ビジュアルツリー
ビジュアルツリーは、ウィンドウ内のすべてのビジュアル要素を含みます。これは visual element (ビジュアル要素) と呼ばれる軽量のノードで作られたオブジェクトグラフです。
これらのノードは、C#ヒープ上で手動、または UXML テンプレートファイルから UXML アセットをロードすることによって、割り当てられます。
各ノードには、レイアウト情報、描画と再描画オプション、ノードがイベントに反応する方法が含まれます。
VisualElement
VisualElement は、ビジュアルツリー内のすべてのノードの共通基本クラスです。VisualElement 基本クラスには、スタイル、レイアウトデータ、ローカルの変換、イベントハンドラーなどのプロパティが含まれています。
VisualElement には、特別なコントロールなどの、追加の動作と機能を定義するいくつかのサブクラスがあります。VisualElement は子要素を持つ場合もあります。
You are not required to derive from the VisualElement base class to work with elements. You can customize the look and behavior of a VisualElement through stylesheets and event callbacks.
接続
ビジュアルツリーのルートオブジェクトはパネルと呼ばれます。新しい要素はパネルに接続するまで無視されます。既存の要素に要素を加えて、ユーザーインターフェースをパネルに設定できます。
VisualElement がパネルに接続されているかどうかを検証するには、この要素の panel プロパティをテストします。ビジュアル要素が接続されていない場合、テストは null を返します。
新しい要素を UnityEditor.UIElements 名前空間のコンテナオブジェクトの rootVisualElement 要素を持つツリーに追加します。
描画順
ビジュアルツリーの要素は次の順序で描画されます。
- 親は子の前に描画されます
- 子は兄弟リストにしたがって描画されます
描画順を変える唯一の方法は VisualElement オブジェクトを親の中で並べ替えることです。
位置、変換、座標系
異なる座標系は以下のように定義されます。
- ワールド: 座標はパネル空間から相対的です。パネルは、ビジュアルツリーで最も高位の要素です。
- ローカル: 座標は要素自体に相対的です。
レイアウトシステムは各要素の VisualElement.layout プロパティ (Rect 型) を計算します。
layout.position は親の座標空間に相対的なピクセルとして表現されます。layout.position に直接値を指定することもできますが、スタイルシートとレイアウトシステムを使用して要素を配置することを推奨します。
各 VisualElement には、親に相対的な要素の位置を決定する layout.transform プロパティ (ITransform 型) もあります。
VisualElement.layout.position と VisualElement.layout.transform プロパティはローカル座標系と親座標系間の変換方法を定義します。
VisualElementExtensions 静的クラスは以下の拡張メソッドを提供し、座標系間の点と矩形を変換します。
-
WorldToLocalは、Panel空間のVector2またはRectを要素内の参照に変換します。 -
LocalToWorldはVector2またはRectをPanel空間参照に変換します。 -
ChangeCoordinatesToは要素のローカル空間のVector2またはRectを別の要素のローカル空間に変換します。

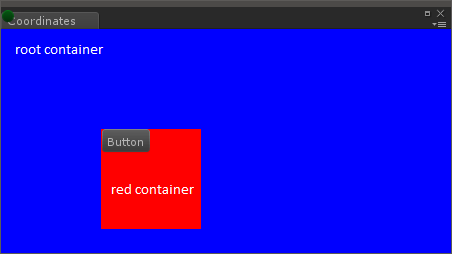
例えば、上の画像で、ツリーは以下のように配置されます。
-
Panel(パネル)- タブ部分 (
DockAreaと呼ばれ、“Coordinates” とラベル付けされます) - 青い
VisualElementはルートの動作をします (“rootVisualContainer” と呼ばれます)- 赤い
VisualElementは、ボタンの親の動作します (“赤いコンテナ”)。Button
- 赤い
- タブ部分 (
パネルの観点からは以下のとおりです。
- 参照の有無にかかわらず、パネルの原点は (0, 0) です。
- ワールド空間でのルートの原点は (0, 22) です。
- 赤いコンテナの原点はワールド空間の (100, 122) です。その
positionプロパティ (layoutプロパティで定義) は (100, 100) に設定されます。なぜなら、その親 (ルートコンテナ) に相対的だからです。 - ボタンの原点はワールド空間の (100、122) です。その
positionプロパティ (layoutプロパティで定義) は (0, 0) に設定されます。なぜなら、その親 (赤いコンテナ) に相対的だからです。
要素の原点は左上の角です。
worldBound プロパティを使用すると、VisualElement のウィンドウ空間座標を取得し、その一連の親子関係の変換と位置を考慮することができます。
- 2018–11–02 修正されたページ