WebGL 템플릿 사용
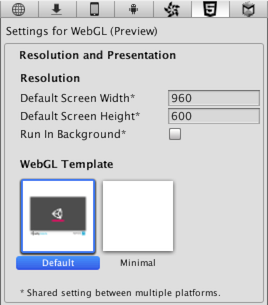
WebGL 프로젝트를 빌드하면 Unity 에디터는 브라우저에서 플레이할 수 있도록 HTML 페이지에 플레이어를 임베드합니다. 기본 페이지는 회색 캔버스에 로딩 표시줄이 있는 간단한 흰색 페이지입니다. 플레이어 설정 인스펙터(메뉴: Edit > Project Settings > Player)에서 (WebGL 콘텐츠를 실행하는 데 필요한 보일러플레이트 코드만 있는) 최소한의 템플릿을 대신 선택해도 됩니다.

내장 HTML 페이지는 간단한 플레이어를 테스트하고 시연하는 데 적합하지만, 프로덕션 용도의 경우 플레이어를 최종적으로 배포할 페이지에서 호스트하는 것이 바람직한 경우가 많습니다. 예를 들어 Unity 콘텐츠가 외부 호출 인터페이스를 통해 페이지의 다른 요소들과 상호작용하는 경우 이런 상호작용 요소를 제공하는 페이지를 사용하여 콘텐츠를 테스트해야 합니다. Unity 에디터에서는 WebGL templates 를 사용하여 플레이어를 호스트할 자체 페이지를 제공할 수 있습니다.
WebGL 템플릿의 구조
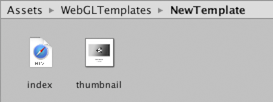
Assets 폴더에 “WebGLTemplates”라는 폴더를 생성하여 커스텀 템플릿을 프로젝트에 추가합니다. 템플릿 자체는 이 폴더 안에 있는 하위 폴더입니다. 각 템플릿 폴더에는 index.html 파일이 페이지에 필요한 이미지나 스타일시트와 같은 기타 모든 리소스와 함께 포함되어 있습니다.

템플릿을 생성하면 플레이어 설정 인스펙터에 옵션으로 표시됩니다. 템플릿 이름은 폴더 이름과 동일합니다. 선택에 따라 폴더에는 thumbnail.png라는 파일이 포함될 수도 있습니다. 이 파일의 크기는 128x128 픽셀이어야 합니다. 썸네일 이미지가 인스펙터에 표시되므로 완성된 페이지가 어떻게 표시될지 대략 알 수 있습니다.
HTML 파일에는 최소한 다음과 같은 요소가 포함되어야 합니다.
Unity WebGL 로더 스크립트 태그:
<script src="%UNITY_WEBGL_LOADER_URL%"></script>게임 인스턴스화 스크립트:
<script> var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");</script><div>태그. 이 태그의 id가 인스턴스화 함수에 사용됩니다. 이 div의 콘텐츠가 게임 인스턴스로 대체됩니다.
UnityLoader.instantiate(container, url, override)
UnityLoader.instantiate는 콘텐츠의 새 인스턴스 생성을 담당합니다.
container 는 DOM 요소(일반적으로
<div>요소)이거나 DOM 요소의 id일 수 있습니다. DOM 요소를 제공하면 게임이 즉시 인스턴스화됩니다. DOM 요소의 id를 제공하면 전체 문서가 파싱된 후에 게임이 인스턴스화됩니다. 따라서 UnityLoader.instantiate() 호출 시에 아직 생성되지 않은 DOM 요소의 id를 제공할 수 있습니다.url 은 빌드에 대한 정보가 포함된 json 파일의 주소를 지정합니다. 빌드 시간에 자동으로 확인될 %UNITY_WEBGL_BUILD_URL% 변수를 사용할 수 있습니다.
override 는 게임 인스턴스의 기본 프로퍼티를 오버라이드하는 데 사용할 수 있는 옵션 파라미터입니다. 예를 들어 onProgress 및 popup 함수는 게임 인스턴스의 프로퍼티이므로 오버라이드할 수 있습니다. Module도 게임 인스턴스의 프로퍼티이므로 Module의 프로퍼티를 인스턴스화 시에 오버라이드할 수 있습니다. 다음 예제를 한번 살펴보십시오.
UnityLoader.instantiate("MyContainer", "build/MyBuild.json", {
onProgress: MyProgressFunction,
Module: {
TOTAL_MEMORY: 268435456,
onRuntimeInitialized: MyInitializationCallbackFunction,
},
});
템플릿 태그
빌드 프로세스 중에 Unity 에디터는 페이지 텍스트에서 특수 태그 문자열을 찾아서 에디터에서 제공한 값으로 바꿉니다. 여기에는 이름, 화면상의 크기, 기타 플레이어에 대한 유용한 여러 정보가 포함됩니다.
태그는 페이지 소스에서 퍼센트 기호(%)로 구분됩니다. 예를 들어 플레이어 설정에서 제품 이름이 “MyPlayer”로 정의된 경우
<title>%UNITY_WEB_NAME%</title>
템플릿 인덱스 파일에 있는 위 구문은
<title>MyPlayer</title>
빌드에 대해 생성된 호스트 페이지에서 위 구문으로 대체됩니다. 전체 태그 집합은 다음과 같습니다.
UNITY_WEB_NAME: 플레이어 이름
UNITY_WEBGL_LOADER_URL: URL 빌드 인스턴스화를 수행하는 UnityLoader.js 스크립트의 URL
UNITY_WEBGL_BUILD_URL: 빌드에 대해 필요한 정보가 모두 포함된 JSON 파일의 URL
UNITY_WIDTH, UNITY_HEIGHT: 플레이어가 화면에 표시되는 너비와 높이(픽셀 단위)
UNITY_CUSTOM_SOME_TAG: 태그를 UNITY_CUSTOM_XXX 형식의 인덱스 파일에 추가할 경우, 템플릿이 선택되면 이 태그가 플레이어 설정에 표시됩니다. 예를 들어
<title>Unity Player | %UNITY_CUSTOM_MYTAG%</title>같은 것을 소스에 추가하면 플레이어 설정이 다음과 같이 표시됩니다.

태그 이름 옆의 텍스트 상자에는 빌드 중에 커스텀 태그를 대체할 텍스트가 있습니다.
예제
템플릿 태그 사용법을 설명하기 위해, 아래에는 Unity 에디터가 최소 WebGL 템플릿에 사용하는 HMTL 소스가 제시되어 있습니다.
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | %UNITY_WEB_NAME%</title>
<script src="%UNITY_WEBGL_LOADER_URL%"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");
</script>
</head>
<body>
<div id="gameContainer" style="width: %UNITY_WIDTH%px; height: %UNITY_HEIGHT%px; margin: auto"></div>
</body>
</html>
최소 및 기본 템플릿 모두 Unity 설치 폴더에서 찾을 수 있습니다. 설치 폴더는 Windows일 경우 Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates이고, Mac일 경우 /PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates입니다.
진행 표시줄 추가
Unity WebGL 콘텐츠가 로드될 때 기본 진행 표시줄이 자동으로 렌더링됩니다. 원하는 진행률 함수를 추가 인스턴스화 파라미터로 제공하여 기본 로딩 표시줄을 오버라이드할 수 있습니다. 예제:
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
여기에서 UnityProgress는 gameInstance(진행 표시줄이 속해 있는 게임 인스턴스 식별)와 progress(현재 로딩 진행률에 대한 정보를 제공하는 0.0부터 1.0까지의 값)라는 인수 2개의 함수입니다.
예를 들어 기본 WebGL 템플릿의 진행률 함수는 다음과 같습니다.
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
여기서 UnityProgress는 gameInstance(진행 표시줄이 속해 있는 게임 인스턴스 식별)와 progress(현재 로딩 진행률에 대한 정보를 제공하는 0.0부터 1.0까지의 값)라는 인수 2개의 함수입니다.
예를 들어 기본 WebGL 템플릿의 진행률 함수는 다음과 같습니다.
function UnityProgress(gameInstance, progress) {
if (!gameInstance.Module)
return;
if (!gameInstance.logo) {
gameInstance.logo = document.createElement("div");
gameInstance.logo.className = "logo " + gameInstance.Module.splashScreenStyle;
gameInstance.container.appendChild(gameInstance.logo);
}
if (!gameInstance.progress) {
gameInstance.progress = document.createElement("div");
gameInstance.progress.className = "progress " + gameInstance.Module.splashScreenStyle;
gameInstance.progress.empty = document.createElement("div");
gameInstance.progress.empty.className = "empty";
gameInstance.progress.appendChild(gameInstance.progress.empty);
gameInstance.progress.full = document.createElement("div");
gameInstance.progress.full.className = "full";
gameInstance.progress.appendChild(gameInstance.progress.full);
gameInstance.container.appendChild(gameInstance.progress);
}
gameInstance.progress.full.style.width = (100 * progress) + "%";
gameInstance.progress.empty.style.width = (100 * (1 - progress)) + "%";
if (progress == 1)
gameInstance.logo.style.display = gameInstance.progress.style.display = "none";
}
위 함수를 그대로 사용하거나 사용자 지정 템플릿의 레퍼런스로 사용할 수 있습니다. 진행 표시줄은 JavaScript로 완전히 구현되므로 커스터마이즈하거나 대체하여 원하는 항목을 진행률 표시로 나타낼 수 있습니다.
2017–05–24 편집 리뷰 없이 페이지 수정됨
Unity 5.6에서 업데이트됨