- Unity User Manual (2020.1)
- ユーザーインターフェース (UI) の作成
- Unity UI
- UI リファレンス
- 自動レイアウト
- Grid Layout Group
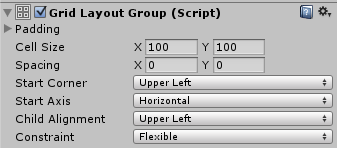
Grid Layout Group
Grid Layout Group コンポーネントは、子の Layout Element をグリッド状に並べます。

プロパティ
| プロパティ | 機能 |
|---|---|
| Padding | レイアウトグループ端の内側のパディング |
| Cell Size | グループ内の各レイアウト要素に使用するサイズ |
| Spacing | レイアウト要素間のスペース |
| Start Corner | 最初の要素が配置される角 |
| Start Axis | 要素を配置するときに沿わせる主要な軸。Horizontal は新しい行へ進む前に行全体を完全にいっぱいにします。Vertical は新しい列へ進む前に列全体を完全にいっぱいにします。 |
| Child Alignment | すべての利用可能なスペースが埋まっていない場合に子のレイアウト要素に使用する整列。 |
| Constraint | 自動レイアウトシステムの動作補助のためにグリッドを一定の行数か列数に制限します。 |
詳細
他の Layout Group コンポーネントと異なり、 Grid Layout Group はそれに含まれるレイアウト要素の Min、Preferred、Flexible のサイズのプロパティを無視します。代わりに Grid Layout Group 自体の Cell Size プロパティで定義される固定サイズを割り当てます。
Grid Layout Group と自動レイアウト
Content Size Fitter とともに使用するなど、Grid Layout Group を自動レイアウト設定の一部として使用する場合には特別な注意を払ってください。
自動レイアウトシステムは縦、横のサイズ計算を別々に行います。 Grid Layout Group では列数を元に行数が決まる、もしくはその逆のため、併用すると競合を起こす可能性があります。
セル数に対し、グリッドとコンテンツが一致する行と列の数の組み合わせも様々です。レイアウトシステムを破綻させないために、Constraint プロパティを用いて、テーブルの行の数、または、列の数を指定することができます。
以下は推奨される Content Size Fitter と Layout System を併用する方法です。
幅を可変にし、高さを固定する
要素が加えられるにつれて、グリッドが横に広がるように、グリッドを可変の幅と固定の高さで設定するには、以下のようにプロパティを設定します。
- Grid Layout Group コンポーネントの Constraint: Fixed Row Count
- Content Size Fitter コンポーネントの Horizontal Fit: Preferred Size
- Content Size Fitter コンポーネントの Vertical Fit: Preferred Size か Unconstrained
Vertical Fit で Unconstrained を使用する場合、特定のセルの行数に合うようにグリッドの高さを大きくするかは、ニーズに合わせて判断してください。
幅を固定し、高さを可変にする
要素が加えられるにつれて、グリッドが縦に広がるように、グリッドを固定の幅と可変の高さで設定するには、以下のようにプロパティを設定します。
- Grid Layout Group コンポーネントの Constraint: Fixed Column Count
- Content Size Fitter コンポーネントの Horizontal Fit: Preferred Size か Unconstrained
- Content Size Fitter コンポーネントの Vertical Fit: Preferred Size
Horizontal Fit で Unconstrained を使用する場合、特定のセルの列数に合うようにグリッドの幅を大きくするかは、ニーズに合わせて判断してください。
幅と高さを両方とも可変にする
グリッドの幅、高さの両方を可変にすることも可能です。しかし、その場合は行、列の数を指定することはできなくなります。グリッドは行、列の数をだいたい同じにしようとするはずです。この場合のプロパティ設定は以下のとおりです。
- Grid Layout Group コンポーネントの Constraint: Flexible
- Content Size Fitter コンポーネントの Horizontal Fit: Preferred Size
- Content Size Fitter コンポーネントの Vertical Fit: Preferred Size