- Unity 사용자 매뉴얼(2017.3)
- 2D
- 스프라이트(Sprites)
- 스프라이트 에디터
스프라이트 에디터
스프라이트 텍스처에 단 하나의 그래픽 요소만 있는 경우가 있으나 관련된 여러 그래픽스를 하나의 이미지로 합치는 게 더욱 편리할 때가 많습니다. 예를 들어 바퀴가 차체와는 독립적으로 움직이는 자동차 같은 단일 캐릭터의 컴포넌트 파트를 포함하는 이미지가 있습니다. Unity에서는 이를 위해 스프라이트 에디터(Sprite Editor) 를 제공하여 합성 이미지에서 요소를 쉽게 추출할 수 있게 해 줍니다.
참고:
편집하고자 하는 그래픽의 Texture Type 은 반드시 Sprite (2D and UI) 여야 합니다. 스프라이트 임포트 및 설정에 대한 자세한 내용은 스프라이트를 참조하십시오.
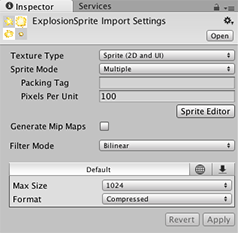
요소가 여러 개인 스프라이트 텍스처는 인스펙터에서 Sprite Mode 를 반드시 Multiple 로 설정해야 합니다. (아래 그림 2: 텍스처 임포트 인스펙터…를 참조하십시오.)
스프라이트 에디터 열기
Sprite Editor 를 열기 위해서는
-
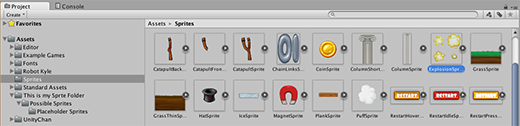
편집하고자 하는 2D 이미지를 Project View 에서 선택해야 합니다(그림 1: 프로젝트 뷰).
Scene View 에 있는 스프라이트는 편집할 수 없습니다.
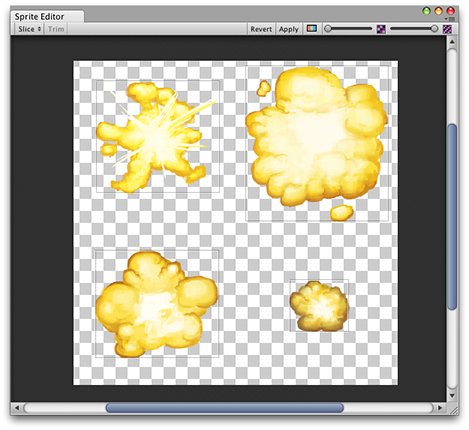
Texture Import Inspector 에 있는 Sprite Editor(그림 2: 텍스처 임포트 인스펙터)를 클릭하면 Sprite Editor 가 나타납니다(그림 3: 스프라이트 에디터).
참고: Sprite Editor 버튼은 선택한 이미지의 Texture Type 이 Sprite (2D and UI) 로 설정된 경우에만 나타납니다.


참고: 이미지의 요소가 여러 개라면 Texture Import Inspector 의 Sprite Mode 를 Multiple 로 설정해야 합니다.

합성 이미지와 함께 창의 상단 바에 여러 컨트롤이 나타납니다. 오른쪽 상단의 슬라이더로 줌을 조절할 수 있고 그 왼쪽에 있는 컬러 바 버튼을 사용하여 이미지 자체를 볼지, 이미지의 알파 레벨을 볼지 선택할 수 있습니다. 오른쪽 끝에 있는 슬라이더는 텍스처의 픽셀레이션(밉맵)을 조절합니다. 슬라이더를 왼쪽으로 움직이면 스프라이트 텍스처의 해상도가 낮아집니다. 가장 중요한 컨트롤은 왼쪽 상단에 있는 Slice 이며 이를 통해 이미지의 요소를 자동으로 분리할 수 있습니다. 마지막으로 Apply 및 Revert 버튼을 사용하여 모든 변경사항을 유지하거나 취소할 수 있습니다.
에디터 사용
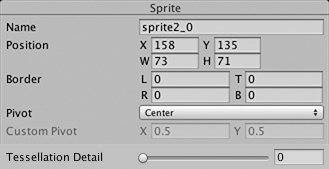
에디터를 사용하는 가장 직접적인 방법은 요소를 수동으로 식별하는 방법입니다. 이미지를 클릭하면 모서리에 핸들이 있는 사각형 선택 영역이 나타납니다. 핸들 또는 사각형의 변을 드래그하여 특정 요소를 둘러싸도록 크기를 조절할 수 있습니다. 요소를 격리한 후에는 이미지의 다른 부분에서 새 사각형을 드래그하여 다른 요소를 추가할 수 있습니다. 사각형을 선택하고 나면 창의 오른쪽 하단에 패널이 나타납니다.

패널에 있는 컨트롤을 사용하여 스프라이트 그래픽의 이름을 정하고 좌표를 지정하여 사각형의 위치와 크기를 설정할 수 있습니다. 상하좌우 테두리 폭은 픽셀 단위로 지정할 수 있습니다. 스프라이트의 피벗도 설정할 수 있는데 Unity에서는 피벗을 좌표 원점 및 그래픽의 메인 “앵커 포인트”로 사용합니다. 여러 기본 사각-상대 포지션(예: 중앙, 오른쪽 상단 등) 중에서 선택할 수 있습니다.
슬라이스 메뉴 아이템 옆의 Trim 버튼은 사각형의 크기를 조절하여 투명도를 바탕으로 하여 그래픽 가장자리에 딱 들어맞도록 만듭니다.
참고: 테두리는 UI 시스템에서만 지원되며 2D SpriteRenderer에서는 지원되지 않습니다.
자동 슬라이싱
스프라이트 사각형을 수동으로 분리하는 것도 좋은 방법이지만 많은 경우에 Unity에서는 그래픽 요소를 감지하고 자동으로 이 요소를 추출하여 개발자의 수고를 덜어줍니다. 컨트롤 바의 Slice 메뉴를 클릭하면 다음 패널이 나타납니다.

슬라이싱 타입을 Automatic 으로 설정하면 에디터는 스프라이트 요소의 경계를 투명도 기반으로 추정합니다. 식별된 스프라이트 각각에 기본 피벗을 설정할 수 있습니다. Method 메뉴를 통해 창에서 기존에 선택한 것을 어떻게 다룰지 선택할 수 있습니다. Delete existing 옵션을 선택하면 기존에 선택된 것을 대체하게 되며 Smart 옵션을 선택하면 기존 스프라이트 사각형을 유지 또는 조절하면서 새 사각형 생성을 시도하고 Safe 옵션을 선택하면 기존 선택에는 아무 변경 없이 새 사각형을 추가합니다.
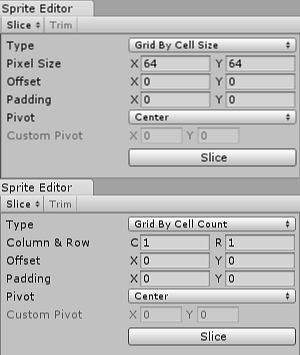
슬라이싱 타입으로 Grid by Cell Size 또는 Grid by Cell Count 옵션도 사용할 수 있습니다. 스프라이트가 생성 도중 이미 규칙적인 패턴으로 놓여있을 때 매우 유용합니다.

Pixel Size 값은 타일의 높이와 폭을 픽셀 단위로 결정합니다. 셀 카운트로 격자 무늬를 선택하면 슬라이싱에 사용될 열과 행의 수를 Column & Row 이 결정합니다. 또한 격자 무늬 포지션을 이미지의 왼쪽 상단에서 이동하고 싶으면 Offset 값을 사용하면 되고 스프라이트 사각형을 격자 무늬 약간 안쪽으로 넣기 위해서는 Padding 값을 사용하면 됩니다. Pivot 은 아홉 개의 프리셋 위치 중 하나로 설정할 수도 있고 Custom Pivot 위치를 설정할 수도 있습니다.
어떤 자동 슬라이싱 메서드를 사용했든지 생성된 사각형은 여전히 수동으로 편집할 수 있습니다. 스프라이트 경계 및 피벗의 개략적인 정의를 Unity에서 처리하게 하고 나서 필요한 미세 튜닝은 직접 할 수도 있습니다.
폴리곤 크기 조절
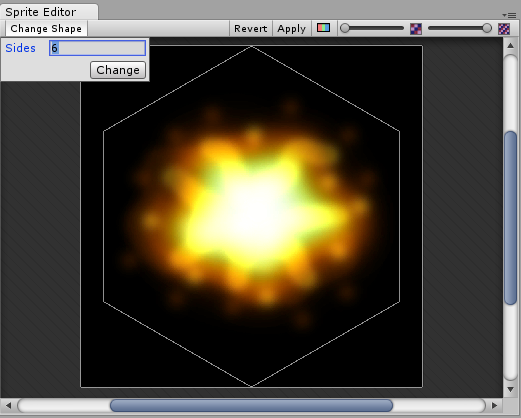
폴리곤에서 Sprite Editor 를 열면 해당 폴리곤의 모양, 크기, 피벗 포지션을 변경할 수 있습니다.
모양

원하는 폴리곤 변의 수를 Sides 필드에 입력하고 Change 를 클릭해야 합니다.
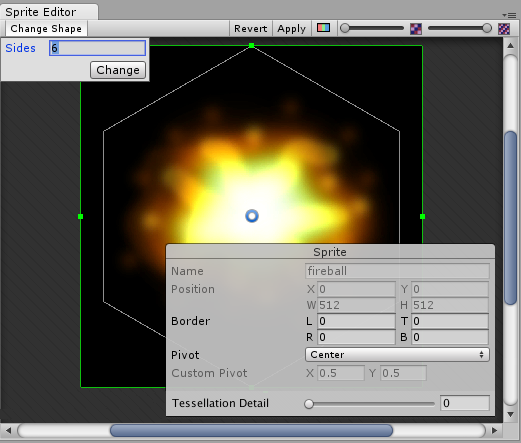
크기 및 피벗

크기: 폴리곤의 크기를 변경하려면 스프라이트를 클릭하여 초록색 테두리선 및 스프라이트 정보 상자가 나타나도록 해야 합니다. 초록색 선을 드래그해 원하는 테두리를 생성하고 Border 에서 값을 변경할 수 있습니다. (Border 필드의 값을 직접 편집할 수는 없습니다.)
피벗: 폴리곤의 피벗 포인트(폴리곤이 움직이는 축 포인트)를 변경하려면 이미지를 클릭하여 스프라이트 정보 상자를 표시해야 합니다. Pivot 드롭다운 메뉴를 클릭하고 옵션을 선택해야 합니다. 그러면 폴리곤 위에 파란색 피벗 동그라미가 나타납니다. 동그라미의 위치는 선택한 피벗 옵션에 따라 달라집니다. 추가로 변경하고 싶다면 Custom Pivot 을 선택한 후 파란 피벗 동그라미를 원하는 포지션으로 드래그해야 합니다. (Pivot 필드의 값을 직접 편집할 수는 없습니다.)