Controles
Tipos de Control IMGUI
Hay una cantidad de diferentes Controls IMGUI que usted puede crear. Esta sección lista toda la pantalla disponible y controles interactivos. Hay otras funciones IMGUI que afectan el layout de los controles, las cuales son escritas en la sección Layout de la Guía.
Label
La Label no es interactiva. Es solo para mostrar. No puede hacerle click ni de otra manera moverse. Es mejor para mostrar información solamente.
/* GUI.Label example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
GUI.Label (new Rect (25, 25, 100, 30), "Label");
}
}

Button
El Button es un botón típicamente interactivo. Va a responder a un solo llamado cuando es clickeado, sin importar qué tanto el mouse se mantenga espichado. La respuesta ocurre justo cuando el botón del mouse es soltado.
Uso Básico
En UnityGUI, los botones van a devolver true cuando ellos son clickeados. Para ejecutar algún código cuando un Botón es clickeado, usted envuelve la función GUI.Button en una declaración if. Adentro de la declaración if es el código que será ejecutado cuando el Botón es clickeado.
/* GUI.Button example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.Button (new Rect (25, 25, 100, 30), "Button"))
{
// This code is executed when the Button is clicked
}
}
}

RepeatButton
RepeatButton es una variación del Button regular. La diferencia es, el RepeatButton va a responder a cada cuadro que el mouse se mantenga espichado. Esto le permite crear una funcionalidad de click-y-mantener.
Uso Básico
En el UnityGUI, los RepeatButtons devolverán true por cada cuadro que son clickeados. Para ejecutar algún código mientras el botón está siendo clickeado, usted envuelve la función GUI.RepeatButton en una declaración if . Adentro de la declaración if está el código que será ejecutado mientras el RepeatButton se mantenga clickeado.
/* GUI.RepeatButton example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.RepeatButton (new Rect (25, 25, 100, 30), "RepeatButton"))
{
// This code is executed every frame that the RepeatButton remains clicked
}
}
}

TextField
El Control del TextField es un campo de una sola línea interactivo, editable, que contiene una cadena de texto.
Uso Básico
El TextField siempre mostrará un string. Usted debe proporcionar el string para ser mostrado en el TextField. Cuando las ediciones son hechas al string, la función TextField va a devolver el string editado.
/* GUI.TextField example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textFieldString = "text field";
void OnGUI ()
{
textFieldString = GUI.TextField (new Rect (25, 25, 100, 30), textFieldString);
}
}

TextArea
El Control del TextArea es un área multi-línea interactiva, editable que contiene una cadena de texto.
Uso Básico
El TextArea va a siempre mostrar un string. Usted debe proporcionar el string a ser mostrado en el TextArea. Cuando las ediciones son hechas al string, la función TextArea va a devolver un string editado.
/* GUI.TextArea example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textAreaString = "text area";
void OnGUI ()
{
textAreaString = GUI.TextArea (new Rect (25, 25, 100, 30), textAreaString);
}
}

Toggle
El control del Toggle crea una casilla de verificación con un estado persistente prendido/apagado. El usuario puede cambiar el estado haciendo click en él.
Uso Básico
El estado de palanca prendido/apagado es representado por un true/false boolean. Usted debe proporcionar como un parámetro para hacer la Palanca representar el estado actual. La función Toggle(palanca) va a devolver un nuevo valor boolean si es clickeado. Para capturar esta interactividad, usted debe asignar el boolean para aceptar el valor devuelto de la función del Toggle(palanca).
/* GUI.Toggle example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private bool toggleBool = true;
void OnGUI ()
{
toggleBool = GUI.Toggle (new Rect (25, 25, 100, 30), toggleBool, "Toggle");
}
}

Toolbar
El Control del Toolbar es esencialmente una fila de Buttons. Solo uno de los Botones en el Toolbar puede ser activado a la vez, y se mantendrá activado hasta que un diferente botón es clickeado. Este comportamiento emula el comportamiento de un típico Toolbar. Usted puede definir un número arbitrario de botones en el Toolbar.
Uso Básico
El botón activo en el Toolbar es rastreado a través de un entero. Usted debe proporcionar este entero como un argumento en la función. Para hacer el Toolbar interactivo, usted debe asignar el entero al valor devuelto de la función. El número de elementos en la matriz de contenido que usted proporciona va a determinar el número de Botones que son mostrados en el Toolbar.
/* GUI.Toolbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int toolbarInt = 0;
private string[] toolbarStrings = {"Toolbar1", "Toolbar2", "Toolbar3"};
void OnGUI ()
{
toolbarInt = GUI.Toolbar (new Rect (25, 25, 250, 30), toolbarInt, toolbarStrings);
}
}

SelectionGrid
El Control del SelectionGrid__> es una multi fila Toolbar__. Usted puede determinar el número de columnas y filas en la cuadrícula. Solo un Botón puede ser activado a la vez.
Uso Básico
El botón active en el SelectionGrid es rastreado a través de un entero. Usted debe proporcionar el entero como un argumento en la función. Para hacer el SelectionGrid interactivo, usted debe asignar el entero al valor devuelto de la función. El número de elementos en la matriz de contenidos que usted proporciona va a determinar el número de botones que son mostrados en el SelectionGrid. Usted también puede dictar el número de columnas a través de los argumentos de la función.
/* GUI.SelectionGrid example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectionGridInt = 0;
private string[] selectionStrings = {"Grid 1", "Grid 2", "Grid 3", "Grid 4"};
void OnGUI ()
{
selectionGridInt = GUI.SelectionGrid (new Rect (25, 25, 300, 60), selectionGridInt, selectionStrings, 2);
}
}

HorizontalSlider
El Control del HorizontalSlider es una perilla típica horizontal deslizante que se puede arrastrar para cambiar un valor entre el mínimo predeterminado y los valores máximos.
Uso Básico
La posición del mando de la corredera se almacena como un float. Para mostrar la posición del mando, usted proporciona el float como uno de los argumentos de la función.
/* Horizontal Slider example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hSliderValue = 0.0f;
void OnGUI ()
{
hSliderValue = GUI.HorizontalSlider (new Rect (25, 25, 100, 30), hSliderValue, 0.0f, 10.0f);
}
}

VerticalSlider
El Control del VerticalSlider es un típico mando deslizante vertical que se puede arrastrar para cambiar un valor entre el mínimo valor predeterminado y los valores máximos.
Uso Básico
La posición del mando de la corredera se almacena como un float. Para mostrar la posición del mando, usted proporciona el float como uno de los argumentos de la función.
/* Vertical Slider example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vSliderValue = 0.0f;
void OnGUI ()
{
vSliderValue = GUI.VerticalSlider (new Rect (25, 25, 100, 30), vSliderValue, 10.0f, 0.0f);
}
}

HorizontalScrollbar
El Control del HorizontalScrollbar es similar a un Slider Control, pero visiblemente similar a elementos de desplazamiento para reproductores web o procesadores de texto. Este control es usado para navegar el Control ScrollView.
Uso Básico
Las barras de desplazamiento horizontales son ejecutadas de forma idéntica a los deslizadores horizontales con una excepción: hay un argumento adicional que controla el ancho de la barra del mando de desplazamiento en sí.
/* Horizontal Scrollbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hScrollbarValue;
void OnGUI ()
{
hScrollbarValue = GUI.HorizontalScrollbar (new Rect (25, 25, 100, 30), hScrollbarValue, 1.0f, 0.0f, 10.0f);
}
}

VerticalScrollbar
El Control del VerticalScrollbar es similar a un control de Slider, pero visualmente similar a los elementos de desplazamiento para reproductores web o procesadores de texto. Este control es usado para navegar el Control del ScrollView.
Uso Básico
Las barras de desplazamiento verticales se aplican de forma idéntica a los deslizadores verticales con una excepción: hay un argumento adicional que controla la altura de la barra del mando de desplazamiento en sí.
/* Vertical Scrollbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vScrollbarValue;
void OnGUI ()
{
vScrollbarValue = GUI. VerticalScrollbar (new Rect (25, 25, 100, 30), vScrollbarValue, 1.0f, 10.0f, 0.0f);
}
}

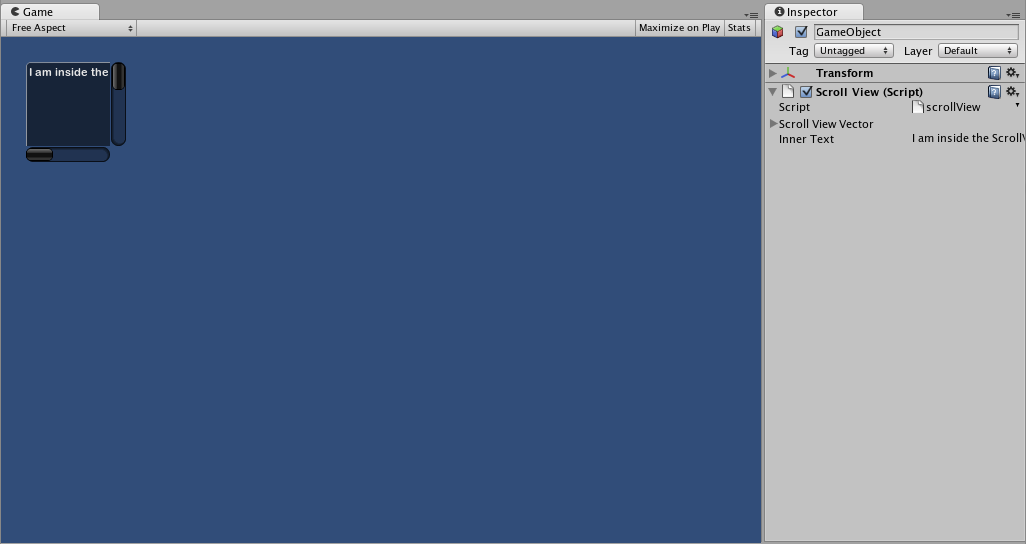
ScrollView
Los ScrollViews son controles que muestran un área visible de un conjunto mucho más amplio de controles.
Uso Básico
Los ScrollViews requieren dos Rects como argumentos. El primer Rect define la ubicación y el tamaño del área visible del ScrollView en la pantalla. El segundo Rect define el tamaño del espacio contenido adentro del área visible. Si el espacio adentro del área visible es más grande que el del área visible, las barras de desplazamiento aparecerán según correspondan. Usted también debe asignar y proporcionar un vector 2D que almacena la posición del área de visualización que se muestra.
/* ScrollView example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Vector2 scrollViewVector = Vector2.zero;
private string innerText = "I am inside the ScrollView";
void OnGUI ()
{
// Begin the ScrollView
scrollViewVector = GUI.BeginScrollView (new Rect (25, 25, 100, 100), scrollViewVector, new Rect (0, 0, 400, 400));
// Put something inside the ScrollView
innerText = GUI.TextArea (new Rect (0, 0, 400, 400), innerText);
// End the ScrollView
GUI.EndScrollView();
}
}

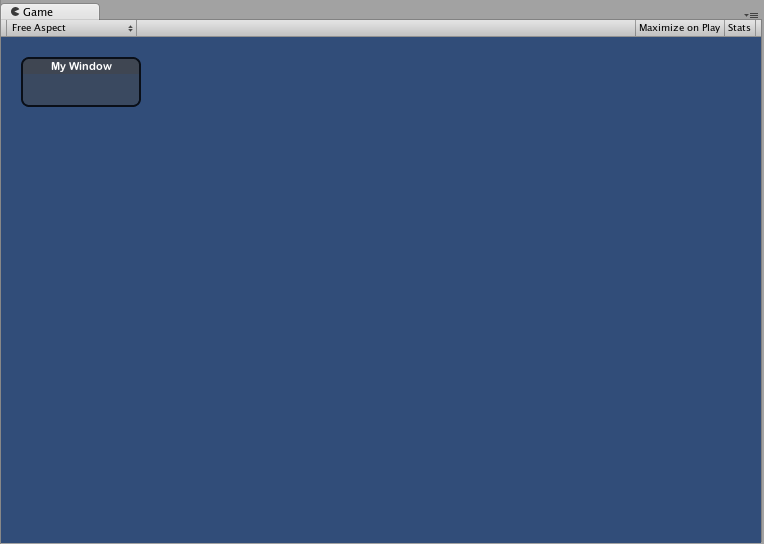
Window
Los Windows son contenedores de Controles que pueden arrastrarse. Ellos pueden recibir y perder el foco cuando se haga clic. Debido a esto, se implementan de forma ligeramente diferente de los otros controles. Cada ventana tiene un número id, y su contenido es declarado dentro de una función separada llamada cuando la ventana tiene foco.
Uso Básico
Las ventanas son el único Control que requieren de una función adicional para que funcionen adecuadamente. Usted debe proporcionar un número id y un nombre de función para ser ejecutado para la ventana. Dentro de la función de la ventana, usted crea sus comportamientos actuales o controles contenidos.
/* Window example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Rect windowRect = new Rect (20, 20, 120, 50);
void OnGUI ()
{
windowRect = GUI.Window (0, windowRect, WindowFunction, "My Window");
}
void WindowFunction (int windowID)
{
// Draw any Controls inside the window here
}
}

GUI.changed
Para detectar si el usuario hizo cualquier acción en el GUI (clickeo un botón, arrastro un deslizador, etc), lea el valor GUI.changed de su script. Esto se establece a true cuando el usuario ha hecho algo, por lo que es fácil validar el input del usuario.
Un escenario común sería para una Tollbar (barra de herramientas), dónde usted quiere cambiar un valor específica basado en qué botón en la Toolbar fue oprimido. Usted no quiere asignar un valor en cada llamado a OnGUI(), solamente cuando uno de los botones hayan sido oprimidos.
/* GUI.changed example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectedToolbar = 0;
private string[] toolbarStrings = {"One", "Two"};
void OnGUI ()
{
// Determine which button is active, whether it was clicked this frame or not
selectedToolbar = GUI.Toolbar (new Rect (50, 10, Screen.width - 100, 30), selectedToolbar, toolbarStrings);
// If the user clicked a new Toolbar button this frame, we'll process their input
if (GUI.changed)
{
Debug.Log("The toolbar was clicked");
if (0 == selectedToolbar)
{
Debug.Log("First button was clicked");
}
else
{
Debug.Log("Second button was clicked");
}
}
}
}
GUI.changed va a devolver true si cualquier control GUI es colocado antes de que fuera manipulado por el usuario.