- Unity 사용자 매뉴얼 (2017.1)
- 2D
- 스프라이트(Sprites)
스프라이트(Sprites)
Sprites 는 2D 그래픽 오브젝트입니다. 만약 3D 작업을 주로 해왔다면 Sprites 는 스탠다드 텍스처라고 생각하면 됩니다. 그러나 개발 중에 스프라이트 텍스처를 효율적이고 편리하게 합치고 관리하는 특별한 기법이 있습니다.
Unity에서는 플레이스홀더 스프라이트 생성기, 내장 스프라이트 에디터, 스프라이트 렌더러, 스프라이트 패커를 제공합니다.
Unity 프로젝트에서 에셋을 Sprite 로 설정하는 데 대한 정보를 얻으려면 아래의 스프라이트 임포트 및 설정을 참조하십시오.
스프라이트 툴(Sprite Tools)
스프라이트 생성기
스프라이트 생성기를 사용하여 프로젝트에 플레이스홀더 스프라이트를 생성하면 그래픽스가 확보될 때까지 기다릴 필요 없이 개발을 진행할 수 있습니다.
스프라이트 에디터
스프라이트 에디터를 통해 더 큰 이미지에서 스프라이트 그래픽스를 추출하고 이미지 에디터에서 하나의 텍스처 내에 여러 개의 컴포넌트 이미지를 편집할 수 있습니다. 예를 들어 캐릭터의 팔, 다리, 몸을 하나의 이미지 내에 각각 분리된 요소로 유지하도록 활용할 수 있습니다.
스프라이트 렌더러
스프라이트는 3D 오브젝트에 사용되는 메시 렌더러가 아닌 스프라이트 렌더러 컴포넌트로 렌더링됩니다. 스프라이트 렌더러를 사용하여 이미지를 스프라이트 로 표시하여 2D와 3D 씬에서 사용해야 합니다.
스프라이트 패커
스프라이트 패커를 사용하여 프로젝트에서 비디오 메모리의 사용 및 성능을 최적화해야 합니다.
스프라이트 임포트 및 설정
Sprite 는 Unity 프로젝트에서 Asset 의 한 형태입니다. Project View 에서 보거나 사용할 수 있습니다.
Sprite 를 프로젝트로 가져오는 방법으로는 두 가지가 있습니다.
-
컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)에서 Unity 프로젝트의 Assets 폴더에 이미지를 직접 넣어야 합니다.
Unity가 이를 감지하여 프로젝트의 Project View 에 나타냅니다.
-
Unity에서 Assets>Import New Asset… 으로 이동하여 컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)를 띄워야 합니다.
여기서 원하는 이미지를 선택하면 Unity가 Project View 에 가져옵니다.
자세한 내용 및 Assets 폴더 관리에 대한 중요한 정보는 에셋 임포트를 참조하십시오.
이미지를 스프라이트로 설정
프로젝트가 2D 모드로 설정되어 있다면 임포트한 이미지는 자동으로 Sprite 로 설정됩니다.
그러나 만약 프로젝트가 3D 모드로 설정되어 있다면 이미지가 Texture 로 설정되기 때문에 해당 에셋의 Texture Type 을 변경해야 합니다.
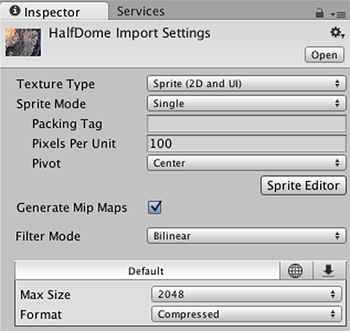
에셋을 클릭하여 Import Inspector 를 열어야 합니다.
-
Texture Type 을 Sprite (2D and UI) 로 설정해야 합니다.
(그림 1: 해당 에셋의…. 참조)
프로젝트 모드를 2D로 설정하는 데 대한 자세한 내용은 2D 또는 3D 프로젝트를 참조하십시오.

스프라이트 정렬
Unity 에디터의 렌더러는 레이어 순서 또는 카메라와 렌더러의 거리와 같은 몇 가지 기준에 따라 정렬됩니다. Unity 에디터의 Graphics Settings(메뉴: Edit > Project Settings > Graphics)에는 Transparency Sort Mode 라는 설정이 있습니다. 이 모드에서 카메라를 기준으로 한 스프라이트의 상대적인 위치에 따라 스프라이트 정렬 방법을 설정할 수 있습니다. 더 구체적으로 설명하면, 이 모드에서는 축 위의 스프라이트 위치를 사용하여 어떤 스프라이트가 다른 스프라이트에 투명하게 보이고 투명하지 않게 보이는지 결정합니다.
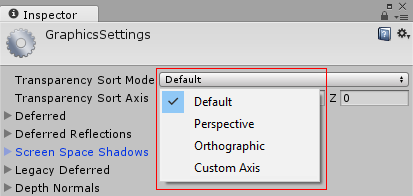
다음 네 가지 Transparency Sort Mode 옵션을 사용할 수 있습니다.

Default - 카메라의 Projection 모드 설정이 Perspective 인지 아니면 Orthographic 인지를 기준으로 스프라이트를 정렬합니다.
Perspective - 원근 뷰를 기준으로 정렬합니다. 이 경우 카메라 위치에서 스트라이트 중심까지의 거리를 기준으로 스프라이트를 정렬합니다.
Orthographic - 직교 뷰를 기준으로 정렬합니다. 이 경우 뷰 방향에 따른 거리를 기준으로 스프라이트를 정렬합니다.
Custom Axis - Transparency Sort Axis에서 설정한 특정 축을 기준으로 스프라이트를 정렬합니다
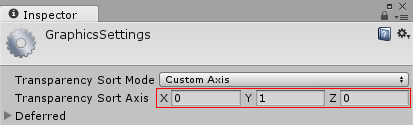
Transparency Sort Mode 를 Custom 으로 설정한 경우 Transparency Sort Axis 를 설정해야 합니다.

Transparency Sort Mode 가 Custom Axis 로 설정된 경우 씬 뷰의 렌더러가 이 축과 카메라의 거리를 기준으로 정렬됩니다. 축은 –1과 1 사이의 값을 사용하여 정의합니다. 예: X=0, Y=1, Z=0이면 축 방향이 위쪽으로 설정됩니다. X=1, Y=1, Z=0이면 축이 X와 Y 사이의 대각선 방향으로 설정됩니다.
스크립트를 사용하여 스프라이트 정렬
스크립트를 통해 카메라의 다음 프로퍼티를 수정하여 카메라를 기준으로 스프라이트를 정렬할 수도 있습니다.
TransparencySortMode (Transparency Sort Mode 에 상응)
TransparencySortAxis (Transparency Sort Axis 에 상응)
예제:
var camera = GetComponent<Camera>();
camera.transparencySortMode = TransparencySortMode.CustomAxis;
camera.transparencySortAxis = new Vector3(0.0f, 1.0f, 0.0f);
예제
이 설정은 예를 들어 스프라이트를 Y 축을 따라 정렬하는 데 사용할 수 있습니다. 이 설정은 2D 게임에서 더 높이 있는 스프라이트가 더 낮은 스프라이트 뒤에 정렬되어 더 밀리 있는 것처럼 보이게 하는 데 많이 사용됩니다.

Unity 에디터가 이 설정을 자동으로 관리하게 하려면 Transparency Sort Mode 를 Custom Axis 로 설정하고 Transparency Sort Axis 의 Y 값을 0보다 큰 값으로 설정합니다.
2017–05–24 편집 리뷰 없이 페이지 수정됨
Unity 5.6에서 투명도 정렬 모드 추가됨