Modos de Diseño
Diseño fijo(Fixed Layout) vs Diseño Automático(Automatic Layout)
Hay dos diferentes modos que usted puede utilizar para disponer y organizar sus GUIs: Fixed y Automatic. Hasta el momento, cada ejemplo de UnityGUI proporcionado en esta guía ha usado un Fixed Layout(Diseño fijo). Para utilizar Automatic Layout(Diseño Automático), escriba GUILayout en vez de GUI cuando llame las funciones de control. Usted no tiene que usar un modo de diseño sobre el otro, y usted puede utilizar ambos modos a la vez en la misma función OnGUI() .
El Fixed Layout(Diseño fijo) tiene sentido de ser usado cuando usted tiene una interfaz pre-diseñada para trabajar con. El Automatic Layout tiene sentido de ser usado cuando usted no sabe cuántos elementos usted necesita de adelanto, o no quiere preocupar acerca de posicionar a mano cada Control. Por ejemplo, si usted está creando una serie de diferentes botones basados en archivos Guardados de Juego, usted no sabe exactamente cuántos botones se dibujará. En este caso, el Automatic Layout puede tener más sentido. Realmente depende de el diseño de su juego y la forma en que desea presentar su interfaz.
Hay dos diferencia claves cuando utilice Automatic Layout:
- GUILayout se utiliza en vez de GUI
- Ninguna función Rect() es requerida para Controles del Automatic Layout
/* Two key differences when using Automatic Layout */
// JavaScript
function OnGUI () {
// Fixed Layout
GUI.Button (Rect (25,25,100,30), "I am a Fixed Layout Button");
// Automatic Layout
GUILayout.Button ("I am an Automatic Layout Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Fixed Layout
GUI.Button (new Rect (25,25,100,30), "I am a Fixed Layout Button");
// Automatic Layout
GUILayout.Button ("I am an Automatic Layout Button");
}
}
Organizar los Controles
Depende de qué Modo de Diseño(Layout Mode) esté utilizando, hay diferentes ganchos para controlar dónde sus controles están posicionados y cómo están agrupados juntos. En Fixed Layout(Diseño fijo), usted puede colocar diferentes controles en Groups. En Automatic Layout(Diseño Automático), usted puede colocar diferentes controles en Areas, Horizontal Groups, y Vertical Groups
Grupos de Diseño Fijo (Fixed Layout - Groups)
Los grupos son una convención disponible en el Modo de Diseño Fijo(Fixed Layout Mode). Ellos le permiten definir áreas de la pantalla que contienen múltiplos controles. Usted define qué Controles están dentro de un Grupo usando las funciones GUI.BeginGroup() y GUI.EndGroup(). Todos los controles dentro de un Grupo serán posicionados basados en la esquina superior izquierda del Grupo en lugar de la esquina superior izquierda de la Pantalla. De esta manera, si usted reposiciona el grupo en el tiempo de ejecución, la posición relativa de todos los controles en el grupo serán mantenidos.
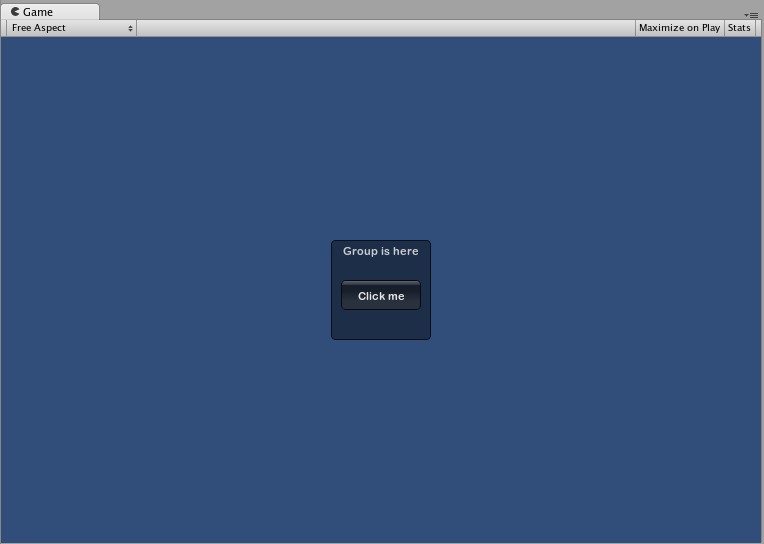
Como un ejemplo, es muy fácil centrar múltiples controles en pantalla.
/* Center multiple Controls on the screen using Groups */
// JavaScript
function OnGUI () {
// Make a group on the center of the screen
GUI.BeginGroup (Rect (Screen.width / 2 - 50, Screen.height / 2 - 50, 100, 100));
// All rectangles are now adjusted to the group. (0,0) is the topleft corner of the group.
// We'll make a box so you can see where the group is on-screen.
GUI.Box (Rect (0,0,100,100), "Group is here");
GUI.Button (Rect (10,40,80,30), "Click me");
// End the group we started above. This is very important to remember!
GUI.EndGroup ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Make a group on the center of the screen
GUI.BeginGroup (new Rect (Screen.width / 2 - 50, Screen.height / 2 - 50, 100, 100));
// All rectangles are now adjusted to the group. (0,0) is the topleft corner of the group.
// We'll make a box so you can see where the group is on-screen.
GUI.Box (new Rect (0,0,100,100), "Group is here");
GUI.Button (new Rect (10,40,80,30), "Click me");
// End the group we started above. This is very important to remember!
GUI.EndGroup ();
}
}

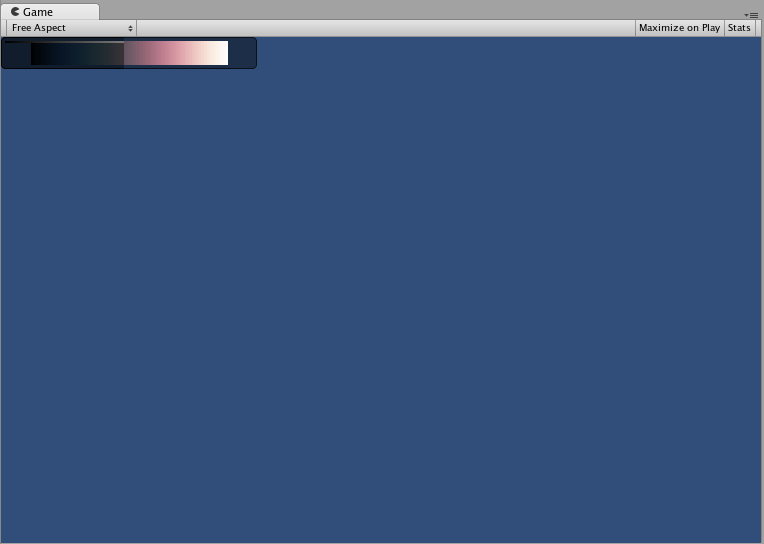
Usted también puede anidar múltiplos Grupos dentro de cada uno. Cuando usted haga esto, cada grupo tiene sus contenidos recortado al espacio de su padre.
/* Using multiple Groups to clip the displayed Contents */
// JavaScript
var bgImage : Texture2D; // background image that is 256 x 32
var fgImage : Texture2D; // foreground image that is 256 x 32
var playerEnergy = 1.0; // a float between 0.0 and 1.0
function OnGUI () {
// Create one Group to contain both images
// Adjust the first 2 coordinates to place it somewhere else on-screen
GUI.BeginGroup (Rect (0,0,256,32));
// Draw the background image
GUI.Box (Rect (0,0,256,32), bgImage);
// Create a second Group which will be clipped
// We want to clip the image and not scale it, which is why we need the second Group
GUI.BeginGroup (Rect (0,0,playerEnergy * 256, 32));
// Draw the foreground image
GUI.Box (Rect (0,0,256,32), fgImage);
// End both Groups
GUI.EndGroup ();
GUI.EndGroup ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
// background image that is 256 x 32
public Texture2D bgImage;
// foreground image that is 256 x 32
public Texture2D fgImage;
// a float between 0.0 and 1.0
public float playerEnergy = 1.0f;
void OnGUI () {
// Create one Group to contain both images
// Adjust the first 2 coordinates to place it somewhere else on-screen
GUI.BeginGroup (new Rect (0,0,256,32));
// Draw the background image
GUI.Box (new Rect (0,0,256,32), bgImage);
// Create a second Group which will be clipped
// We want to clip the image and not scale it, which is why we need the second Group
GUI.BeginGroup (new Rect (0,0,playerEnergy * 256, 32));
// Draw the foreground image
GUI.Box (new Rect (0,0,256,32), fgImage);
// End both Groups
GUI.EndGroup ();
GUI.EndGroup ();
}
}

Áreas de un Diseño Automático (Automatic Layout - Areas)
Las áreas son usadas en el Modo de Diseño Automático solamente. Ellas son similares a los Grupos de Diseño Fijo en cuanto funcionalidad, ya que definen una porción finita de la pantalla para contener Controles del GUILayout. Debido a la naturaleza del Diseño Automático, casi siempre se va a utilizar las áreas.
En el Modo Automático de Diseño, usted no tiene que definir el área de la pantalla dónde el Control será dibujado en el Nivel de Control(Control Level). El Control va a Automáticamente ser colocado en el punto más a la izquierda superior del área que contiene.
/* A button placed in no area, and a button placed in an area halfway across the screen. */
// JavaScript
function OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (Rect (Screen.width/2, Screen.height/2, 300, 300));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (new Rect (Screen.width/2, Screen.height/2, 300, 300));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}
}
Tenga en cuenta que en el interior de un Área, los controles con elementos visibles como Botones y Cajas estirará su anchura a la longitud total del Área.
El diseño Automático - Grupos Horizontales y Verticales
Cuando utilice el Diseño Automático, los Controles por defecto aparecerán uno después de otro de arriba a abajo. Hay un montón de ocasiones que usted querrá mayor nivel de control sobre dónde se colocan los controles y cómo se organizan. Si está utilizando el Modo de Diseño Automático, usted tiene la opción de los Grupos Horizontales y Verticales.
Al igual que los otros controles de diseño, usted llama funciones separadas para empezar o terminar estos grupos. Las funciones específicas son GUILayout.BeginHoriztontal(), GUILayout.EndHorizontal(), GUILayout.BeginVertical(), y GUILayout.EndVertical().
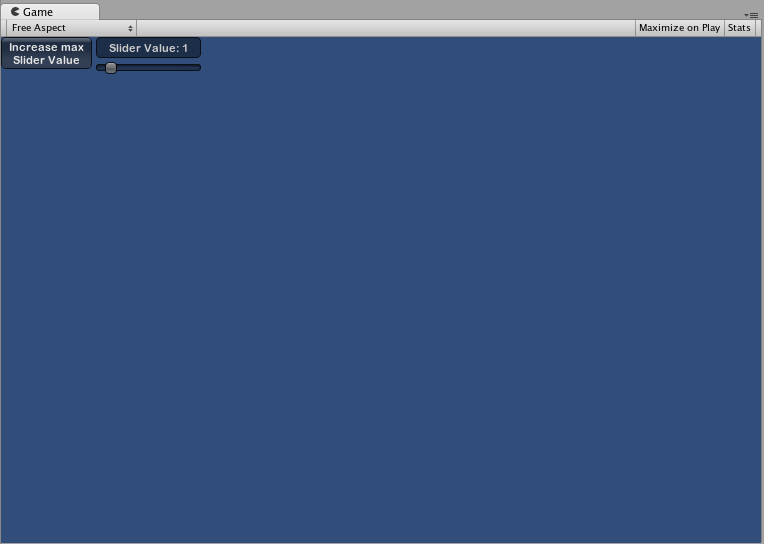
Cualquier control dentro de un grupo horizontal siempre se distribuyen horizontalmente. Cualquier control dentro de un grupo vertical siempre se distribuyen verticalmente. Esto suena sencillo hasta que usted comienza a anidar grupos uno dentro de otro. Esto le permite organizar cualquier número de controles en cualquier configuración imaginable.
/* Using nested Horizontal and Vertical Groups */
// JavaScript
var sliderValue = 1.0;
var maxSliderValue = 10.0;
function OnGUI()
{
// Wrap everything in the designated GUI Area
GUILayout.BeginArea (Rect (0,0,200,60));
// Begin the singular Horizontal Group
GUILayout.BeginHorizontal();
// Place a Button normally
if (GUILayout.RepeatButton ("Increase max\nSlider Value"))
{
maxSliderValue += 3.0 * Time.deltaTime;
}
// Arrange two more Controls vertically beside the Button
GUILayout.BeginVertical();
GUILayout.Box("Slider Value: " + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0, maxSliderValue);
// End the Groups and Area
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float sliderValue = 1.0f;
private float maxSliderValue = 10.0f;
void OnGUI()
{
// Wrap everything in the designated GUI Area
GUILayout.BeginArea (new Rect (0,0,200,60));
// Begin the singular Horizontal Group
GUILayout.BeginHorizontal();
// Place a Button normally
if (GUILayout.RepeatButton ("Increase max\nSlider Value"))
{
maxSliderValue += 3.0f * Time.deltaTime;
}
// Arrange two more Controls vertically beside the Button
GUILayout.BeginVertical();
GUILayout.Box("Slider Value: " + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0f, maxSliderValue);
// End the Groups and Area
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
}

Usando GUILayoutOptions para definir algunos controles
Usted puede utilizar GUILayoutOptions para anular algunos de los parámetros de Diseño Automático. Usted hace esto al proporcionar las opciones como el último parámetro del Control GUILayout.
Recuerda que en el ejemplo Áreas de arriba, donde el botón estira su anchura a 100% de la anchura del Área? Nosotros podemos anular esto si queremos.
/* Using GUILayoutOptions to override Automatic Layout Control properties */
//JavaScript
function OnGUI () {
GUILayout.BeginArea (Rect (100, 50, Screen.width-200, Screen.height-100));
GUILayout.Button ("I am a regular Automatic Layout Button");
GUILayout.Button ("My width has been overridden", GUILayout.Width (95));
GUILayout.EndArea ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUILayout.BeginArea (new Rect (100, 50, Screen.width-200, Screen.height-100));
GUILayout.Button ("I am a regular Automatic Layout Button");
GUILayout.Button ("My width has been overridden", GUILayout.Width (95));
GUILayout.EndArea ();
}
}
Para una lista completa de GUILayoutOptions posibles, por favor leer GUILayoutOption Scripting Reference page.