- Unity User Manual (2020.1)
- Creating user interfaces (UI)
- Unity UI
- Referencia UI
- Canvas Components (Componentes del Canvas)
- Canvas Scaler (Escalador del Canvas)
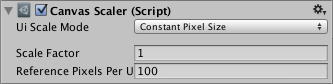
Canvas Scaler (Escalador del Canvas)
El componente Canvas Scaler es utilizado para controlar la escala en general y densidad de pixeles de los elementos UI en el Canvas. Esta escala afecta todo debajo los Canvas, incluyendo los tamaños de fuentes y bordes de imágenes.

Propiedades
| Propiedad: | Función: |
|---|---|
| UI Scale Mode | Determina cómo los elementos Ui en el Canvas son escalados. |
| Constant Pixel Size | Hace que los elementos de UI retienen el mismo tamaño en los pixeles sin importar el tamaño de la pantalla. |
| Scale With Screen Size | Hace que los elementos UI más grande, entre más grande sea la pantalla. |
| Constant Physical Size | Hace que los elementos del UI retienen el mismo tamaño físico sin importar el tamaño de la pantalla y la resolución. |
Los ajustes para un Constant Pixel Size (Tamaño de Pixel Constante):
| Propiedad: | Función: |
|---|---|
| Scale Factor | Escala todos los elementos del UI en el Canvas por este factor. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’, entonces un pixel en un sprite va a cubrir una unidad en el UI. |
Ajustes para Scale With Screen Size (Escalar con el Tamaño de la Pantalla):
| Propiedad: | Función: |
|---|---|
| Reference Resolution | La resolución del diseño UI es diseñado para. Si la resolución de la pantalla es más grande, el UI será escalado para arriba, y si es más pequeño, el UI será escalado para abajo. |
| Screen Match Mode | El modo utilizado para escalar el área de canvas si la relación del área de la resolución actual no encaja con la resolución de la referencia. |
| Match Width or Height | Escala el área del canvas con la anchura como referencia, la altura como referencia, o algo entre los dos. |
| Expand | Expande el área del canvas ya sea horizontalmente o verticalmente, por lo que el tamaño del canvas nunca será más pequeño que la referencia. |
| Shrink | Corta el área del canvas ya sea horizontalmente o verticalmente, por lo que el tamaño del canvas nunca será mayor que la referencia. |
| Match | Determina si la escala está utilizando el ancho o la altura como una referencia, o mezcla entre los dos. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’, entonces un pixel en un sprite va a cubrir una unidad en el UI. |
Ajustes para el Constant Physical Size (tamaño físico Constante):
| Propiedad: | Función: |
|---|---|
| Physical Unit | La unidad física para especificar las opciones y tamaños. |
| Fallback Screen DPI | El DPI para asumir si la pantalla del DPI no es conocido. |
| Default Sprite DPI | Los pixeles por pulgadas para ser utilizadas para sprite que tienen un ajustes de ‘Pixels Per Unit’ que coincida con los ajustes de ‘Reference Pixels Per Unit’. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’ , entonces su DPI va a coincidir con los ajustes ‘Default Sprite DPI’ por defecto. |
Ajustes para el World Space Canvas (mostrado cuando el componente Canvas es configurado al World Space (Espacio del mundo)):
| Propiedad: | Función: |
|---|---|
| Dynamic Pixels Per Unit | La cantidad de pixeles por unidad para utilizar en bitmaps creados dinámicamente en el UI, tal como Text. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’, entonces un pixel en el sprite va a cubrir una unidad en el mundo. Si la ‘Reference Pixels Per Unit’ es configurada a 1, entonces los ajustes del ‘Pixels Per Unit’ en el sprite serán utilizados como son. |
Detalles
Para un Canvas configurado a ‘Screen Space - Overlay’ o ‘Screen Space - Camera’, el Canvas Scalar UI Scale Mode (Escalador de Canvas UI en modo Scale) puede ser configurado a Constant Pixel Size, Scale With Screen Size, o Constant Physical Size.
Constant Pixel Size (Tamaño de Pixel Constante)
Utilizando el modo Constant Pixel Size, las posiciones y tamaños de los elementos UI son especificados en pixeles en la pantalla. Esto también es la funcionalidad por defecto del Canvas cuando no hay un Canvas Scaler adjunto. Sin embargo, con los ajustes de With the Scale Factor en el Canvas Scaler, una constante que escala puede ser aplicada a todos los elementos UI en el Canvas.
Scale With Screen Size (Escalar con el Tamaño de la Pantalla)
Con el modo Scale With Screen Size (Escala con tamaño de pantalla), las posiciones y los tamaños se pueden especificar según los píxeles de una resolución de referencia especificada. Si la resolución de pantalla actual es mayor que la resolución de referencia, el lienzo seguirá teniendo solo la resolución de la resolución de referencia, pero se ampliará para ajustarse a la pantalla. Si la resolución de pantalla actual es menor que la resolución de referencia, el lienzo se reducirá de forma similar para ajustarse.
Si la resolución actual de la pantalla tiene una relación de aspecto diferente al de la resolución de la pantalla, al escalar cada uno de los ejes de manera individual para que encajen con la pantalla daría como resultado una escala no-uniforme, la cual por lo general no es deseada. En vez de esto, el componente ReferenceResolution, va hacer que la resolución del Canvas se desvíe de la resolución de referencia con el fin de respetar la relación de aspecto de la pantalla. Es posible controlar cómo esta desviación debería comportarse utilizando los ajustes del Screen Match Mode.
Constant Physical Size (Tamaño físico Constante)
Utilizar el modo Constant Physical Size, posiciones y tamaños de los elementos del UI son especificados en unidades de física, tal como milímetros, puntos, o picas. Esto modo depende de que el dispositivo reporte su DPI de la pantalla de manera correcta. Usted puede especificar un repliegue DPI para utilizarlo en dispositivos que no reporten un DPI.
World Space
Para un Canvas configurado a ‘World Space’ el Canvas Scaler puede ser utilizado para controlar la densidad de pixeles de los elementos UI en el Canvas.
Recomendaciones
- Ver la página de Designing UI for Multiple Resolutions para una explicación paso por paso acerca de cómo los anclajes del Rect Transform y el Canvas Scaler puede ser utilizado en conjunto para hacer diseños UI para que se adapten a diferentes resoluciones o relaciones de aspecto.