- Unity User Manual 2022.1
- Create user interfaces (UI)
- UI Toolkit
- Structure UI
- Structure UI examples
- Create a list view runtime UI
Create a list view runtime UI
Version: 2021.3+
This example demonstrates how to create a list view runtime UI.
Example overview
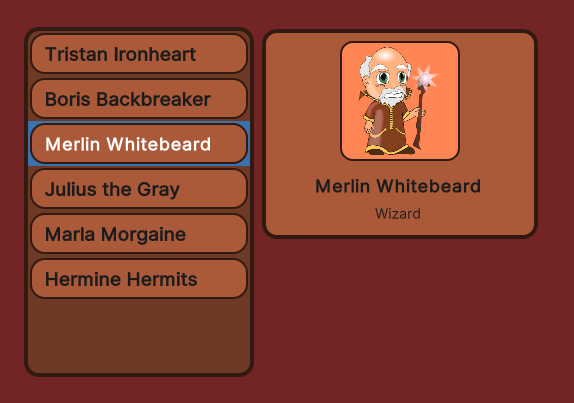
This example creates a simple character selection screen. When you click the name of a character from a list on the left, the detail of the character appears on the right.

You can find the completed files that this example creates in this GitHub repository.
要件
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
* UXML
* ListView
* Label
* PanelSettings
* UIDocument
Create the main UI Document
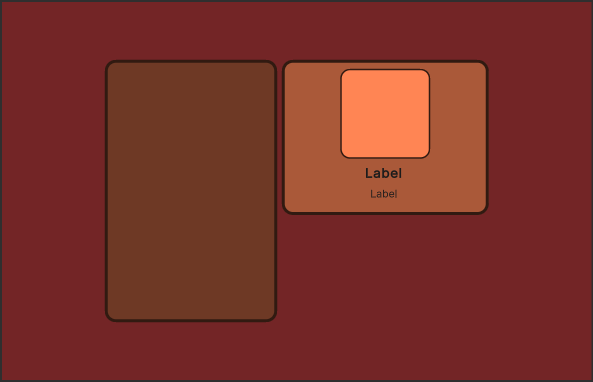
Create the main view UI Document and a USS file to style the visual elements. Add two visual elements as containers in the UI Document: one that contains the list of character names and another that contains the selected character’s details.

Create a project in Unity with any template.
In the Project window, create a folder named
UIto store all the UI Document and Style Sheet files.-
In the
UIfolder, create a UI Document namedMainView.uxmlwith the following content:<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False"> <Style src="MainView.uss" /> <ui:VisualElement name="background"> <ui:VisualElement name="main-container"> <ui:ListView focusable="true" name="character-list" /> <ui:VisualElement name="right-container"> <ui:VisualElement name="details-container"> <ui:VisualElement name="details"> <ui:VisualElement name="character-portrait" /> </ui:VisualElement> <ui:Label text="Label" name="character-name" /> <ui:Label text="Label" display-tooltip-when-elided="true" name="character-class" /> </ui:VisualElement> <ui:Button text="Select Character" display-tooltip-when-elided="true" name="select-char-button" /> </ui:VisualElement> </ui:VisualElement> </ui:VisualElement> </ui:UXML> -
In the
UIfolder, create a USS style sheet namedMainView.usswith the following content:#background { flex-grow: 1; align-items: center; justify-content: center; background-color: rgb(115, 37, 38); } #main-container { flex-direction: row; height: 350px; } #character-list { width: 230px; border-color: rgb(49, 26, 17); border-width: 4px; background-color: rgb(110, 57, 37); border-radius: 15px; margin-right: 6px; } #character-name { -unity-font-style: bold; font-size: 18px; } #CharacterClass { margin-top: 2px; margin-bottom: 8px; padding-top: 0; padding-bottom: 0; } #select-char-button { width: 150px; border-color: rgb(49, 26, 17); background-color: rgb(255, 133, 84); border-width: 2px; } #right-container{ justify-content: space-between; align-items: flex-end; } #details-container{ align-items: center; background-color: rgb(170, 89, 57); border-width: 4px; border-color: rgb(49, 26, 17); border-radius: 15px; width: 252px; justify-content: center; padding: 8px; height: 163px; } #details{ border-color: rgb(49, 26, 17); border-width: 2px; height: 120px; width: 120px; border-radius: 13px; padding: 4px; background-color: rgb(255, 133, 84); } #character-portrait{ flex-grow: 1; -unity-background-scale-mode: scale-to-fit; }
Create a list entry UI Document
Create a UI Document and a Style Sheet for the individual entries in the list. The character list entry consists of a colored background frame and the character’s name.

-
In the
UIfolder, create a UI Document namedListEntry.uxmlwith the following content:<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False"> <Style src="ListEntry.uss" /> <ui:VisualElement name="list-entry"> <ui:Label text="Label" display-tooltip-when-elided="true" name="character-name" /> </ui:VisualElement> </ui:UXML> -
In the
UIfolder, create a Style Sheet file namedListEntry.usswith the following content:#list-entry { height: 41px; align-items: flex-start; justify-content: center; padding-left: 10px; background-color: rgb(170, 89, 57); border-color: rgb(49, 26, 17); border-width: 2px; border-radius: 15px; } #character-name { -unity-font-style: bold; font-size: 18px; color: rgb(49, 26, 17); }
表示するサンプルデータの作成
Create sample data to fill the character list in the UI. For the character list, create a class that holds a character name, class, and a portrait image.
In the Asset folder, create a folder named
Scriptsto store your C# scripts.-
In the
Scriptsfolder, create a C# script namedCharacterData.cswith the following content:using UnityEngine; public enum ECharacterClass { Knight, Ranger, Wizard } [CreateAssetMenu] //This adds an entry to the **Create** menu public class CharacterData : ScriptableObject { public string m_CharacterName; public ECharacterClass m_Class; public Sprite m_PortraitImage; }This creates a Character Data item in the Assets > Create menu.
In the Assets folder, create a folder named
Resources.In the
Resourcesfolder, create a folder namedCharactersto store all your sample character data.In the
Charactersfolder, right-click and select Create > Character Data to create an instance of theScriptableObject.Create more
CharacterDatainstances and fill them with placeholder data.
Set up the scene
Create a UIDocument GameObject in the SampleScene and add the UI Document as the source asset.
- In the SampleScene, select GameObject > UI Toolkit > UI Document.
- Select the UIDocument GameObject in the Hierarchy window.
- Drag MainView.uxml from your Project window to the Source Asset field of the UI Document component in the Inspector window. This references the source asset to the UXML file.
Create controllers for the list entry and the main view
Create two C# scripts with the following classes:
- A
CharacterListEntryControllerclass to display the data of a character instance in the UI of the list entry. It needs to access the label for the character name and set it to display the name of the given character instance. - A
CharacterListControllerclass for the character list in the main view, and aMonoBehaviourscript that instantiates and assigns it to the visual tree.
Note: The CharacterListEntryController class isn’t a MonoBehaviour. Since the visual elements in UI Toolkit aren’t GameObjects, you can’t attach components to them. Instead, you attach the class to the userData property in the CharacterListController class.
-
In the
Scriptsfolder, create a C# script namedCharacterListEntryController.cswith the following contents:using UnityEngine.UIElements; public class CharacterListEntryController { Label m_NameLabel; //This function retrieves a reference to the //character name label inside the UI element. public void SetVisualElement(VisualElement visualElement) { m_NameLabel = visualElement.Q<Label>("character-name"); } //This function receives the character whose name this list //element displays. Since the elements listed //in a `ListView` are pooled and reused, it's necessary to //have a `Set` function to change which character's data to display. public void SetCharacterData(CharacterData characterData) { m_NameLabel.text = characterData.m_CharacterName; } } -
In the
Scriptsfolder, create a C# script namedCharacterListController.cswith the following content:using System.Collections.Generic; using UnityEngine; using UnityEngine.UIElements; public class CharacterListController { // UXML template for list entries VisualTreeAsset m_ListEntryTemplate; // UI element references ListView m_CharacterList; Label m_CharClassLabel; Label m_CharNameLabel; VisualElement m_CharPortrait; public void InitializeCharacterList(VisualElement root, VisualTreeAsset listElementTemplate) { EnumerateAllCharacters(); // Store a reference to the template for the list entries m_ListEntryTemplate = listElementTemplate; // Store a reference to the character list element m_CharacterList = root.Q<ListView>("character-list"); // Store references to the selected character info elements m_CharClassLabel = root.Q<Label>("character-class"); m_CharNameLabel = root.Q<Label>("character-name"); m_CharPortrait = root.Q<VisualElement>("character-portrait"); FillCharacterList(); // Register to get a callback when an item is selected m_CharacterList.onSelectionChange += OnCharacterSelected; } List<CharacterData> m_AllCharacters; void EnumerateAllCharacters() { m_AllCharacters = new List<CharacterData>(); m_AllCharacters.AddRange(Resources.LoadAll<CharacterData>("Characters")); } void FillCharacterList() { // Set up a make item function for a list entry m_CharacterList.makeItem = () => { // Instantiate the UXML template for the entry var newListEntry = m_ListEntryTemplate.Instantiate(); // Instantiate a controller for the data var newListEntryLogic = new CharacterListEntryController(); // Assign the controller script to the visual element newListEntry.userData = newListEntryLogic; // Initialize the controller script newListEntryLogic.SetVisualElement(newListEntry); // Return the root of the instantiated visual tree return newListEntry; }; // Set up bind function for a specific list entry m_CharacterList.bindItem = (item, index) => { (item.userData as CharacterListEntryController).SetCharacterData(m_AllCharacters[index]); }; // Set a fixed item height m_CharacterList.fixedItemHeight = 45; // Set the actual item's source list/array m_CharacterList.itemsSource = m_AllCharacters; } void OnCharacterSelected(IEnumerable<object> selectedItems) { // Get the currently selected item directly from the ListView var selectedCharacter = m_CharacterList.selectedItem as CharacterData; // Handle none-selection (Escape to deselect everything) if (selectedCharacter == null) { // Clear m_CharClassLabel.text = ""; m_CharNameLabel.text = ""; m_CharPortrait.style.backgroundImage = null; return; } // Fill in character details m_CharClassLabel.text = selectedCharacter.m_Class.ToString(); m_CharNameLabel.text = selectedCharacter.m_CharacterName; m_CharPortrait.style.backgroundImage = new StyleBackground(selectedCharacter.m_PortraitImage); } }
Attach the controller script to the main view
The CharacterListController isn’t a MonoBehaviour, so it must be attached to the visual tree. Create a MonoBehaviour script that you can attach to the same GameObject as the UIDocument. It instantiates the CharacterListController and attaches it to the Visual Tree.
-
In the
Scriptsfolder, create a C# script namedMainView.cswith the following content:using UnityEngine; using UnityEngine.UIElements; public class MainView : MonoBehaviour { [SerializeField] VisualTreeAsset m_ListEntryTemplate; void OnEnable() { // UXML は、すでに UIDocument component コンポーネントによってインスタンス化済み var uiDocument = GetComponent<UIDocument>(); // キャラクターリストコントローラーを初期化 var characterListController = new CharacterListController(); characterListController.InitializeCharacterList(uiDocument.rootVisualElement, m_ListEntryTemplate); } } In the SampleScene, select UIDocument.
Drag
MainView.csto Add Component in the Inspector window.Drag ListEntry.uxml to the ListEntry Template field.
Enter Play mode to see your UI displayed in the game view.