- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI Builder
- UI Builder による UI のスタイル設定
UI Builder による UI のスタイル設定
UI Builder では、インラインスタイルまたは USS セレクターを使って要素をスタイルを設定することができます。インラインスタイルは通常、一回限りの使用や実験的な目的で使用され、一方、スタイルシートによるスタイル管理は、より簡単で効率的な傾向があります。インラインスタイルを USS クラスに 抽出することができます。UI Builder でスタイルシートと USS セレクターを管理することもできます。
インラインのスタイルを要素に設定
Inlined Styles セクションで、インラインのスタイルを要素に設定できます。
フィールドラベルの左側に実線が表示されており、太字 で表示される Style (スタイル) フィールドは、すでに設定済みか オーバーライドされている スタイルプロパティを表します。これらの オーバーライドされた スタイルプロパティは、常に StyleSheet または C# デフォルトの同じプロパティをオーバーライドするため、常に追跡しておくことが重要です。スタイルプロパティの オーバーライド を解除または削除するには、スタイルフィールドを右クリックして Unset (解除) を選択します。
ノート: インラインスタイルは、擬似クラス や 読み取り専用要素 のスタイル設定には使えません。
スタイルシートの管理
スタイルシートを追加するには、+ ドロップダウンメニューを使用し、以下のオプションのいずれかを選択します。
- Create New USS: プロジェクトに新しいスタイルシートを作成するための Save File Dialog (ファイル保存ダイアログ) が開きます。
- Add Existing USS: 既存のスタイルシートを UI ドキュメントに加えるための Open File Dialog (オープンファイルダイアログ) を開きます。
アクティブな UI ドキュメントからスタイルシートを削除するには、スタイルシートを右クリックし、Remove USS を選択します。
スタイルシートをアクティブにするには、スタイルシートを右クリックし、Set as Active USS を選択します。アクティブな StyleSheet が太字で表示されます。
サブドキュメントを編集すると、親ドキュメントに属するスタイルシートはグレイアウトの状態で表示され、読み取り専用になります。
ノート: CSS ファイルと同じように、テキストエディターで USS ファイルにコメントを追加することができます。ただし、USS ファイルを UI Builder で開くと、UI Builder から USS ファイルを保存すると同時にコメントは削除されます。
USS セレクターの作成
StyleSheets ウィンドウで新しい USS セレクターを作成できます。また、Inspector ウィンドウの StyleSheets セクションで新しいクラスセレクターを作成することもできます。新しいセレクターは常に アクティブな StyleSheet に追加されます。
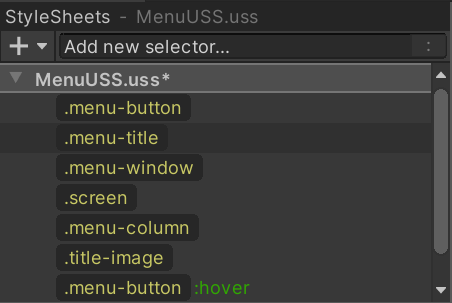
StyleSheets ウィンドウで新しいセレクターを作成するには、以下を行います。
-
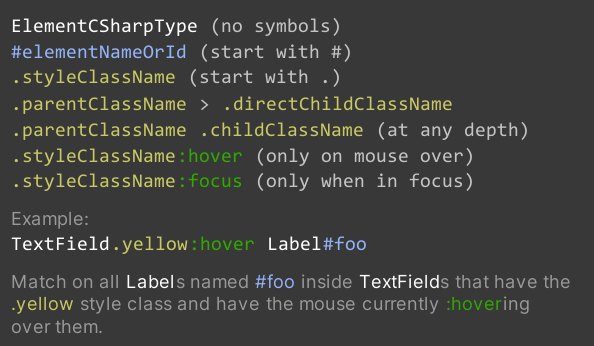
StyleSheets ウィンドウで、Add new selector… フィールドをクリックします。下の画像のように、Viewport の上に USS セレクター構文参照ウィンドウが開きます。

USS セレクターのチートシート セレクターは正しい構文で入力してください。例えば、クラスセレクターは
.で始まります。Enter キーを押す。
StyleSheets ウィンドウで、新しく作成したセレクターを選択します。
セレクターの Inspector ウィンドウで、セレクターに好みのスタイルを設定します。
要素の Inspector ウィンドウで新しいクラスセレクターを作成するには、以下を行います。
Hierarchy ウィンドウで、要素を選択します。
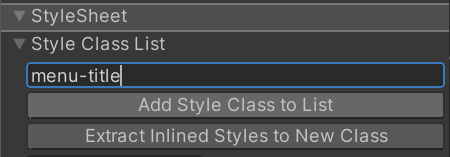
Inspector ウィンドウで、Style Class List テキストフィールドにクラスセレクターを入力します。
-
Add Style Class to List を選択します。Style Class List に黄色いスタイルクラスラベルが表示されます。

Inspector の StyleSheet セクション 黄色いスタイルクラスラベルが薄く表示されている場合。これは、添付の StyleSheet にセレクターが存在しないことを意味します。これをダブルクリックすると、新しいクラスセレクターを作成できます。クラスセレクターが存在する場合は、そのセレクターをダブルクリックして、セレクターの Inspector ウィンドウを開くことができます。
USS セレクターを操作する
1つ以上の USS セレクターをコピー、貼り付け、複製、名前変更、削除するには、以下を行います。
- StyleSheets ウィンドウで、グループを選択します。
- グループを右クリックし、アクションを選択します。
ヒント: UI Builder の StyleSheets ウィンドウとテキストエディターの間で USS セレクターをコピーアンドペーストできます。
要素に合わせて USS スタイルクラス照合する
USS クラスを要素に合わせて照合することができます。例えば、以下のような USS スタイルがあるとします。

USS スタイルクラスを要素に照合するには、以下のいずれかを行います。
-
 などのスタイルクラスラベルを Hierarchy か Canvas 上の要素にドラッグします。
などのスタイルクラスラベルを Hierarchy か Canvas 上の要素にドラッグします。 - 要素の Inspector ウィンドウの StyleSheet > Style Class List フィールドにセレクターの名前を入力し、Add Style Class to List を選択します。