- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI のスタイル設定
- USS プロパティ
- 背景画像の設定
- UI ツールキットによる 9 スライス画像
UI ツールキットによる 9 スライス画像
一般的に、9 スライステクニックは通常の 2D スプライト に適用できます。しかし、UI Toolkit では、テクスチャ、レンダーテクスチャ、SVG ベクター画像に 9 スライステクニックを適用できます。
画像に 9 スライステクニックを適用するには、以下の方法があります。
USS で選択した画像に 9 スライス法を適用するには、以下を行います。
- UI ビルダーを開く。
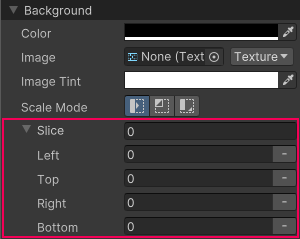
- Inspector の Background セクションで、 Left、Right、Top、Bottom のスライス値を指定します。

また、以下のプロパティについては、USS、UXML、C# の各ファイルでスライス値を直接指定することができます。
-unity-slice-left-unity-slice-right-unity-slice-top-unity-slice-bottom-unity-slice-scale
重要:
- USS で設定されたスライス値は、関連するビジュアル要素内の画像にのみ適用されます。値は他のビジュアル要素や他の UI ドキュメント、シーンで使用される同じ画像には適用されません。
- 未設定のスライス値は 0 です。例えば、Top、Bottom、Right のスライス属性を設定し Left のスライス値を空にすると、Left スライス値は 0 になります。
- USS で設定されたスライス値は、スプライトエディターで設定されたスライス値より優先されます。上の例では、スプライトエディターで Left スライスにどのような値を加えても、Left スライスの値は 0 になります。
その他の参考資料
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961