USS transition
USS transitions change property values over a given duration. Similar to the CSS transition, UI Toolkit supports many easing functions, variable transition durations, and a configurable transition delay. You can change the look and feel of the transition and adjust the sequence in which the transitions occur. You can use the easing functions to trigger discrete animation at any time of the transition.

Important:
- For properties that you supply with a value and a unit, make sure the unit for the start value matches the unit for the end value. Pay special attention to transitions to or from default values. For example, the default value of the
translateattribute is0. This implicitly uses pixels as its unit. If you try to transition from this value to atranslatevalue expressed with a percentage, you will have a unit mismatch. Units that don’t have a consistent conversion between them, such as pixels and percentages, are susceptible to unit mismatches. - A transition animation on a frame is triggered when the property’s current state is different from the previous state. The first frame in a scene has no previous state; therefore, you must start a transition animation after the first frame.
- For visual elements in a hierarchy, USS transition behaves the same as in the CSS transition, if you set transitions for an inherited property, such as
color, transitions applied on the parent elements cascade to the child elements. To find out which property is inherited, see USS property reference. - When an incomplete transition is interruptedSame, USS transition behaves the same as in the CSS transition, the reverse transition might be faster.
Transition includes the following properties:
| プロパティ | USS syntax | 説明 |
|---|---|---|
| プロパティ | transition-property |
Specifies the name of the USS property the transition effect is for. Defaults to all. |
| Duration | transition-duration |
Specifies how long the transition effect takes to complete. Defaults to 0s. |
| Easing function | transition-timing-function |
Specifies how the property moves between values over time. Defaults to ease. |
| Delay | transition-delay |
Defines when the transition effect starts. Defaults to 0s. |
| Transition | transition |
Shorthand for transition-property, transition-duration, transition-timing-function, and transition-delay. |
You can use the controls in the UI Builder, a USS file, or a C# script to set the transition properties for a visual element.
Transition controls in the UI Builder
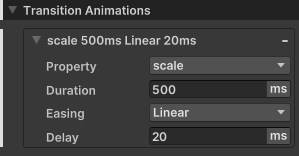
You can use the controls in the Transition Animations section of the Inspector in the UI Builder to set transition rules of a visual element. You can set multiple transitions on a visual element. To add another transition, click Add Transition. To remove it, click the minus sign.

Property
The Property control sets which property the transition applies to. To use it, select a keyword or USS property name from the dropdown. The dropdown has a search bar that you can use to find a specific keyword or USS property name.
Note: If you choose Ignored, Unity ignores the transitions defined for the specified duration, delay, and easing function.
Duration
The Duration control sets the duration property. To use it, enter a value in the text box and specify a unit, or choose initial in the unit selector.
Tip: You can enter s or ms after values or enter initial. This automatically changes the displayed unit in the unit selector. You can also drag to define the value in the text box.
Easing
The Easing control sets the easing function property. To use it, select an easing function name from the dropdown.
Delay
The Delay control sets the delay property. To use it, enter a value in the text box and specify a unit, or choose initial in the unit selector.
Tip: You can enter s or ms after values or enter initial. This automatically changes the displayed unit in the unit selector. You can also drag to define the value in the text box.
USS transition properties
You can use styling rules to set the transition properties for a visual element. You can set the styling rules within a USS file or inline in a UXML file.
transition-property
You can supply a single USS property, a keyword, or a comma-separated list of them.
The following table lists the supported keywords for transition-property:
| Keyword | 説明 |
|---|---|
all |
Applies transitions to all properties and overrides any preceding transitions. |
initial |
Applies transitions to all properties. You can’t use this keyword in a comma-separated list. |
なし |
Ignores transitions for all properties. You can’t use this keyword in a comma-separated list. |
You can apply transitions to most USS properties. However, the animatability for certain properties is different. The animatabilty of USS properties falls into the following categories:
| Animatability | 説明 |
|---|---|
| Fully animatable | Supports transition from the start value to the end value, at a speed that follows the easing function and transition duration. |
| Discrete | Supports transition between values in a single step from the start value to the end value. |
| Non-animatable | Doesn’t support transition. |
To find out the animatability of each property, see USS property reference.
Note: Unity recommends you use transitions with the USS transform properties. Although you can use transitions on other USS properties, it might result in animations with poor frame rates because value changes on these properties might cause layout recalculations. Layout recalculations in each frame can slow down the frame rate of your transition animation.
例
transition-property: scale;
transition-property: translate, all, rotate;
transition-property: initial;
transition-property: none;
transition-duration
You can supply a number with a unit, a keyword, or a comma-separated list of numbers and units.
If you supply multiple values, each value applies to the corresponding property specified in transition-property.
transition-duration only supports the keyword initial (0s). You can’t use this keyword in a comma-separated list.
例
transition-duration: 2s;
transition-duration: 800ms;
transition-duration: 3s, 1500ms, 1.75s;
transition-duration: initial;
In the following example, the original duration for scale is 1s, but all overrides it to 2s.
transition-property: scale, all, rotate;
transition-duration: 1s, 2s, 3s;
transition-timing-function
You can supply an easing function, a keyword, or a comma-separated list of easing functions.
If you supply multiple values, each value applies to the corresponding property specified in transition-property.
transition-timing-function only supports the keyword initial. It’s equal to ease. You can’t use this keyword in a comma-separated list.
UI Toolkit supports the following easing functions:
easeease-inease-outease-in-outlinearease-in-sineease-out-sineease-in-out-sineease-in-cubicease-out-cubicease-in-out-cubicease-in-circease-out-circease-in-out-circease-in-elasticease-out-elasticease-in-out-elasticease-in-backease-out-backease-in-out-backease-in-bounceease-out-bounceease-in-out-bounce
For detailed information about each function, see MDN’s documentation for the transition-timing-function CSS attribute or easings.net.
例
transition-timing-function: linear;
transition-timing-function: ease-in, ease-out-circ, ease-in-out-cubic;
transition-timing-function: initial;
transition-delay
You can supply a number with a unit, a keyword, or a comma-separated list of numbers and units.
If you supply multiple values, each value applies to the corresponding property specified in transition-property.
transition-delay only supports the keyword initial (0s). You can’t use this keyword in a comma-separated list.
例
transition-delay: 0s;
transition-delay: 300ms;
transition-delay: 2s, 650ms, 2.75s;
transition-delay: initial;
transition
You can supply one transition, a keyword, or a comma-separated list of transitions. You separate properties within a transition by a space with the following order:
transition-propertytransition-delaytransition-durationtransition-timing-function
transition only supports the keyword initial, which represents the initial value of each transition property:
-
transition-delay:0s -
transition-duration:0s -
transition-property:initial -
transition-timing-function:ease
例
/*One transition*/
transition: width 2s ease-out;
/*Two transitions*/
transition: margin-right 4s, color 1s;
C# properties
You can set the transition properties for a visual element in a C# script.
IStyle.transitionProperty
The IStyle.transitionProperty property sets the USS properties to which transitions apply.
The transitionProperty property is of type StyleList<StylePropertyName>. StylePropertyName is a struct that you can construct from a string. StyleList is a struct you can construct from a list of StylePropertyNames.
例
//Create a list that contains the rotate property, and use it to set transitionProperty.
List<StylePropertyName> properties = new List<StylePropertyName>();
properties.Add(new StylePropertyName("rotate"));
//Given a VisualElement named "element"...
element.style.transitionProperty = new StyleList<StylePropertyName>(properties);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionProperty = new List<StylePropertyName> { "rotate" };
IStyle.transitionDuration
The IStyle.transitionDuration property sets the durations of the transitions on a visual element.
The transitionDuration property is of type StyleList<TimeValue>. TimeValue is a struct that you can construct from a number and a TimeUnit enum. StyleList is a struct you can construct from a list of TimeValues.
例
//Create a list that contains durations 2s and 500ms and use it to set transitionDuration.
List<TimeValue> durations = new List<TimeValue>();
durations.Add(new TimeValue(2f, TimeUnit.Second));
durations.Add(new TimeValue(500f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDuration = new StyleList<TimeValue>(durations);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionDuration = new List<TimeValue> { 2, new (500, TimeUnit.Millisecond) };
IStyle.transitionTimingFunction
The IStyle.transitionTimingFunction property sets the easing functions for the transitions on a visual element.
The transitionTimingFunction property is of type StyleList<EasingFunction>. EasingFunction is a struct that you can construct from an EasingMode enum.
例
//Create a list that contains the Linear easing function, and use it to set transitionTimingFunction.
List<EasingFunction> easingFunctions = new List<EasingFunction>();
easingFunctions.Add(new EasingFunction(EasingMode.Linear));
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new StyleList<EasingFunction>(easingFunctions);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new List<EasingFunction> { EasingMode.Linear };
IStyle.transitionDelay
The IStyle.transitionDelay property sets the delays for the transitions on a visual element.
The transitionDelay property is of type StyleList<TimeValue>. TimeValue is a struct that you can construct from a number and a TimeUnit enum. StyleList is a struct you can construct from a list of TimeValues.
例
//Create a list that contains delays 0.5s and 200ms, and use it to set transitionDelay.
List<TimeValue> delays = new List<TimeValue>();
delays.Add(new TimeValue(0.5f, TimeUnit.Second));
delays.Add(new TimeValue(200f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDuration = new StyleList<TimeValue>(delays);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionDelay = new List<TimeValue> { 0.5f, new(200, TimeUnit.Millisecond) };
More examples
This section includes examples that apply transitions on multiple properties.
Example 1: This example applies transitions on the scale and transform-origin properties:
- The first transition is on the
scaleproperty. It has a duration of4s, a delay of0s, and theease-in-sineeasing function. - The second transition is on the
transform-originproperty. It has a duration of3s, a delay of600ms, and theease-out-elasticeasing function.
.classA {
transition-property: scale, transform-origin;
transition-duration: 4s, 3s;
transition-delay: 0s, 600ms;
transition-timing-function: ease-in-sine, ease-out-elastic;
}
Example 2: In this example, the later transitions override earlier transitions, including transitions with the all keyword:
- The first transition is on all properties. It applies a duration of 500 milliseconds, a delay of zero seconds, and the
lineareasing function. - The second transition is on the
translateproperty. It overrides the transition with a duration of1s, a delay of1s, and theease-ineasing function. All other properties still have a duration of500ms, a delay of0s, and thelineareasing function.
.classB {
transition-property: all, translate;
transition-duration: 500ms, 1s;
transition-delay: 0s, 1s;
transition-timing-function: linear, ease-in;
}
Example 3:
This example shows what happens when property value lists are of different lengths. If any property’s list of values is shorter than that for transition-property, Unity repeats its values to make them match. Similarly, if any property’s value list is longer that for transition-property, Unity truncates it.
.classC {
transition-property: scale, rotate, translate;
transition-duration: 1s, 2s;
transition-delay: 1s, 2s, 3s, 4s, 5s, 6s, 7s;
}
The following table shows the final results for the example above:
| プロパティ | Duration | Delay | Easing function |
|---|---|---|---|
scale |
1s |
1s |
ease |
rotate |
2s |
2s |
ease |
translate |
1s |
3s |
ease |
Important: transition-property, transition-duration, transition-delay, and transition-timing-function are separate USS properties. If you leave any of them undefined, it’s possible that they are defined elsewhere, such as in another USS rule or inline on the UXML element.
その他の参考資料
- Transition events
- Using CSS transitions(Mozilla developer documentation)
- CSS transition (Mozilla developer documentation)
- CSS transition-property (Mozilla developer documentation)
- CSS transition-duration property (Mozilla developer documentation)
- CSS transition-timing-function property (Mozilla developer documentation)
- CSS transition-delay property (Mozilla developer documentation)