- Unity 사용자 매뉴얼 (2017.1)
- 그래픽스
- 그래픽스 개요
- 절차적 메시 지오메트리
- 예제 - 쿼드 생성
예제 - 쿼드 생성
Unity는 납작한 표면을 나타내는 Plane 및 Quad 프리미티브 오브젝트와 함께 제공됩니다. 자세한 내용은 프리미티브 오브젝트 페이지를 참조하십시오. 하지만 기초적인 사변형 메시를 만드는 방법을 살펴보면 유용합니다. 이 메시는 아마도 코너의 버텍스 4개와 삼각형 2개가 있는 가장 간단하면서 유용한 예일 것이기 때문입니다.
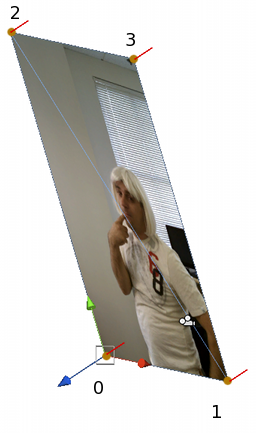
먼저 버텍스 배열을 설정합니다. 여기서는 평면이 X 축과 Y 축에 놓여있고 평면의 높이와 너비가 파라미터 변수에 따라 결정된다고 가정합니다. 여기서는 버텍스를 왼쪽 하단, 오른쪽 하단, 왼쪽 상단, 오른쪽 상단 순으로 제공합니다.

var vertices: Vector3[] = new Vector3[4];
vertices[0] = new Vector3(0, 0, 0);
vertices[1] = new Vector3(width, 0, 0);
vertices[2] = new Vector3(0, height, 0);
vertices[3] = new Vector3(width, height, 0);
mesh.vertices = vertices;
(메시 데이터 프로퍼티는 백그라운드에서 코드를 실행하므로, 데이터를 사용자 배열에 설정한 다음, 프로퍼티에 할당하면 프로퍼티 배열에 요소별로 액세스하는 것보다 훨씬 더 효율적입니다.)
다음은 삼각형입니다. 여기서는 각각 정수 3개로 정의되는 두 개의 삼각형을 원하므로, 삼각형 배열에 요소가 총 6개 있습니다. 시계 방향을 따르는 코너 순서 규칙에 따라, 왼쪽 하단 삼각형에는 0, 2, 1이 코너 인덱스로 사용되고 오른쪽 상단 삼각형에는 2, 3, 1이 사용됩니다.
var tri: int[] = new int[6];
// Lower left triangle.
tri[0] = 0;
tri[1] = 2;
tri[2] = 1;
// Upper right triangle.
tri[3] = 2;
tri[4] = 3;
tri[5] = 1;
mesh.triangles = tri;
버텍스와 삼각형만 설정된 메시는 에디터에 표시되지만 노멀 없이는 올바르게 쉐이딩되지 않으므로 별로 그럴듯하게 보이지 않습니다. 평평한 평면에 대한 노멀은 매우 간단합니다. 즉, 모두 동일하고 평면의 로컬 공백에서 음의 Z 방향을 가리킵니다. 노멀이 추가된 상태에서는 평면이 올바르게 쉐이딩되지만, 효과를 확인할 수 있으려면 씬에 광원이 필요합니다.
var normals: Vector3[] = new Vector3[4];
normals[0] = -Vector3.forward;
normals[1] = -Vector3.forward;
normals[2] = -Vector3.forward;
normals[3] = -Vector3.forward;
mesh.normals = normals;
마지막으로 메시에 텍스처 좌표를 추가하면 머티리얼을 올바르게 표시할 수 있습니다. 평면을 가로질러 전체 이미지를 표시하려고 한다고 가정하면, UV 값은 모두 텍스처 코너에 따라 0 또는 1입니다.
var uv: Vector2[] = new Vector2[4];
uv[0] = new Vector2(0, 0);
uv[1] = new Vector2(1, 0);
uv[2] = new Vector2(0, 1);
uv[3] = new Vector2(1, 1);
mesh.uv = uv;
전체 스크립트는 다음과 같이 표시됩니다.
var width: float;
var height: float;
function Start() {
var mf: MeshFilter = GetComponent.<MeshFilter>();
var mesh = new Mesh();
mf.mesh = mesh;
var vertices: Vector3[] = new Vector3[4];
vertices[0] = new Vector3(0, 0, 0);
vertices[1] = new Vector3(width, 0, 0);
vertices[2] = new Vector3(0, height, 0);
vertices[3] = new Vector3(width, height, 0);
mesh.vertices = vertices;
var tri: int[] = new int[6];
tri[0] = 0;
tri[1] = 2;
tri[2] = 1;
tri[3] = 2;
tri[4] = 3;
tri[5] = 1;
mesh.triangles = tri;
var normals: Vector3[] = new Vector3[4];
normals[0] = -Vector3.forward;
normals[1] = -Vector3.forward;
normals[2] = -Vector3.forward;
normals[3] = -Vector3.forward;
mesh.normals = normals;
var uv: Vector2[] = new Vector2[4];
uv[0] = new Vector2(0, 0);
uv[1] = new Vector2(1, 0);
uv[2] = new Vector2(0, 1);
uv[3] = new Vector2(1, 1);
mesh.uv = uv;
}
코드를 Start 함수에서 한 번 실행하면 메시가 게임 내내 동일하게 유지됩니다. 하지만 메시가 각 프레임마다 변경될 수 있도록 코드를 Update 함수에 삽입해도 아주 편리합니다(하지만 이렇게 하면 CPU 리소스가 훨씬 더 많이 사용됩니다).