- Unity 사용자 매뉴얼(2018.2)
- 플랫폼 특정
- WebGL
- WebGL 개발 시작
- WebGL 프로젝트 빌드 및 실행
WebGL 프로젝트 빌드 및 실행
WebGL 프로젝트를 빌드하면 Unity에서 다음 파일이 있는 폴더를 만듭니다.
브라우저에서 탐색하여 콘텐츠에 로드할 수 있는 index.html 파일
빌드 로고, 로딩 바 및 기타 템플릿 에셋이 포함된 TemplateData 폴더(기본 템플릿을 사용하여 빌드하는 경우). 빌드 템플릿 폴더는 일반적으로 로드 중에 빌드 형상을 커스터마이즈하는 데 사용됩니다. 자세한 내용은 사용자 매뉴얼의 WebGL 템플릿에 대한 페이지를 참조하십시오.
생성된 빌드 출력 파일이 포함된 Build 폴더.
Build 폴더에는 다음 파일이 있습니다(MyProject 파일 이름은 프로젝트 이름을 나타냄).
웹 페이지에서 Unity 콘텐츠를 로드하는 데 필요한 코드가 포함된 UnityLoader.js JavaScript 파일
빌드에 대해 필요한 정보가 모두 포함된 MyProject.json JSON 파일. 이 JSON 파일의 URL은 빌드를 인스턴스화할 때 Unity Loader의 인수로 제공됩니다. JSON 파일에는 다른 모든 필드 파일의 URL이 포함됩니다. 이 URL은 절대 URL이거나 JSON 파일 위치를 기준으로 한 상대 URL일 수 있습니다. JSON에는 스플래시 화면 스타일이나 메모리 힙의 최초 크기 같은 추가적인 모듈 파라미터가 포함될 수 있습니다.
asm.js 런타임과 JavaScript 스크립트가 포함된 MyProject.asm.framework.unityweb 파일
플레이어의 asm.js 모듈이 포함된 MyProject.asm.code.unityweb 파일
플레이어용 힙 메모리를 초기화하기 위한 바이너리 이미지가 포함된 MyProject.js.memory.unityweb 파일
에셋 데이터 및 씬이 포함된 MyProject.data.unityweb 파일
Build 폴더에 있는 *.unityweb 파일은 퍼블리싱 설정에 따라 gzip 또는 brotli로 압축하거나 압축하지 않을 수 있습니다. 자세한 내용은 압축된 필드 배포 문서를 참조하십시오.
대부분의 브라우저에서 index.html 파일을 열어 WebGL 플레이어를 직접 볼 수 있습니다. 하지만 Chrome에서는 보안과 관련한 이유로 로컬 파일 URL에서 열 수 있는 스크립트를 제한하므로 이 기법을 사용할 수 없습니다. Chrome의 제한을 우회하려면 Unity의 Build & Run 커맨드(File > Build & Run)를 사용합니다. 그러면 파일이 로컬 웹 서버에서 임시로 호스트되고 로컬 호스트 URL에서 열립니다. 또는 --allow-file-access-from-files 커맨드 라인 옵션을 사용해 Chrome을 실행하여 콘텐츠를 로컬 파일 URL에서 로드할 수 있습니다. PC에서 필드를 실행할 수 있으려면 이렇게 해야 합니다.
몇몇 서버의 경우에는 명시적으로 .unityweb 파일에 접근할 수 있도록 해야 합니다. 서버가 이들 파일을 클라이언트에 제공해야하기 때문입니다.
빌드(Build) 플레이어 옵션
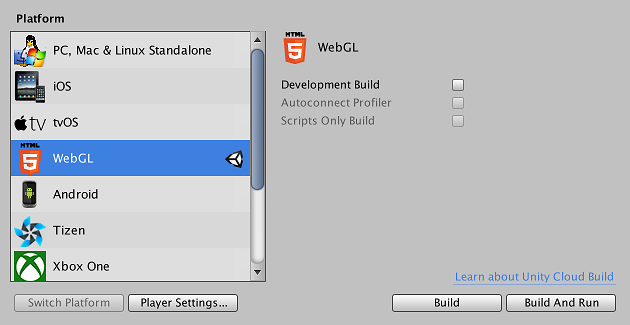
Build Settings 다이얼로그 상자(메뉴: File > Build Settings…)에서 WebGL 옵션에 액세스합니다. 다이얼로그 상자의 Platform 리스트에서 WebGL 을 선택한 다음 Player Settings… 를 선택합니다.

개발 빌드
Development Build 체크박스를 선택하면 Unity는 프로파일러 지원과 오류 확인을 위한 개발 콘솔이 포함된 개발 빌드를 생성합니다. 또한 개발 빌드는 콘텐츠를 압축하지 않습니다. 즉, 콘텐츠가 최소화되지 않습니다. 또한 JavaScript를 사람이 읽기 쉬운 형태로 유지하므로 오류에 대해 유용한 스택 추적을 얻을 수 있습니다. 하지만 이로 인해 개발 빌드의 용량이 아주 커지므로 배포하기 어려워집니다.
미리 빌드된 엔진 사용
이 옵션은 Development Build 체크박스가 선택된 경우에만 표시됩니다. 빌드 설정 다이얼로그 상자에서 Use pre-built Engine 옵션을 사용하여 개발 중에 빌드 반복 속도를 높일 수 있습니다. 이 옵션을 활성화하면 Unity가 관리 코드만 다시 빌드한 다음 미리 빌드된 Unity 엔진과 동적으로 연결하므로, 프로젝트가 약 30–40% 더 빠르게 다시 빌드됩니다. 이 빌드 타입은 항상 스트리핑되지 않은 엔진 코드를 생성하므로 개발 용도에만 적합합니다. 이 빌드 타입의 성능은 동적 연결에 리소스가 많이 사용됨으로 인해 일반적인 빌드보다 더 느립니다.
프로파일러 자동 연결
이 옵션은 Development Build 체크박스가 선택된 경우에만 활성화할 수 있습니다. Unity WebGL 콘텐츠를 프로파일링하려면 Autoconnect Profiler 옵션을 선택해야 합니다. WebGL의 경우 프로파일러를 다른 플랫폼에서 실행 중인 빌드에 연결할 수 없으므로, 이 옵션을 사용하여 콘텐츠를 에디터에 연결해야 합니다. 프로파일러 연결은 WebGL의 WebSocket을 사용하여 처리되지만 웹 브라우저는 콘텐츠에서 발신 연결만 허용하기 때문입니다.
플레이어 설정
WebGL의 PlayerSettings 인스펙터 창(메뉴: Edit > Project Settings > Player)에 추가 옵션이 몇 개 있습니다.
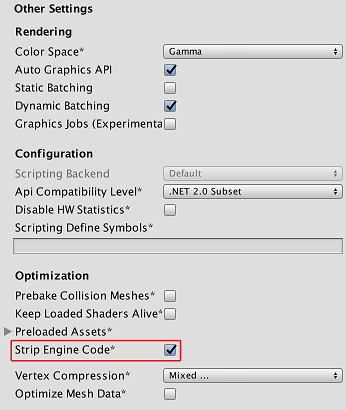
기타 설정

엔진 코드 스트립
Other Settings 를 열어 Strip Engine Code 옵션에 액세스합니다. 이 옵션은 기본적으로 선택되어 있어 WebGL에 대해 코드 스트리핑을 활성화합니다. 이 옵션이 선택되어 있으면 Unity는 사용되지 않은 클래스에 대한 코드를 포함시키지 않습니다. 예를 들어, 물리 컴포넌트 또는 함수를 사용하지 않으면 전체 물리 엔진이 빌드에서 제거됩니다. 세부 정보는 아래의 스크리핑 섹션을 참조하십시오.
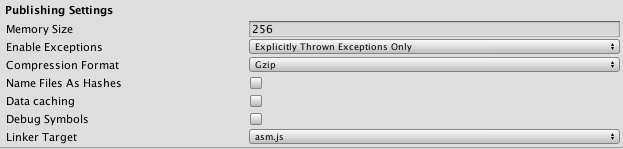
퍼블리싱 설정

메모리 크기
퍼블리싱 설정(Publishing Settings) 을 열어 메모리 크기(Memory Size) 필드에 액세스합니다. 여기서 콘텐츠의 힙에 할당할 메모리 양을 (MB 단위로) 지정할 수 있습니다. 이 값이 너무 낮으면 “메모리 부족” 오류 메시지가 표시됩니다. 다시 말해, 로드된 콘텐츠와 씬을 사용 가능한 메모리에 모두 저장할 수 없습니다. 하지만 이 값이 너무 높으면 요청된 힙 크기를 할당하는 데 필요한 메모리가 브라우저에 충분하지 않을 수 있기 때문에 일부 브라우저나 일부 기기에서 콘텐츠가 로드되지 않을 수 있습니다. 이 값은 생성된 .json 파일의 TOTAL_MEMORY라는 프로퍼티에 기록되므로, .json 파일을 편집하거나 업데이트된 TOTAL_MEMORY 값을 추가 WebGL 인스턴스화 파라미터로 제공하여 프로젝트를 다시 빌드하지 않고도 이 설정을 실험해 볼 수 있습니다. 자세한 내용은 사용자 매뉴얼의 WebGL 메모리 사용 페이지를 참조하십시오.
예외 활성화
Publishing Settings 를 열어 Enable Exceptions 에 접근합니다. Enable Exceptions 를 통해 런타임에 예기치 않은 코드 동작(일반적으로 오류로 간주됨)을 처리하는 방법을 지정할 수 있습니다. 다음 옵션이 있습니다.
- None: 예외 지원이 필요하지 않은 경우에 선택합니다. 성능이 극대화되고 빌드가 최소화됩니다. 이 옵션을 선택하면 폐기된 예외로 인해 해당 설정에 오류가 있는 경우 콘텐츠가 중지됩니다.
-
Explicitly Thrown Exceptions Only (기본): 스크립트의
throw문에서 명시적으로 지정된 예외를 캡처하고finally블록이 호출되도록 하려면 이 옵션을 선택합니다. 이 옵션을 선택하면 스크립트에서 생성된 JavaScript 코드가 더 길어지고 더 느려지지만, 스크립트가 프로젝트의 중요한 병목 지점인 경우를 제외하고는 문제가 되지 않을 것입니다. -
Full Without Stacktrace: 다음을 캡처하려면 이 옵션을 선택합니다.
- 스크립트의
throw문에서 명시적으로 지정된 예외(Explicitly Thrown Exceptions Only 옵션과 동일) - Null 레퍼런스
- 범위 이탈 배열 액세스
- 스크립트의
- Full With Stacktrace: 이 옵션의 상기 옵션과 유사하지만 스택 추적도 캡처합니다. Unity는 이런 예외에 대한 확인을 코드에 포함시켜서 예외를 생성하므로, 이 옵션을 선택하면 성능이 둔화되고 브라우저 메모리 사용이 증가합니다. 디버깅에만 이 옵션을 사용하고 항상 64비트 브라우저에서 테스트해야 합니다.
Publishing Settings 를 선택하여 Data Caching 에 접근합니다. 플레이어 데이터 자동 로컬 캐싱을 사용하려면 선택합니다. 이 옵션을 사용하면 에셋 스토리지가 브라우저 IndexedDB 데이터베이스의 로컬 캐시로 설정되므로, 콘텐츠를 다시 실행할 때 에셋을 다시 다운로드하지 않아도 됩니다. IndexedDB 스토리지 허용에 대한 규칙은 브라우저마다 다릅니다. 브라우저에서 사용자에게 데이터 저장 권한을 요청할 수 있고, 빌드가 브라우저에서 정한 크기 제한을 초과할 수 있습니다.
배포 크기
WebGL용으로 퍼블리시하는 경우 콘텐츠가 시작되기 전에 사용자가 충분한 다운로드 시간을 얻을 수 있도록 빌드 크기를 작게 유지하는 것이 중요합니다. 에셋 크기를 줄일 수 있는 방법에 대한 일반적인 팁은 빌드 파일 크기 축소 문서를 참조하십시오.
WebGL 관련 힌트와 팁
텍스처 임포터에서 모든 압축된 텍스처를 Crunch 텍스처 압축 포맷으로 지정해야 합니다.
개발 빌드를 배포하지 말아야 합니다. 빌드는 압축되거나 최소화되지 않으므로 파일 크기가 훨씬 더 큽니다.
필드에 예외가 필요하지 않은 경우 PlayerSettings(메뉴: Edit > Project Settings > Player)로 이동하여 Publishing Settings 를 열고 Enable Exceptions 을 None 으로 설정해야 합니다.
PlayerSettings(메뉴: Edit > Project Settings > Player)로 이동하여 Other Settings 를 열고 Strip Engine Code 를 활성화하면 효율적인 빌드가 보장됩니다.
타사 관리 dll을 사용하는 경우 많은 종속성이 포함되어 있어 생성된 코드 크기가 매우 커질 수 있으므로 주의해야 합니다.
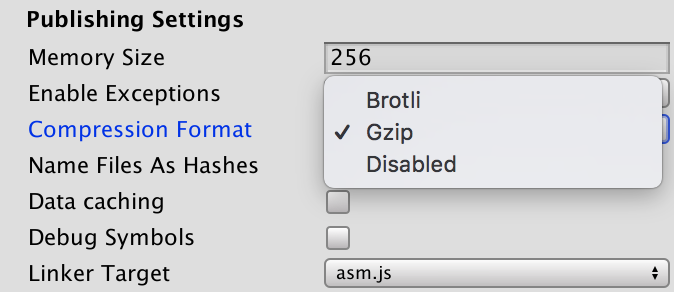
릴리스 빌드를 만들면 Unity는 WebGL PlayerSettings > Publishing Settings 창에서 선택된 Compression Format 에 따라 빌드 출력 파일을 압축합니다.

각 옵션과 옵션을 사용하여 빌드를 퍼블리시하는 방법에 대한 자세한 내용은 압축된 빌드 배포 문서를 참조하십시오.
에셋 번들
콘텐츠가 시작되기 전에 모든 에셋 데이터를 다운로드해야 하므로, 에셋을 주 데이터 파일에서 에셋 번들로 이동할지 고려해야 합니다. 이렇게 하면 빠르게 로드되는 콘텐츠를 위해 작은 로더 씬을 만들 수 있습니다. 그러면 사용자 콘텐츠를 이용하는 동안 에셋이 동적으로 로드됩니다. 또한 에셋 번들은 에셋 데이터 메모리를 관리하는 데도 도움이 됩니다. AssetBundle.Unload를 호출하여 더 이상 필요하지 않은 에셋의 에셋 데이터를 메모리에서 언로드할 수 있습니다.
WebGL 플랫폼에서 에셋 번들을 사용할 때 고려해야 할 사항이 몇 가지 있습니다.
주 빌드에 사용되지 않는 에셋 번들의 클래스 타입을 사용하면 Unity가 해당 클래스에 대한 코드를 빌드에서 스트리핑할 수 있습니다. 이로 인해 에셋 번들에서 에셋을 로드하려고 할 때 실패할 수 있습니다. BuildPlayerOptions.assetBundleManifestPath를 사용하여 이 문제를 해결하거나 아래의 스트리핑에 대한 섹션에서 다른 옵션에 대해 알아보십시오.
WebGL은 스레딩을 지원하지 않지만 다운로드 완료 시 http 다운로드가 가능합니다. 따라서 Unity WebGL 빌드는 메인 스레드를 차단하는 다운로드가 완료되면 메인 스레드에서 에셋 번들 데이터를 압축 해제해야 합니다. 이를 피하는 방법을 선택하면 LZMA 에셋 번들 압축을 WebGL상의 에셋 번들에 사용할 수 없습니다. 대신 LZ4를 사용해 에셋 번들이 압축 해제됩니다. LZ4는 필요 시 매우 효율적으로 압축 해제할 수 있습니다. LZ4보다 더 크기가 작은 압축이 필요하다면 에셋 번들에서 (LZ4 압축 위에) gzip 또는 Brotli 압축을 사용하도록 웹 서버를 설정할 수 있습니다. 자세한 방법은 압축 빌드 배포에 대한 문서를 참고하십시오.
WWW.LoadFromCacheOrDownload를 사용한 에셋 번들 캐싱은 WebGL에서 브라우저의 IndexedDB API를 사용하여 지원됩니다. 캐싱은 사용자의 컴퓨터에서 구현됩니다. IndexedDB는 일부 브라우저에서 제한적으로 지원될 수 있으며, 해당 브라우저에서는 디스크에 데이터를 저장하기 위해 사용자에게 허가를 요청할 수 있습니다. 자세한 내용은 WebGL 브라우저 호환성 문서를 참조하십시오.
스트리핑
Unity는 사용되지 않은 모든 코드를 빌드에서 기본적으로 제거합니다. PlayerSettings 인스펙터 창(메뉴: Edit > Project Settings > Player)을 통해 이 설정을 변경할 수 있습니다. Other Settings 를 선택하여 Strip Engine Code 옵션에 액세스해야 합니다. 스트리핑을 활성화하여 빌드하는 것이 더 좋습니다.
코드 스트리핑을 사용하면 Unity는 스크립트 코드에서 레퍼런스되어 사용되거나 씬의 직렬화된 데이터에 사용되는 UnityObject 파생 클래스를 프로젝트에서 검색합니다. 그런 다음 사용되는 클래스가 없는 Unity 서브시스템을 빌드에서 제거합니다. 그러면 빌드의 코드가 감소하여 다운로드 크기가 작아지고 파싱할 코드도 감소합니다. 따라서 코드가 더 빨리 실행되고 메모리를 덜 사용합니다.
코드 스트리핑 관련 문제
실제로 필요한 코드가 코드 스트리핑 도중 제거되는 경우 프로젝트에 문제가 발생할 수 있습니다. 예를 들어, 메인 빌드에 포함되어 있지 않아 제거된 클래스를 포함하는 에셋 번들을 런타임 시점에 로드하면 문제가 발생합니다. 이러한 문제가 발생하면 아래와 같이, 브라우저의 JavaScript 콘솔에서 오류 메시지가 표시됩니다(추가 오류 역시 발생할 수 있습니다).
Could not produce class with ID XXX
이러한 오류를 해결하려면 위 예제에서의 XXX에 해당하는 ID를 클래스 ID 참조에서 조회해서 어떤 클래스가 인스턴스를 생성하려고 했는지 확인해야 합니다. 이 경우 해당 클래스에 대한 참조를 스크립트에 추가하거나 프로젝트에 _link.xml_파일을 추가하는 방법을 통해 Unity가 해당 클래스의 코드를 포함하도록 강제할 수 있습니다.
다음은 Collider 클래스(그리고 물리 모듈)가 프로젝트에서 보존되도록 하는 예제입니다. XML 코드를 link.xml 이라는 파일에 추가하고 이 파일을 Assets 폴더에 저장해야 합니다.
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
스트리핑으로 인해 빌드에 문제가 발생한다고 의심될 경우 테스트 중에 Strip Engine Code 옵션을 비활성화하는 방법도 시도해 볼 수 있습니다.
Unity에는 어떤 모듈 및 클래스가 빌드에 포함되어 있는지 확인하여 프로젝트를 스트리핑에 적합하게 최적화할 수 있는 편리한 방법이 없습니다. 하지만 빌드를 만든 후에 생성되는 Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp 파일을 확인하여 포함된 클래스와 모듈의 개요를 얻을 수 있습니다.
Strip Engine Code 옵션은 Unity 엔진 코드에만 영향을 미칩니다. IL2CPP는 항상 관리 dll 및 스크립트에서 바이트 코드를 스트리핑하므로, 관리되는 타입을 코드에서 정적으로 레퍼런스하지 않고 반사를 통해 레퍼런스해야 하는 경우 문제가 될 수 있습니다. 반사를 통해 타입에 액세스해야 하는 경우, 해당 타입을 유지하기 위해 link.xml 파일도 설정해야 할 수 있습니다. link.xml 파일에 대한 자세한 내용은 iOS 빌드 크기 최적화에 대한 문서 페이지를 참조하십시오.
빌드 출력 파일 이동
Build 폴더의 위치를 변경하려면 index.html 파일에서 JSON 파일의 URL(_UnityLoader.instantiate_의 두 번째 인수)을 변경합니다.
Build 폴더 내 파일의 위치를 변경하려면 파일의 URL(즉 dataUrl, asmCodeUrl, asmMemoryUrl 및 asmFrameworkUrl)을 JSON 파일에서 변경합니다. JSON 파일의 절대 URL이 아닌 모든 URL은 JSON 파일의 위치에 대한 상대 URL로 처리됩니다. 파일을 콘텐츠 배포 네트워크(CDN)에서 호스트하고 싶은 경우 외부 서버에서 이에 대한 URL을 지정할 수 있지만, 그러기 위해서는 호스팅 서버에서 CORS(Cross Origin Resource Sharing)가 활성화되었는지 확인해야 합니다. CORS에 대한 자세한 내용은 매뉴얼의 WebGL 네크워킹 페이지를 참조하십시오.
인크리먼트 빌드
IL2CPP를 통해 프로젝트에 생성되는 C++ 코드는 인크리먼트로 컴파일됩니다. 즉, 마지막 빌드 이후에 변경되고 생성된 C++ 코드만 다시 컴파일됩니다. 변경되지 않은 소스 코드에는 이전 빌드를 위해 생성된 것과 동일한 오브젝트 파일이 다시 사용됩니다. 인트리먼트 C++ 빌드에 사용되는 오브젝트 파일은 Unity 프로젝트의 Library/il2cpp_cache 디렉토리에 저장됩니다.
인크리먼트 컴파일을 사용하지 않는 생성된 C++ 코드의 완전히 새로운 클린 빌드를 수행하려면 Unity 프로젝트의 Library/il2cpp_cache 디렉토리를 삭제해야 합니다. Unity 에디터 버전이 이전 WebGL 빌드에 사용된 버전과 다르면 Unity가 완전히 새로운 클린 빌드를 자동으로 수행합니다.
2017–08–25 일부 편집 리뷰를 거쳐 페이지 수정됨
Unity 2017.3에 Full Without Stacktrace 추가됨