- Unity ユーザーマニュアル
- UI
- アニメーションの統合
アニメーションの統合
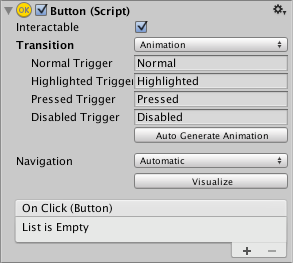
Animation を使用すると、Unity のアニメーションシステムを用いて、管理ステート間のそれぞれの遷移が 完全にアニメーション化されることを可能にします。これは、同時にアニメーションできるプロパティーの数からして、遷移モードの中では最も強力なものです。

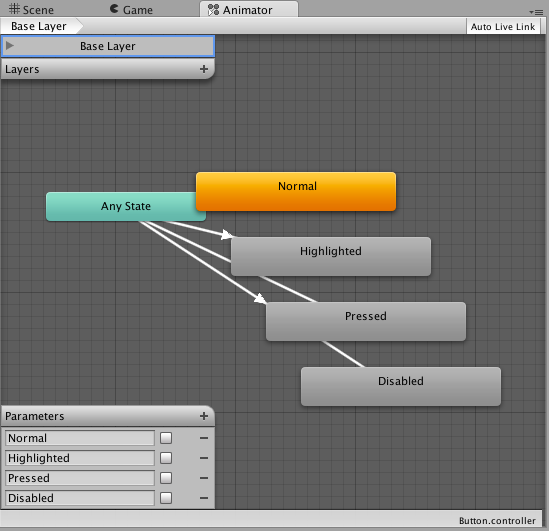
Animation 遷移モードを使用するためには、Animator コンポーネントをコントローラー要素にアタッチする必要があります。これは、“Auto Generate Animation” をクリックすることで自動的に実行されます。また、これにより設定済みの Animator Controller が生成されます。これは保存する必要があります。
新しい Animator Controller は、すぐに使用可能です。多くの Animator Controller とは異なり、このコントローラーはコントローラー遷移のためのアニメーションを保存し、望むのであればカスタマイズすることもできます。

たとえば、Animator コントローラーがアタッチされている Button 要素が選択されると、それぞれのボタンのステートに対するアニメーションは Animation ウィンドウを開く( Window>Animation )ことで編集できます。
任意のクリップを選択するための Animation Clip ポップアップメニューがあります。“Normal”、“Highlighted”、“Pressed”、“Disabled” から選択してください。

Normal State はボタン要素自身の値に設定され、空のままにすることができます。他のすべてのステートで最も一般的な設定はタイムラインの初めにキーフレームを一つおくというものです。ステート間の遷移アニメーションは Animator によって扱われます。
例として、Highlighted State のボタンの幅は、タイムラインの先頭に再生ヘッドを置いて Animation Clip のポップアップメニューから Highlighted を選択することで、以下のように変更できます。
- レコードボタンを選択する
- ボタンの幅をインスペクターで変更する
- レコードモードを終了する。
再生モードに変更し、Highlighted 時にボタンがどう大きくなるかを見てください。
任意の数のプロパティーをキーフレーム一つでパラメーター設定することができます。
いくつかのボタンは Animator Controller を共有することで同じ挙動を共有することができます。
UI アニメーション遷移モードは、Unity のレガシーアニメーションシステムと互換性がありません。 Animatorコンポーネントのみ利用可能です。