vista del juego. La vista previa refleja la resolución y la relación de aspecto de la vista del juego. Utilice múltiples vistas del juego para previsualizar varias resoluciones y relaciones de aspecto diferentes simultáneamente. Esto es particularmente útil para simular la apariencia de la pantalla de bienvenida en múltiples dispositivos diferentes.
Vea Imáge A, a continuación, para un ejemplo.|
|Splash Style|Splash Style Controla el estilo de la marca Unity. Hay dos opciones disponibles: Light on Dark, o Dark on White. Ver estos en Imágen B, abajo.
|
|Animation|La pantalla de bienvenida tiene 3 modos de animación posibles, que definen cómo aparece y desaparece de la pantalla.
| Static| La pantalla de bienvenida no tiene animación. |
| Dolly| El logo y el zoom de fondo para crear un efecto visual dolly. |
| Custom| Configure las cantidades de zoom de fondo y logotipo para permitir un efecto de plataforma de desplazamiento modificado. |
|Muestra el logo de Unity|Marque la casilla de verificación Show Unity Logo para habilitar la marca compartida de Unity. En la Unity Personal Edition no puede deshabilitar esta opción; la casilla de verificación siempre está marcada.|
|Draw Mode| Draw Mode controla cómo se muestra la marca compartida de Unity (si la marca compartida de Unity está habilitada).|
| Unity Logo Below| Dibuja el logotipo de Unity de marca compartida debajo de todos los logotipos que se muestran. |
| All Sequential| Inserta el logotipo de marca de Unity como logotipo en la lista Logos. |
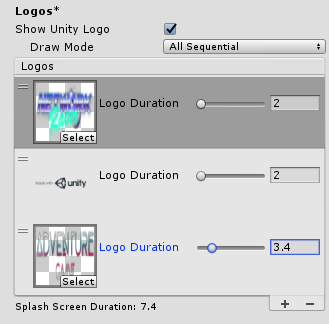
|Logos |Esta es la lista personalizable de logotipos que se dibujarán durante la duración de la pantalla de bienvenida. Consulte la lista de logotipos en Imágen C, a continuación.
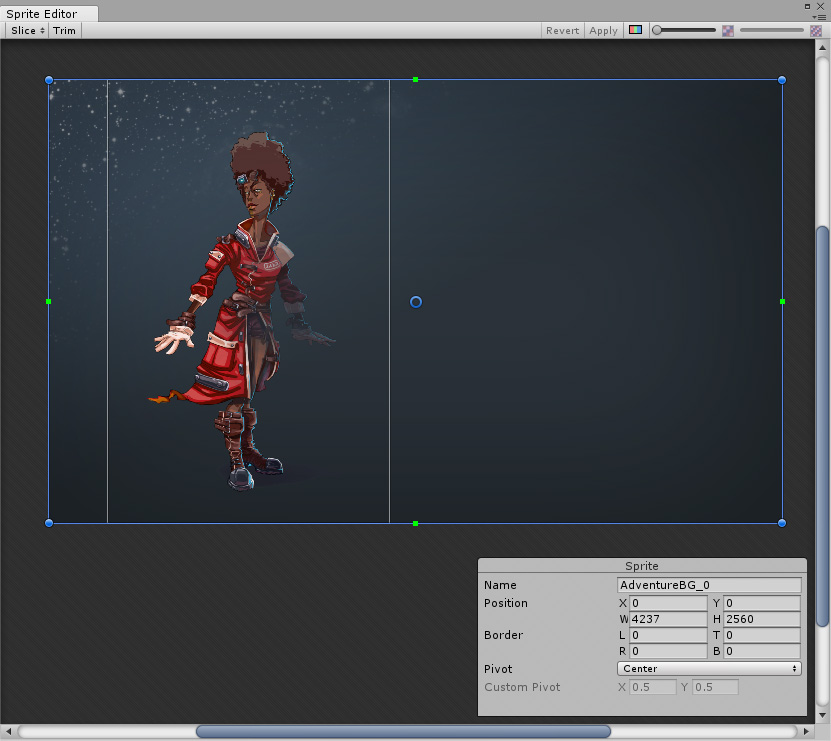
Agregue y elimine logotipos con los botones más (+) y menos (-), y reordene los logotipos en la lista arrastrando y soltando. Cada logotipo debe ser un asset de Sprite. Para cambiar la relación de aspecto del logotipo, cambie las dimensiones del Sprite usando elSprite Editor, con Sprite Mode establecido en Multiple.
La Logo Duration del Sprite Asset es el tiempo durante el cual aparece el logotipo. Esto se puede establecer entre un mínimo de 2 segundos y un máximo de 10 segundos.
Si una entrada en la lista de Logos no tiene un Logo Sprite Asset asignado, no se muestra ningún logotipo durante la duración de esa entrada . Puede usar esto para crear retrasos entre logotipos.
La duración completa de la Pantalla de inicio es el total de todos los logotipos más 0,5 segundos para el desvanecimiento. Esto puede durar más si la primera escena no está lista para reproducirse, en cuyo caso la pantalla de presentación muestra solo la imagen de fondo o el color y luego desaparece cuando la primera escena está lista para reproducirse.|
|Overlay Opacity|Ajusta la fuerza de Overlay Opacity para que los logotipos se destaquen; esto afecta el color de fondo y/o el color de la imagen, según el Splash Style.
Establezca Overlay Opacity en un número menor para reducir este efecto, o configúrelo en 0 para deshabilitar el efecto por completo. Por ejemplo, si el estilo de la pantalla de presentación es Light on Dark, __ con un fondo blanco, el fondo se vuelve gris cuando Overlay Opacity__ se establece en 1, y blanco cuando Overlay Opacity se establece en 0.
In La Edición Personal de Unity, esta opción tiene un valor mínimo de 0.5.|
|Background Color|Use esto para establecer el color de fondo cuando no se establece ninguna imagen de fondo. Tenga en cuenta que el color de fondo real puede verse afectado por la opacidad de superposición __ (consulte la sección anterior) y es posible que no coincida con el color asignado. |
|Background Image|Use esto para establecer una imagen Sprite de fondo en lugar de usar un fondo de color. Unity ajusta la imagen de fondo para que llene la pantalla; la imagen se escala de manera uniforme hasta que se ajuste al ancho y al alto de la pantalla. Esto significa que partes de la imagen podrían extenderse más allá de los bordes de la pantalla en algunas relaciones de aspecto. Para ajustar la respuesta de la imagen de fondo a la relación de aspecto, cambie los valores Position del Sprite en el Editor de Sprite.
Use Alternate Portrait Image para configurar una imagen con relaciones de aspecto de retrato (por ejemplo, un dispositivo móvil en modo retrato) ). Si no hay un Alternate Portrait Image Sprite asignado, el Unity Editor usa el Sprite asignado como Background Image tanto para el modo portrait como el landscape.
Ajuste Position y las dimensiones del Sprite en el Sprite Editor para controlar la relación de aspecto y la posición de la imagen de fondo en la pantalla de presentación. En Imágen D, a continuación, la misma imagen se está utilizando para el paisaje y el retrato; sin embargo, la posición del retrato ha sido ajustada.|