- Unity User Manual (2018.3)
- UI (Interfaz de Usuario)
- Componentes de Interacción
Componentes de Interacción
Esta sección cubre los componentes en el sistema UI que maneja las interacciones, tal como los eventos del mouse o táctiles y la interacción utilizando un teclado o controlador.
Los componentes de interacción no son visibles por ellos mismo, y deben ser combinadas con uno o más elementos visuales con el fin de que funcionen correctamente.
Funcionalidad Común
La mayoría de componentes de interacción tienen algunas cosas en común. Éstas son seleccionables lo cual significa que tienen una funcionalidad integrada compartida para visualizar transiciones entre estados (normal, highlighted, pressed, disabled), y para navegar a otros seleccionables utilizando el teclado o el controlador. Esta funcionalidad compartida es descrita en la página Selectable
Los componentes de interacción tienen al menos un UnityEvent que se invoca cuando el usuario interactúa con el componente de manera específica. El sistema de IU detecta y registra cualquier excepción que se propague fuera del código adjunto a UnityEvent.
Botón
Un botón tiene un UnityEvent OnClick para definir lo qué hará cuando sea oprimido.

Ver la página de Button para detalles acerca de utilizar el componente Button.
Toggle
Un toggle tiene una casilla de verificación Is On que determina si el toggle está actualmente apagado. Este valor es cambiado cuando el usuario click el toggle, y un chulo viable puede perderse o apagarse de acuerdo a esto. Éste también tiene un UnityEvent OnValueCHanged para definir lo que hará cuando el valor cambie.

Ver la página de Toggle para detalles acerca de utilizar el componente Toggle.
Toggle Group (Grupo Toggle)
Un Toggle Group puede ser utilizado para un grupo de un conjunto de Toggles que son mutuamente excluyentes. Los Toggles que pertenecen al mismo grupo son constreñidos para que solo uno de ellos pueda ser seleccionados a la vez - al seleccionar uno de ellos, de manera automáticamente se des-selecciona todos los otros.

Ver la página de Toggle Group para más detalles acerca de utilizar el componente Toggle Group.
Slider (Deslizador)
Un Slider (Deslizador) tiene un número Value decimal el cual el usuario puede arrastrar entre un valor mínimo y máximo. Éste puedes ser verticalmente u horizontalmente. Éste también tiene un UnityEvent OnValueChanged para definir lo que hará cuando el valor ha cambiado.

Ver la página Slider para detalles acera del uso del componente Slider.
Scrollbar (Barra De Desplazamiento)
Un Scrollbar (barra de desplazamiento) tiene un número decimal Value entre 0 y 1. Cuando el usuario arrastre el scrollbar, el valor cambia de acuerdo a esto.
Las Scrollbars (barras de desplazamiento) son a menudo utilizados en conjunto con un Scroll Rect y Mask para crear una vista de scroll. El Scrollbar tiene un valor Size entre 0 y 1 que determina qué tan grande la manija es como una fracción de la longitud del scrollbar (Barra de desplazamiento) entero. Esto a menudo es controlado de otro componente para indicar qué tan grande de la porción del contenido en una vista scroll es visible. El componente Scroll Rect puede automáticamente hacer esto.
El Scrollbar puede ser horizontal o vertical. Éste también tiene un UnityEvent OnValueChanged para definir lo que hará cuando el valor cambie.

Ver la página Scrollbar para detalles acerca de utilizar el componente Scrollbar.
Dropdown (Despegable)
Un despegable tiene una lista de opciones para escoger. Un string de texto y opcionalmente una imagen se pueden especificar para cada opción, y pueden ser configuradas ya sea en el Inspector o dinámicamente desde código. Tiene un UnityEvent OnValueChanged para definir lo que hará cuando la opción actualmente escogida cambie.

Ver la página de Dropdown para detalles acerca de cómo utilizar el componente Dropdown.
Input Field (Campo de Input)
Un Input Field es utilizado para hacer que el texto de un Text Element editable por el usuario. Éste tiene un UnityEvent para definir lo que hará cuando el contenido de texto haya sido cambiado, y otro para definir lo que hará cuando el usuario haya finalizado de editarlo.

Ver la página de Input Field para detalles acerca del uso del componente Input Field.
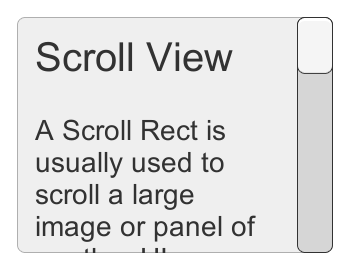
Scroll Rect (Vista Scroll)
Un Scroll Rect puede ser utilizado cuando el contenido toma mucho el espacio necesitado cuando se muestre en un área pequeño. El Scroll Rect proporciona la funcionalidad para desplazarse hacia este contenido.
Usualmente un Scroll Rect es combinado con un Mask con el fin de crear una vista de scroll, dónde solamente el contenido desplazable dentro del Scroll Rect es visible. Éste también puede adicionalmente ser combinado con uno o dos Scrollbars que pueden ser arrastrados para desplazarse horizontalmente o verticalmente.

Ver la página de Scroll Rect para detalles acerca del uso del componente Scroll Rect.