- Unity User Manual (2018.1)
- UI (Interfaz de Usuario)
- Diseño Básico
Diseño Básico
En esta sección nosotros miraremos cómo se pueden posicionar los elementos UI relativos al Canvas y cada uno. Si usted quiere probarlo usted mismo mientras lee, usted puede crear una Imagen utilizando el menú GameObject -> UI -> Image.
La Rect Tool
Cada elemento UI es representado como un rectángulo por propósitos de diseño. Este rectángulo puede ser manipulado en la Vista de Escena utilizando la Rect Tool en la barra de herramientas. La Rect Tool es utilizado para ambas las características 2D de Unity y UI, de hecho, puede ser incluso utilizado para objetos 3D también.

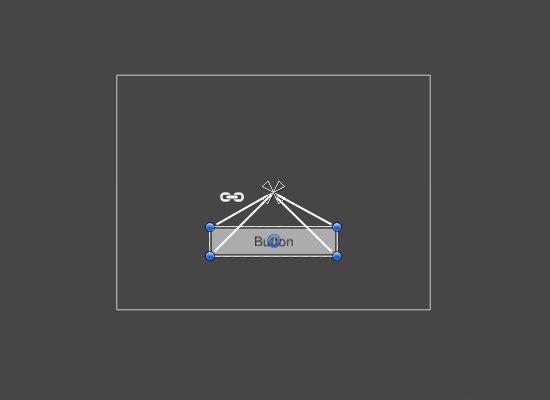
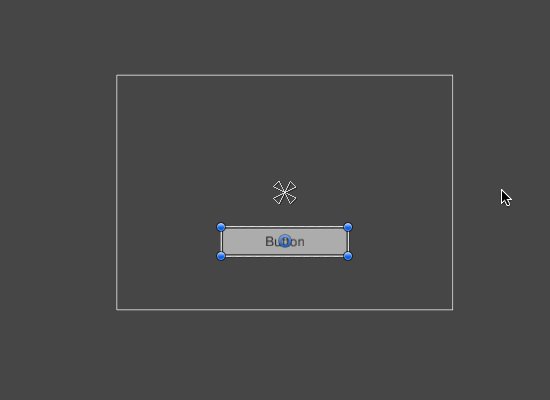
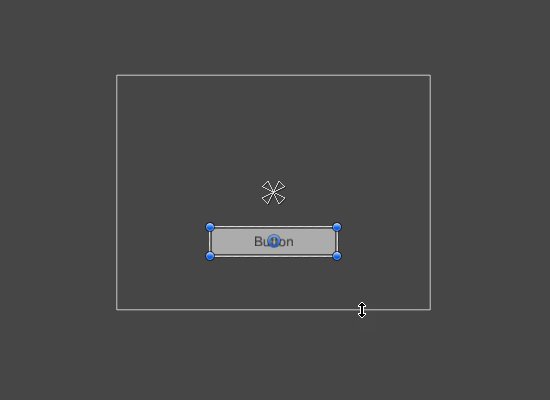
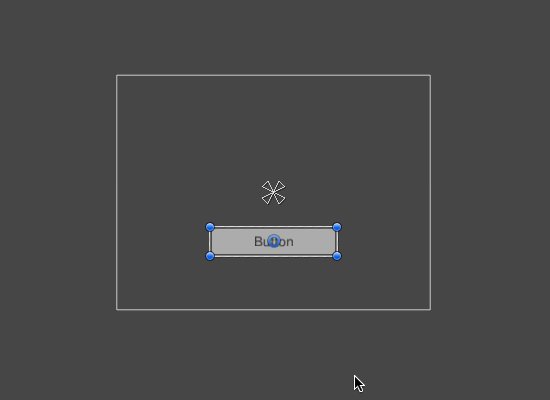
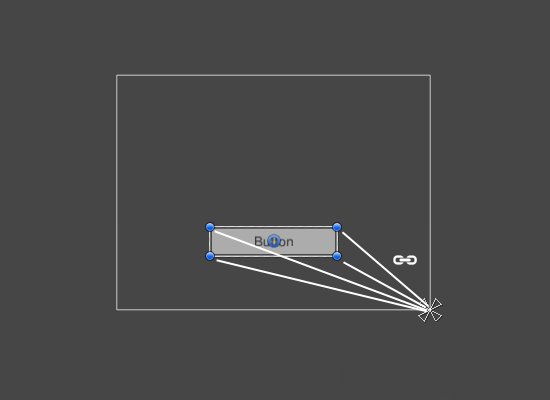
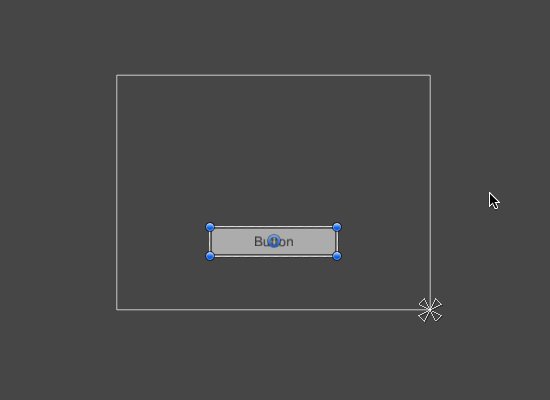
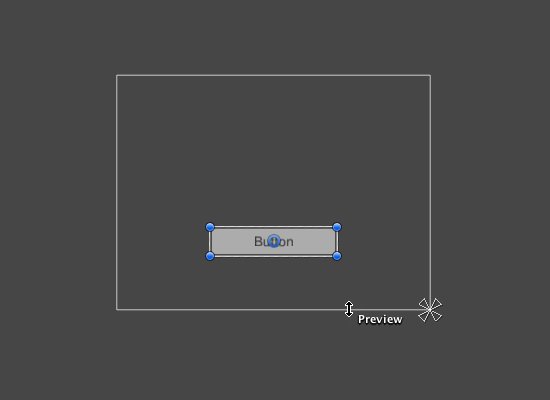
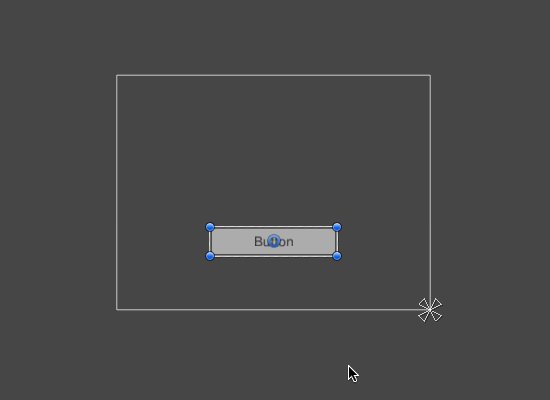
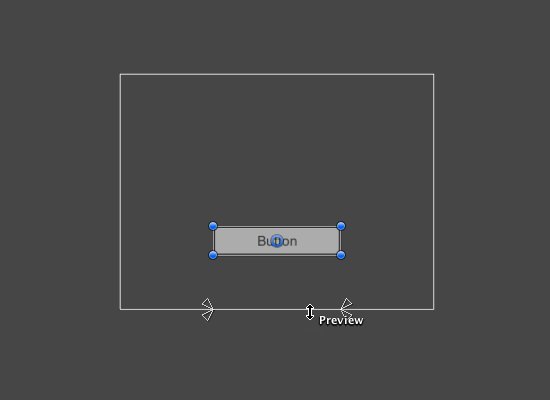
La Rect Tool puede ser utilizado para mover, cambiar el tamaño y rotar los elementos UI. Una vez usted haya seleccionado un elemento UI, usted lo puede mover al hacer click en cualquier parte dentro del rectángulo y arrastrándolo. Usted puede cambiar el tamaño al hacer click en los bordes y esquinas y arrastrando. El elemento puede rotar al mover el cursor un poco lejos de las esquinas haste que el cursor del mouse se ve como un símbolo de rotación. Usted puede hacer click y arrastrar ya sea en cualquier dirección para rotar.
Tal como cualquier otra herramienta, la Rect Tool utiliza el modo de pivote actual y espacio, configurado en la barra de herramientas. Cuando trabaje con UI es buena idea mantener estos configurados a Pivot y Local.

Rect Transform
El Rect Transform es un nuevo componente transform que es utilizado para todos los elementos UI en vez de un componente Transform regular.

Los Rect Transforms tienen posición, rotación, y escala justo como cualquier Transform regular, pero éste también tiene un ancho y altura, utilizado para especificar las dimensiones del rectángulo.
Cambiar el Tamaño Versus Escalando
Cuando la Rect Tool es utilizada para cambiar el tamaño de un objeto, normalmente para Sprites en el sistema 2D y para objetos 3D éste va a cambiar la escala local del objeto. Sin embargo, cuando es utilizado en un objeto con un Rect Transform en él, éste más bien va a cambiar el ancho y la altura, manteniendo la escala local sin cambiar. Este cambio de tamaño no va a afectar el tamaño del fondo, borde en las imágenes cortadas , y así
Pivot (Pivote)
Las modificaciones de rotación, tamaño y escala ocurren alrededor del pivote por lo que esa posición del pivote afecta el resultado de la rotación, el cambio de tamaño , y la escala. Cuando el botón Pivot de la barra de herramientas es configurado a modo Pivote, el pivot de un Rect Transform puede ser movido en la vista de escena.

Anchors (anclajes)
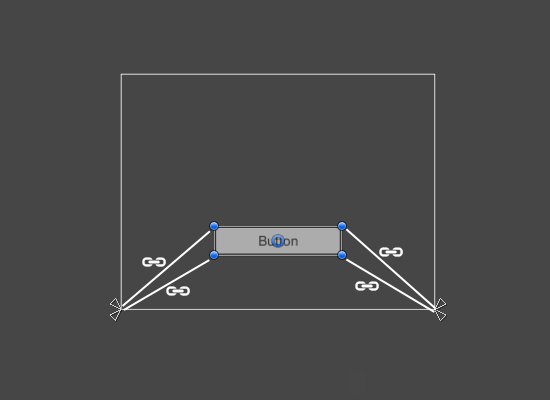
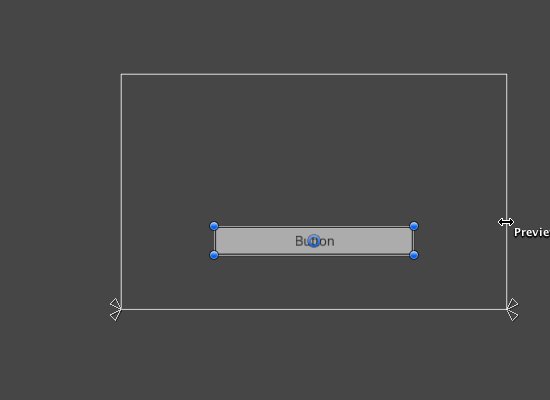
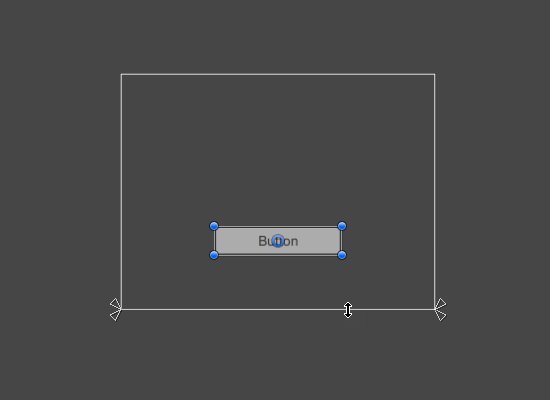
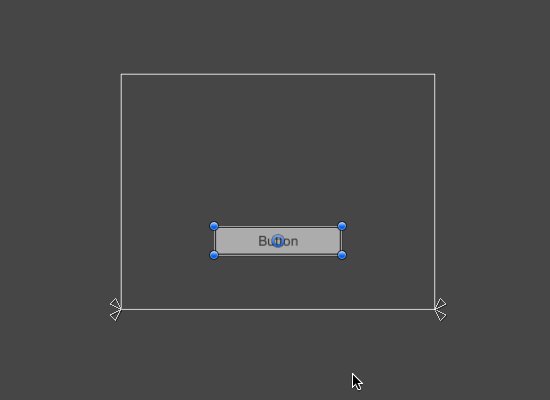
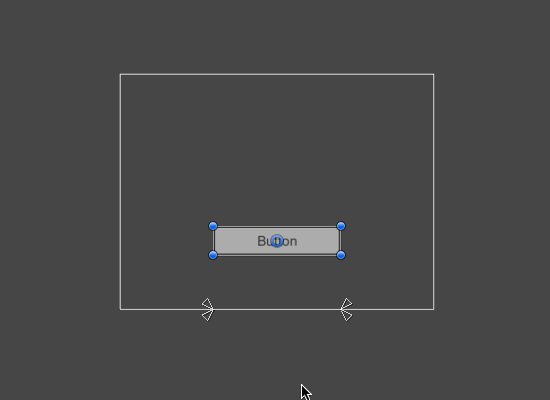
Los Rect Transforms incluyen un concepto de diseño llamado anchors. Los Anchors son mostrados como cuatro manijas pequeñas con figura de triángulos en la Vista de Escena y la información de anclaje es también mostrada en el Inspector.
Si el padre de un Rect Transform también es un Rect Transform, el Rect Transform hijo puede ser anclado al Rect Transform padre en varias maneras. Por ejemplo el hijo puede ser anclado al centro del padre, o a una de las esquinas.


El anclaje también le permite al hijo estirarse junto con el ancho y la altura del padre. Cada esquina del rectángulo tiene un desfase fijo a su correspondiente ancla, i.e. la esquina superior izquierda del rectángulo tiene un desfase fijo a la ancla superior izquierda, etc. De esta manera las esquinas diferentes del rectángulo pueden ser ancladas a diferentes puntos en el rectángulo padre.

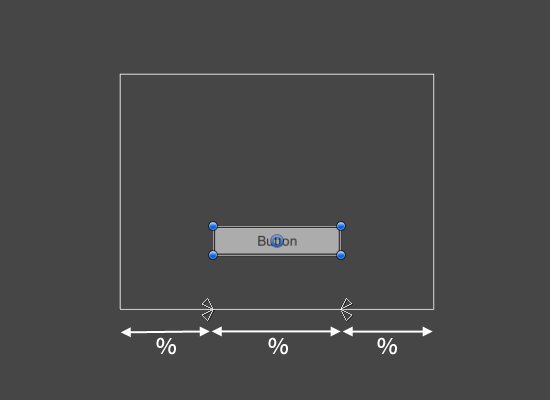
Las posiciones de las anclas están definidas en fracciones (o porcentajes) del ancho y la altura del rectángulo padre. 0.0 (0%) corresponde al lado izquierda o de abajo, 0.5 (50%) a la mitad, y 1.0 (100%) a la derecha o lado superior. Pero las anclas no están limitadas a los lados y la mitad; éstas pueden ser ancladas a cualquier punto dentro de un rectángulo padre.

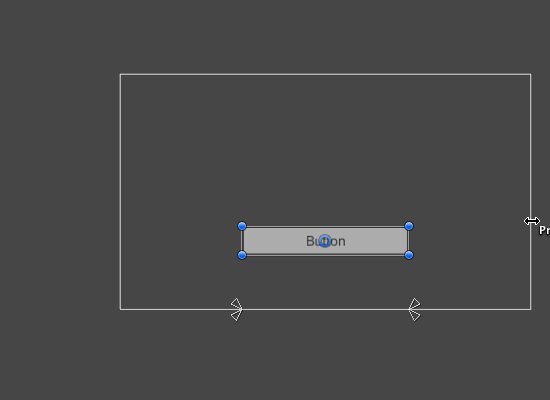
Usted puede arrastra cada una de las anclas individualmente, o si están juntas, usted puede arrastrarlas junto al hacer click en la mitad entre ellos y arrastrando. Si usted mantiene presionado la tecla Shift mientras arrastre una ancla, la esquina correspondiente del rectángulo se moverá junto con la ancla.
Una característica útil des manijas de las anclas es que estas automáticamente snap a las anclas de los rectángulos hermosa para permitirle una posicionamiento preciso.
Presets de la Ancla
En el Inspector, el botón Anchor Preset puede ser encontrado en la esquina superior izquierda del componente Rect Transform. Al hacer click en el botón trae el despegable Anchor Presets. De aquí usted puede rápidamente seleccionar de alguno de las opciones de anclajes más comunes. Usted puede anclarse al elemento Ui a los lados o la mitad del padre, o estirar juntos con el tamaño del padre. El anclaje horizontal y vertical es independiente.

Los botones Anchor Presets muestran la opción preset actualmente seleccionada si no hay uno ya. Si las anclas de cualquiera de los ejes horizontales o verticales están configurados a diferentes posiciones que los otros presets, la opción custom (personalizado es mostrado).
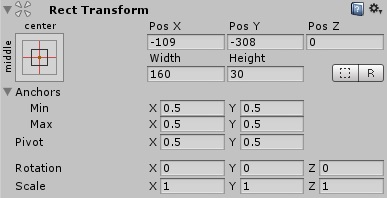
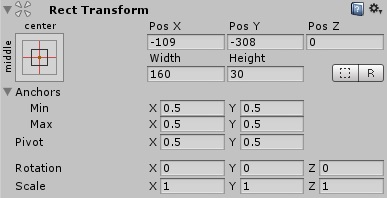
Los campos de Anchor (ancla) y position (posición) en el inspector
Usted puede hacer click en la expansión de las flechas para relevar los campos del número de anclaje si no están ya visibles. Anchor Min corresponde a la manija de anclaje inferior izquierda en la Vista de Escena, y Anchor Max corresponde a la manija superior derecha.
Los campos de posición del rectángulo son mostrados diferentemente dependiendo si las anclas están juntas (lo cual produce una altura y anchura fija) o separadas (cosa que causa que el rectángulo se estire junto con el rectángulo padre).

Cuando todas las manijas de anclaje están juntas los campos mostrados son Pos X, Pos Y, Width (anchura) y Height (altura). Los valores de Pos X y Pos Y indican la posición del pivote relativo a las anclas.
Cuando las anclas son separadas los campos pueden cambiar parcialmente o completamente a la Izquierda, Derecha y al fondo. Estos campos definen el relleno dentro del rectángulo definido por sus anclas. Los campos Left (izquierda) y Right (derecha) son utilizados si las anclas son separadas horizontalmente y los campos Top (Superior) y Bottom (Fondo) son utilizados si son separadas verticalmente.
Tenga en cuenta que cambiar los valores en los campos de anclaje o pivote normalmente ajustará los valores de posicionamiento para que el rectángulo permanezca en su lugar. En los casos en que esto no se desea, habilite el Raw edit mode haciendo clic en el botón R en el Inspector. Esto hace que los valores de anclaje y pivote puedan cambiarse sin que se modifique ningún otro valor como resultado. Esto probablemente hará que el rectángulo se mueva o redimensione visualmente, ya que su posición y tamaño dependen de los valores de anclaje y pivote.