複数セレクター
複数セレクターとは、複数の単純セレクターを組み合わせたものです。単純セレクターに該当するどの要素でも選択します。
構文
複数セレクターは、区切るものが何もない複数の単純セレクターで構成されます。
selector1selector2 {...}
USS パーサーは、セレクターの組み合わせを区別できなければ、複数のセレクターを解析することはできません。
例えば、以下の USS 規則は 2 つの型のセレクター ListViewと Button を組み合わせています。
ListViewButton{...}
USS パーサーは 2 つの要素の型を分離できないため、ListViewButton という 1 つのクラスとして解釈してしまい、望ましい結果が得られません。
USS クラスセレクター と Name セレクター を組み合わせて、は複数セレクターにすることができます。これらには、それぞれピリオド (.) と記号 (#) が付いているので、パーサーはそれらを明確に識別することができます。型のセレクターには識別文字がありません。そのため、複数のセレクターの中で使用できるのは 1 つだけで、組み合わせの中で、以下のように最初のセレクターである必要があります。
ListView.yellow#vertical-list{...}
例
単純なセレクターがどのように要素を検出するかを示すために、UI ドキュメントの例を示します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
スタイルをまったく適用しない場合、UI は以下のようになります。

以下の名前セレクタースタイル規則は、最初のボタンと一致します。
Button.yellow {
background-color: yellow;
}
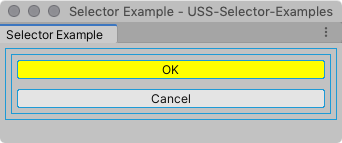
スタイルを適用すると、UI は以下のようになります。

その他の参考資料
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961