- Unity マニュアル (2017.3)
- プラットフォーム別情報
- WebGL
- WebGL での開発を始めるにあたって
- WebGL テンプレートの使用
WebGL テンプレートの使用
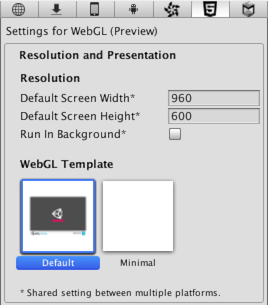
WebGL プロジェクトを構築する場合、Unity はプレイヤーを HTML ページに埋め込みます。そのため、ブラウザーで再生することができます。デフォルトはグレーのキャンバスにプログレスバーが表示された単純な白いページです。その他に、Player Settings インスペクターで Minimal テンプレート (WebGL コンテンツを実行するのに必要最低限のボイラープレートコード を含む) を選択できます (Edit > Project Settings > Player)。

ビルトインの HTML ページは最低限のプレイヤーをテストしたり表示したりするには良いのですが、 リリースのためには将来、実際デプロイされるページでプレイヤーを確認するほうが望ましい場合があります。例えば、Unity のコンテンツが外部呼び出しインターフェースを通してページの他の要素と相互作用する場合は、それらの相互作用する要素を提供するページでテストすることが必要です。Unity では、 WebGL テンプレート を使うことによって、プレイヤーをホストする独自のページを設定できます。
WebGL テンプレートの構造
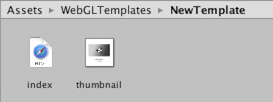
Assets フォルダーに「WebGLTemplates」という名前のフォルダーを作成することによって、カスタムテンプレートがプロジェクトに加えられます。各テンプレートフォルダーには、画像やスタイルシートなど、そのページに必要なその他のリソースとともに index.html ファイルが含まれます。

いったん作成されると、テンプレートは Player Settings インスペクターのオプション内に表示されます。テンプレート名は、フォルダー名と同じになります。オプションで、フォルダーに thumbnail.png という名で寸法が 128x128 ピクセルのファイルを包含することができます。サムネイル画像はインスペクターに表示され、完成したページがどのように見えるかを示します。
html ファイルには少なくとも以下の要素を内包する必要があります。
Unity WebGL ローダーのスクリプトタグ
<script src="%UNITY_WEBGL_LOADER_URL%"></script>ゲームをインスタンス化するスクリプト
<script> var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");</script><div>タグ。インスタンス化の関数でこのタグの id が使用されます。この div のコンテンツはゲームインスタンスに置き換えられます。
UnityLoader.instantiate(container, url, override)
UnityLoader.instantiate はコンテンツの新しいインスタンスを作成します。
container は DOM 要素 (通常
<div>要素) または DOM 要素の ID。DOM 要素が提供されると、ゲームは即座にインスタンス化されます。DOM 要素の id が提供される場合は、すべてのドキュメントがパースされた後にゲームがインスタンス化されます (つまり、UnityLoader.instantiate() 呼び出し時にまだ作成されていない DOM 要素の ID を使用することができます)。url は json ファイルのアドレスを指定します。それにはビルド情報が含まれます (ビルド時に自動的に解決される %UNITY_WEBGL_BUILD_URL% 変数の使用も可能)。
override はオプションのパラメーターで、ゲームインスタンスのデフォルトプロパティーをオーバーライドするのに使用します。例えば、onProgress と popup 関数はゲームインスタンスのプロパティーなので、それらはオーバーライドすることができます。Module もゲームインスタンスのプロパティーの 1 つなので、Module のプロパティーはインスタンス化の時にオーバーライド可能であることに注意してください。以下の例を考えてみてください。
UnityLoader.instantiate("MyContainer", "build/MyBuild.json", {
onProgress: MyProgressFunction,
Module: {
TOTAL_MEMORY: 268435456,
onRuntimeInitialized: MyInitializationCallbackFunction,
},
});
テンプレートタグ
ビルドプロセス中、Unity はページテキスト内の特別なタグの文字列を探し、それらをエディターが提供する値に置き換えます。 これには、名前、画面上の寸法、およびプレイヤーに関するその他の有用な情報が含まれます。
タグは、ページソース内でパーセント記号 (%) で区別されています。 例えば、Player Settings でプロダクト名が「MyPlayer」と定義されているとします。
<title>%UNITY_WEB_NAME%</title>
テンプレートのインデックスファイル内のこのタグは、
<title>MyPlayer</title>
ビルド用に生成されたホストページでは下のタグに置き換えられます。
UNITY_WEB_NAME: プレイヤー名
UNITY_WEBGL_LOADER_URL: UnityLoader.js スクリプトの URL。ビルドのインスタンス化を実行します。
UNITY_WEBGL_BUILD_URL: JSON fileのURL。ビルドに関するすべての必要情報が含まれます。
UNITY_WIDTH と UNITY_HEIGHT: プレイヤーのスクリーン上の幅と高さ (ピクセル)。
UNITY_CUSTOM_SOME_TAG: タグを UNITY_CUSTOM_XXX の形式でインデックスファイルに加えると、テンプレートを選択するときにこのタグが Player Settings に表示されます。例えば、
<title>Unity Player | %UNITY_CUSTOM_MYTAG%</title>をソースに加えると、Player Settings は以下のように表示されます。

タグ名の横にあるテキストフィールドには、ビルド中にカスタムタグと置き換えられるテキストが含まれます。
例
テンプレートタグの使用法を説明するために、ここに Unity が最低限の WebGL テンプレートに使用する HTML ソースを表示します。
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | %UNITY_WEB_NAME%</title>
<script src="%UNITY_WEBGL_LOADER_URL%"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");
</script>
</head>
<body>
<div id="gameContainer" style="width: %UNITY_WIDTH%px; height: %UNITY_HEIGHT%px; margin: auto"></div>
</body>
</html>
Minimal と Default 両方のテンプレートが Unity インストールフォルダーにあるはずです。場所はWindows では Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates 、Mac では /PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates です。
プログレスバーを加える
Unity WebGL コンテンツは、ロード時に自動的にデフォルトのプログレスバーをレンダリングします。独自のプログレス関数を追加のインスタンシエーションパラメーターとして提供することによって、デフォルトのプログレスバーをオーバーライドできます。以下はその例です。
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
ここでは、UnityProgress は関数を 2 つの引数 gameInstance (プログレスバーが属するゲームインスタンスを識別する) と progress (値は 0.0 から 1.0、現時点のローディングプロセスの情報を提供する) として取っています。
例えば、デフォルト WebGL テンプレートのプログレス関数は以下の通りです。
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
例えば、デフォルト WebGL テンプレートのプログレス関数は以下の通りです。
function UnityProgress(gameInstance, progress) {
if (!gameInstance.Module)
return;
if (!gameInstance.logo) {
gameInstance.logo = document.createElement("div");
gameInstance.logo.className = "logo " + gameInstance.Module.splashScreenStyle;
gameInstance.container.appendChild(gameInstance.logo);
}
if (!gameInstance.progress) {
gameInstance.progress = document.createElement("div");
gameInstance.progress.className = "progress " + gameInstance.Module.splashScreenStyle;
gameInstance.progress.empty = document.createElement("div");
gameInstance.progress.empty.className = "empty";
gameInstance.progress.appendChild(gameInstance.progress.empty);
gameInstance.progress.full = document.createElement("div");
gameInstance.progress.full.className = "full";
gameInstance.progress.appendChild(gameInstance.progress.full);
gameInstance.container.appendChild(gameInstance.progress);
}
gameInstance.progress.full.style.width = (100 * progress) + "%";
gameInstance.progress.empty.style.width = (100 * (1 - progress)) + "%";
if (progress == 1)
gameInstance.logo.style.display = gameInstance.progress.style.display = "none";
}
このまま使用することもできますし、独自のテンプレートの参照として利用することもできます。プログレスバーは完全に JavaScript に実装されているので、それをカスタマイズしたり置き換えたりして進捗を表示するものはなんでも表示できます。
2017–05–24 編集レビュー 無しに修正されたページ - ページのフィードバックを残す
5.6で更新