- Unity User Manual 2021.1 (beta)
- Creating user interfaces (UI)
- Unity UI
- Componentes Visuales
Componentes Visuales
Con la introducción del sistema UI, hay nuevos Componentes que han sido agregados que le ayudarán a crear una funcionalidad GUI específica. Esta sección cubre lo básico de los nuevos Componentes que han sido creados.
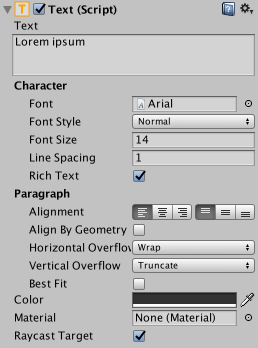
Text (Texto)

El componente Text, que también es conocido como Label, tiene un área Text para ingresar el texto que será mostrado. Es posible configurar un font, estilo de fondo, tamaño de fondo y si o no el texto tiene una capacidad de texto rica.
Hay opciones para configurar el alineamiento del texto, configuraciones para un desbordamiento horizontal y vertical que controla lo que sucede si el texto es más grande que el ancho y la altura del rectángulo, y una opción Best Fit ( encaje perfecto) que hace que el texto cambie el tamaño para encajar con el espacio disponible.
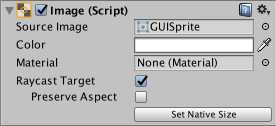
Image (Imagen)

Una Image tiene un componente Rect Transform y un componente Image. Un sprite puede ser aplicado al componente Image debajo del campo Target Graphic, y su color puede ser configurado en el campo Color. Un material también puede ser aplicado al componente Image. El campo Image Type define cómo el sprite aplicado va a aparecer, las opciones son:
Simple - Escala el sprite entero de manera igual.
Sliced - Utiliza la división sprite 3x3 para que el cambio de tamaño no distorsione las esquinas y solamente la parte del centro es estirada.
Tiled - Similar a Sliced, pero vuelven una teja (repiten) la parte del centro en vez de estirarla. Para los sprites sin bordes en absoluto, el sprite entero se vuelve una teja.
Filled - Muestra el sprite de la misma manera que Simple lo hace excepto que éste llena el sprite desde un origen en una dirección definida, método y cantidad.
La opción Set Native Size, que es mostrada cuando Simple o Filled es seleccionada, re-establece la imagen al tamaño del sprite original.
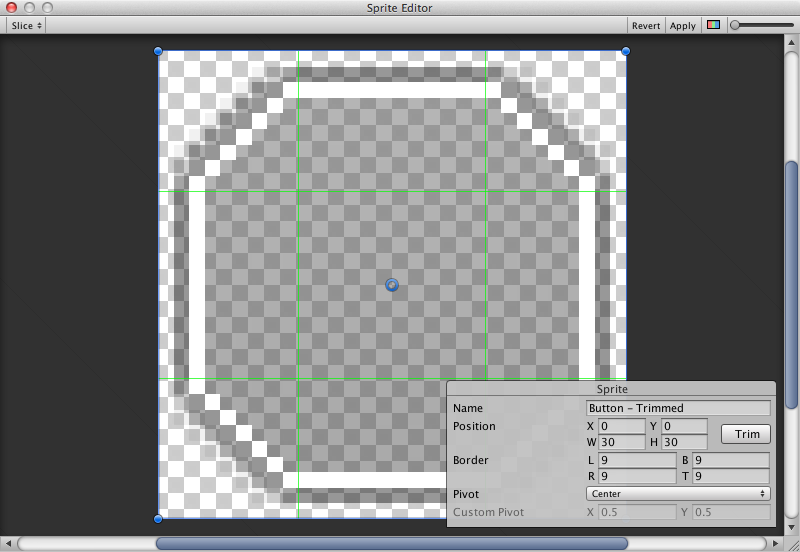
Las imágenes pueden ser importadas como UI sprites al seleccionar el Sprite( 2D / UI ) de los ajustes ‘Texture Type’. Los sprites tienen ajustes de importación extras comparado a los sprites GUI viejos, la diferencia más grande es la adición del editor sprite. El editor sprite proporciona la opción de 9-slicing la imagen, esta separa la imagen a 9 áreas para que si el sprite cambia el tamaño, las esquinas no son estiradas o distorsionadas.

Raw Image (Imagen cruda)
El componente Image toma un sprite, pero la Raw Image toma una textura (sin bordes etc). Una Raw Image debería solamente ser utilizada si es necesaria, de lo contrario la Image (image) será adecuado en la mayoría de los casos.
Mask
Un Mask no es un control visible UI pero en vez, es una manera de modificar las apariencias de los controles de los elementos hijos. La mask restringe (ie, “masks”) los elementos hijo a la forma de su padre. Por lo que, si el hijo es más grande que el padre entonces solamente la parte del hijo que encaja dentro del padre será visible.
Efectos
Los componentes visuales también pueden tener varios efectos simples aplicados, como una simple sombra o contorno. Consulte la página de referencia Efectos UI para obtener más información.