- Unity User Manual (2018.3)
- 2D
- Sprites
- 9-slicing Sprites
9-slicing Sprites
9-slicing es una técnica 2D que le permite reutilizar una imagen en varios tamaños sin necesidad de preparar múltiples Assets. Implica dividir la imagen en nueve partes, de modo que cuando cambie el tamaño de Sprite, las diferentes partes se escalen o baldosas (es decir, se repitan en una formación de cuadrícula) de diferentes maneras para mantener el Sprite en proporción. Esto es útil cuando se crean patrones o Texturas, como paredes o pisos en un entorno 2D.
Este es un ejemplo de un Sprite de 9 cortes, dividido en nueve secciones. Cada sección está etiquetada con una letra de A a I.

Los siguientes puntos describen lo que ocurre cuando cambia las dimensiones de la imagen:
Las cuatro esquinas (A, C, G e I) no cambian de tamaño.
Las secciones B y H se estiran o se colocan en mosaico horizontalmente.
Las secciones D y F se estiran o se colocan en mosaico verticalmente.
La sección E se estira o forma mosaicos tanto horizontal como verticalmente.
Esta página describe cómo configurar 9 divisiones y qué configuraciones aplicar dependiendo de si desea estirar o marcar las áreas mostradas arriba.
Configurando su Sprite para 9-slicing
Antes de cortar nueve veces un Sprite, debes asegurarse de que el Sprite esté configurado correctamente.
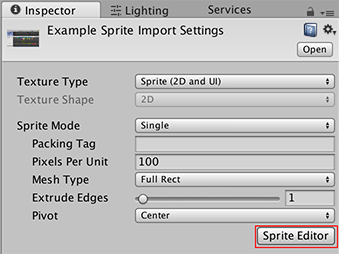
En primer lugar, debe asegurarse de que Mesh Type se establece en Full Rect. Para aplicar esto, seleccione el Sprite, luego en la ventana del Inspector, haga clic en el menú desplegable Mesh Type y seleccione Full Rect. Si Mesh Type se establece en Tight, 9-slicing podría no funcionar correctamente, debido a la forma en que el Sprite Renderer genera y renderiza el Sprite cuando está configurado para 9-slicing.

A continuación, debe definir los bordes del Sprite a través de la ventana Sprite Editor . Para hacer esto, seleccione el Sprite, luego en la ventana Inspector haga clic en el botón Sprite Editor.

Use la ventana del editor de Sprite para definir los bordes del Sprite (es decir, donde desea definir las áreas de mosaico, como las paredes de un piso). Para hacerlo, use los campos L, R, T y B del panel de control del Sprite (izquierda, derecha, arriba y abajo, respectivamente). Alternativamente, haga clic y arrastre los puntos verdes en la parte superior, inferior y lateral.

Haga clic en Apply en la barra superior de la ventana del Editor Sprite. Cierre la ventana del Editor de Sprites y arrastre el Sprite desde la Ventana del proyecto a la vista de Escena para comenzar a trabajar en él.
9-slicing su Sprite
Seleccione el Sprite en la Vista de escena o la Ventana de jerarquía. En la ventana del Inspector, vaya al componente Sprite Renderer y cambie la propiedad Draw Mode.

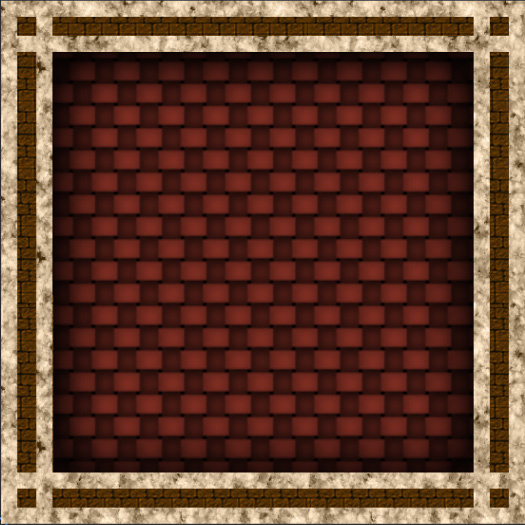
Se establece en Simple de forma predeterminada; para aplicar 9 divisiones, configúrelo en Sliced o Tiled según el comportamiento que desee. Las siguientes secciones explican cómo se comporta cada uno, usando este Sprite:

Simple

Este es el comportamiento por defecto del Sprite Renderer. La imagen se escala en todas las direcciones cuando cambian sus dimensiones. Simple no se usa para 9-slicing.
Sliced

En el modo Sliced, las esquinas permanecen del mismo tamaño, la parte superior e inferior del Sprite se estiran horizontalmente, los lados del Sprite se estiran verticalmente, y el centro del Sprite se estira horizontal y verticalmente para adaptarse al tamaño del Sprite.
Cuando el Draw Mode de un Sprite se establece en Sliced, puede optar por cambiar el tamaño usando la propiedad Size en el Renderizador de Sprite o la Rect Transform Tool. Aún puede escalar el Sprite utilizando las propiedades de transformación o la herramienta de transformación; sin embargo, la Transformación escala el Sprite sin aplicar el 9-slicing.
Tiled

En el modo Tiled, el sprite permanece del mismo tamaño y no se escala. En cambio, la parte superior e inferior del Sprite se repiten horizontalmente, los lados se repiten verticalmente, y el centro del Sprite se repite en una formación de azulejo para adaptarse al tamaño del Sprite.
Cuando el Draw Mode de un Sprite se establece en Sliced, puede optar por cambiar el tamaño usando la propiedad Size en el Renderizador de Sprite o la Rect Transform Tool. Aún puede escalar el Sprite utilizando las propiedades de transformación o la herramienta de transformación; sin embargo, la Transformación escala el Sprite sin aplicar el 9-slicing.
Cuando establece el Draw Mode en Tiled, aparece una propiedad adicional llamada Tile Mode. Consulte la siguiente sección en esta página para obtener más información sobre cómo funciona Tile Mode.
Consulte la documentación acerca del Sprite Renderer para obtener detalles completos sobre todas las propiedades del componente.
Tile Mode
Cuando el Draw Mode se establece en Tiled, use la propiedad Tile Mode para controlar cómo se repiten las secciones cuando cambian las dimensiones del Sprite.
Continuous
El Tile Mode está configurado a Continuous de forma predeterminada. Cuando el tamaño del Sprite cambia, las secciones repetitivas se repiten de manera uniforme en el Sprite.

Adaptive
Cuando el Tile Mode se establece en Adaptive, las secciones de repetición solo se repiten cuando las dimensiones del Sprite alcanzan el valor de Stretch Value..

Utilice el control deslizante Stretch Value para establecer el valor entre 0 y 1. Tenga en cuenta que 1 representa una imagen redimensionada al doble de sus dimensiones originales, por lo que si Stretch Value se establece en 1, la sección se repite cuando la imagen se estira al doble de su tamaño original.
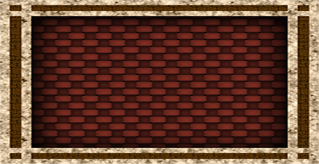
Para demostrar esto, las siguientes imágenes muestran la diferencia entre una imagen con la misma dimensión pero un valor Stretch Value diferente:
Stretch Value 0.1:

Stretch Value 0.5:

9-slicing y Colliders
Si su Sprite tiene un Collider2D conectado, debe asegurarse de que cuando cambie las dimensiones del Sprite, el Collider2D cambie con él.
Box Collider 2D y Polygon Collider 2D son los únicos componentes de Collider2D en Unity que admiten 9-slicing. Estos dos Collider2D tienen una casilla de verificación Auto Tiling. Para asegurarse de que los componentes del Collider2D estén configurados para 9 divisiones, seleccione el Sprite al que lo está aplicando, navegue hasta el Collider2D en la ventana del Inspector y marque la casilla Auto Tiling. Esto permite actualizaciones automáticas de la forma del Collider2D, lo que significa que la forma se reajusta automáticamente cuando cambian las dimensiones del Sprite. Si no habilita Auto Tiling, el Collider2D se mantiene con la misma forma y tamaño, incluso cuando cambian las dimensiones del Sprite.
Limitaciones y problemas conocidos
Los únicos dos Collider2D que admiten 9 cortes son BoxCollider2D y PolygonCollider2D.
No se puede editar BoxCollider2D o PolygonCollider2D cuando el Draw Mode del Sprite Renderer se establece en Sliced o Tiled. La edición en la ventana del Inspector está deshabilitada, y aparece una advertencia para notificarle que el Collider2D no puede ser editado porque es manejado por las propiedades de tiling del componente Sprite Renderer.
Cuando la forma se regenera en Auto Tiling, pueden aparecer bordes adicionales dentro de la forma del Collider2D. Esto puede tener un efecto en las colisiones.