- Unity マニュアル (2017.1)
- UI
- UI リファレンス
- 自動レイアウト
- Layout Element
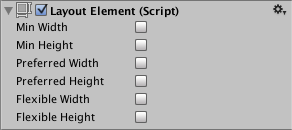
Layout Element
プロパティー

| プロパティー | 説明 |
|---|---|
| Min Width | このレイアウト要素の最小幅。 |
| Min Height | このレイアウト要素の最大の高さ。 |
| Preferred Width | 使用可能な付加的幅を割り当てる前に、このレイアウト要素がもつべき推奨幅。 |
| Preferred Height | 使用可能な付加的高さを割り当てる前に、このレイアウト要素がもつべき推奨の高さ。 |
| Flexible Width | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的幅。 |
| Flexible Height | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的な高さ。 |
詳細
レイアウト要素の Min、Preferred、 Flexible のサイズを上書きしたい場合は、ゲームオブジェクトに Layout Element コンポーネントを加えることによって可能になります。
Layout コントローラーがレイアウト要素に幅や高さを割り当てるとき、プロパティーは以下のように動作します。
- まず最小の (Min) サイズが割り当てられます。
- 使用可能な領域が十分にある場合は、推奨 (Preferred) サイズが割り当てられます。
- さらに余分な使用領域があれば、可変 (Flexible) サイズが割り当てられます。
Layout Element コンポーネントを利用すると、Layout プロパティーの値を上書きできます。上書きしたいプロパティーのチェックボックスにチェックを入れ、新たに使用したい値を指定してください。
Min と Preferred のサイズは一般的なユニットで定義され、Flexible のサイズは相対的なユニットで定義されます。任意のレイアウト要素が 0 より大きい Flexible サイズを持つ場合、すべての使用可能な領域を埋めることが可能です。兄弟のレイアウト要素の Flexible のサイズの相対的な値によって、兄弟要素それぞれが満たす使用領域がどれだけの比重を占めるかが決まります。一般的には、Flexible Width と Flexible Height は 0 か 1 に設定します。
特定の場合においては、Preferred サイズと Flexible サイズの両方を指定することが理にかなっている場合があります。Flexible サイズは Preferred サイズがすべて割り当てられた後にのみ適用されます。そのため、Flexible サイズが指定されているけれども Preferred サイズを持たない Layout 要素は、兄弟の Layout 要素が Preferred サイズの最大値になるまで Min サイズを維持します。兄弟要素の Preferred サイズが最大値になってから初めて、さらに利用可能な領域があれば自体のサイズを変更します。Flexible サイズも指定しておけば、このような状態を回避することができ、Preferred サイズを持つ兄弟のレイアウト要素と相対的に Preferred のサイズに基づいてサイズを変更することができます。その次に、すべての Preferred サイズを割り当てたら、Flexible サイズを使用してさらにサイズを大きくすることができます。