- Unity User Manual (2019.4 LTS)
- User interfaces (UI)
- Unity UI
- Referencia UI
- Auto Layout (Diseño Automático)
- Layout Element (Elemento de Diseño)
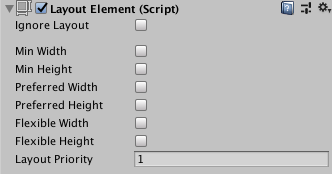
Layout Element (Elemento de Diseño)
If you want to override the minimum, preferred, or flexible size of a layout element, you can do that by adding a Layout Element component to the GameObject.
A layout controller allocates width or height to a layout element in the following order:
- First, the layout controller allocates the minimum size properties (Min Width, Min Height).
- If there is sufficient available space, the layout controller allocates the preferred size properties (Preferred Width, Preferred Height).
- If there is additional available space, the layout controller allocates the flexible size properties (Flexible Width, Flexible Height).
For more information about minimum, preferred, and flexible size, see documentation on Auto Layout.
Propiedades

When you enable a width or height property, a value field appears next to it. Use this value field to enter the exact value for the width or height. Min and Preferred sizes are in regular units, while the Flexible sizes are in relative units.
| Propiedad: | Función: |
|---|---|
| Ignore Layout | When enabled, the layout system ignores this layout element. |
| Min Width | El ancho mínimo que este layout element debería tener. |
| Min Height | La altura mínima que este layout element debería tener. |
| Preferred Width | El ancho preferido que este layout debería tener antes de que un ancho adicional disponible sea asignado. |
| Preferred Height | La altura preferida que este layout element debería tener antes de que una altura adicional disponible sea asignada. |
| Flexible Width | La cantidad relativa del ancho adicional disponible este layout element debería llenar relativo a sus hermanos. |
| Flexible Height | La cantidad relativa de altura adicional disponible este layout element debería llenar relativo a sus hermanos. |
| Layout Priority | The layout priority for this component. If a GameObject has more than one component with layout properties (for example, an Image component and a LayoutElement component), the layout system uses the property values from the component with the highest Layout Priority. If the components have the same Layout Priority, the layout system uses the highest value for each property, regardless of which component it comes from. |
Description
El componente del Layout Element le permite a usted anular los valores para uno o mas de las propiedades de diseño. Active la casilla de verificación para la propiedad que usted quiere anular y luego especifique el valor con el cual usted lo quiere anular.
Los tamaños mínimos y preferidos son definidos en unidades regulares, mientras que los tamaños flexibles son definidos en unidades relativas. Si alguno de estos layout element tiene un tamaño flexible mayor que cero, esto significa que todo el espacio disponible será llenado. Los valores de tamaño flexible de los hermanos determina qué tan grande de la porción del espacio disponible cada hermano llena. Más comúnmente, la altura y anchura flexible es configurada a solo 0 o 1.
Especificar ambos el tamaño preferido y flexible puede tener sentido en ciertos casos. Los tamaños flexibles son solos asignados después de que todos los tamaños preferidos han sido completamente asignados. Por lo tanto, un layout element que tiene un tamaño flexible especificado pero ninguno espacio preferido mantendrá su tamaño mínimo haste que otros layout elements hayan crecido a su tamaño preferido completo, y solo luego comienza a crecer basado en espacio adicional disponible. Al especificar un tamaño flexible, esto puede ser evitado y el elemento puede crecer hasta su tamaño preferido en tándem con otros layout elements que tengan sus tamaños preferidos, y luego crezcan más una vez sus tamaños flexibles son asignados.