傾斜錐台の使用
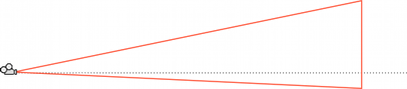
通常,視錐台はカメラの中心に対して対称的に置かれますが、必ずしもそうする必要性はありません。視錐台は、“傾斜” させることが可能であり、つまり片側がその反対側よりも中心線から少しの角度傾けることができます。得られる効果は、プリントした写真の片方の端を切り落とすようなものになります。これによりイメージの片側の遠近感がより密集し、視点が端に近いオブジェクトに近づいている印象を与えます。使用例を挙げると、レースゲームにおいて視錐台の下の端が平坦になっている等です。これにより視点が路面に近い印象を与え、スピード感が強調されます。

カメラのクラスには視錐台の傾斜を設定する関数はありませんが、射影行列を修正することで極めて簡単に実現することができます:
using UnityEngine;
using System.Collections;
public class ExampleScript : MonoBehaviour {
void SetObliqueness(float horizObl, float vertObl) {
Matrix4x4 mat = Camera.main.projectionMatrix;
mat[0, 2] = horizObl;
mat[1, 2] = vertObl;
Camera.main.projectionMatrix = mat;
}
}
C# スクリプトの例
function SetObliqueness(horizObl: float, vertObl: float) {
var mat: Matrix4x4 = camera.projectionMatrix;
mat[0, 2] = horizObl;
mat[1, 2] = vertObl;
camera.projectionMatrix = mat;
}
JS スクリプトの例
うれしいことに、射影行列がどのような仕組みで動作するか知らなくても、活用することはできます。horizObl および vertObl の値は水平および垂直方向の傾斜の値をそれぞれ設定します。値が 0 は傾斜がないことを示します。正の値は視錐台を右または上方向にずらします。これにより左または下方向を平坦にします。負の値により視錐台を左または下方向にずらします。これにより右または上方向を平坦にします。このスクリプトをカメラに追加し、ゲームの実行中にシーンビューに切り替えることで、効果を直接確認することができます。カメラ視錐台のワイヤーフレーム描画は Inspector 上で horizObl および vertObl の値とともに変化します。いずれかの値を 1 あるいは –1 とすると、視錐台の片側が中心線に関して完全に平行となることを示します。これらの値の範囲を超えて設定することは可能ではありますが、実際に必要となることはほとんどありません。