Set up the Canvas

Within the Viewport pane, you can find the Canvas, a floating re-sizable edit-time container that contains a live version of the UI Document (UXML). If you can’t see it, select the Fit Canvas button in the Viewport toolbar to bring it into view. Any settings related to the Canvas, like its size, aren’t saved as part of the UI Document (UXML) but stored in a separate settings file for the next time you open the same UI Document (UXML).
Size the Canvas
To resize the Canvas inside the Viewport, drag the edges or corners. For exact sizing, click on the header of the Canvas through the Inspector pane, where you will see fields for Canvas height and width. You can also lock the Canvas size to the size of the Unity Game Window using the Match Game View checkbox to align with a runtime UI environment:

Change Canvas background
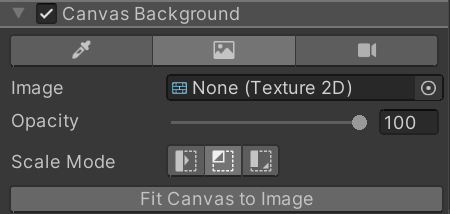
You can change the Canvas background to make editing the UI in context easier. To change the background, select the Canvas in the Inspector pane. You can set it to be a solid color, a specific texture (a mock up from a UI Designer), or a live view from a Camera in an open Unity Scene: