パラメーター
| totalPosition | 表示位置 |
| id | コントロールの Unique ID 。指定しない場合、次のコントロールの ID が使用されます。 |
| label | コントロールの前に表示するラベル |
| style | ラベルに使用するスタイル |
戻り値
Rect 表示位置
説明
いくつかのコントロールの前にラベルを作成します。

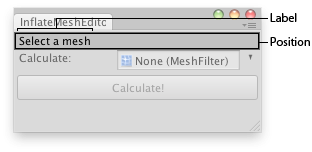
Prefix Label in an Editor Window.
Note that most editor controls already have built-in optional labels that can be specified as one of the parameters. PrefixLabel can be used when there is no such built-in label available, or when you're creating your own editor control from scratch.
PrefixLabel は Label を含むコントロール全体の Rect を受け取り、コントロール自体はラベルなしで Rect を返します。
ラベルをクリックしたとき、リンクされたコントロールがキーボードフォーカスを取得されることを PrefixLabel もまた確認します(コントロールがキーボードフォーカスをサポートする場合)。リンクされたコントロールの ID を指定できます。 ID が指定されてない場合はラベルはそれの後に来る次のコントロールに自動的にリンクされます。
// Inflates a mesh // // Usage: Select a mesh and drag it to the object field. // Press calculate and after finishing just press play and see your mesh growing. // // Note: To control the ratio of inflation just change the increaseRatio // var in the "InflateMesh.js" sript
class InflateMeshEditor extends EditorWindow {
var object : MeshFilter;
@MenuItem("Examples/Inflate Mesh") static function Init () { var window = GetWindow (InflateMeshEditor); window.Show (); }
function OnGUI () { var rect = EditorGUILayout.GetControlRect (); rect = EditorGUI.PrefixLabel (rect, GUIContent ("Select a mesh")); object = EditorGUI.ObjectField (rect, "Calculate:", object, MeshFilter);
EditorGUI.BeginDisabledGroup (!object); if(GUI.Button (EditorGUILayout.GetControlRect (), "Calculate!")) Calculate (); EditorGUI.EndDisabledGroup (); }
function Calculate () { var finalNormals = new Vector3[0]; var mesh = object.sharedMesh; var vertices = mesh.vertices; var normals = mesh.normals;
// Find identical vertices // this will hold an ID for each vertex, vertices at // the same position will share the same ID! var vertexIDs = new int[vertices.length]; var counter : int = 0;
for (var i = 0; i < vertices.length; i++) { for (var j = 0; j < vertices.length; j++) { if (vertexIDs[i] == 0) { counter++; vertexIDs[i] = counter; } if (i != j) if (vertices[i] == vertices[j] && vertices[i] != 0) vertexIDs[j] = vertexIDs[i]; } }
finalNormals = normals; calculated = 0.5; // Calcualte average normals // counter is the highest vertexID, now go through all the groups and collect normal data for (var k = 1; k <= counter; k++) { var curAvgNormal : Vector3 = Vector3.zero; for (var l = 0; l < vertexIDs.length; l++) if (vertexIDs[l] == k) { // Add up all the normals of the vertices with identical positions curAvgNormal += normals[l]; } curAvgNormal.Normalize(); //Normalize the result for (var m = 0; m < vertexIDs.length; m++) if (vertexIDs[m] == k) finalNormals[m] = curAvgNormal; } object.gameObject.AddComponent ("InflateMesh").fNormals = finalNormals; Debug.Log ("Done Adding Component, press play and see your mesh being inflated!"); } }
エディタースクリプトにアタッチされているスクリプト。
// InflateMesh.js private var mesh : Mesh; private var vertices = new Vector3[0]; private var normals = new Vector3[0]; var fNormals = new Vector3[0]; var increaseRatio = 0.005; function Start () { mesh = GetComponent (MeshFilter).mesh; vertices = mesh.vertices; normals = mesh.normals; }
function Update () { for (var i = 0; i < vertices.length; i++) { vertices[i] += fNormals[i] * Time.deltaTime * increaseRatio; } mesh.vertices = vertices; }
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961