스플래시 화면
Unity 에디터에서는 프로젝트의 스플래시 화면을 설정할 수 있습니다. Unity 스플래시 화면을 커스터마이즈할 수 있는 정도는 Unity 구독에 따라 다릅니다. Unity Personal, Unity Plus 또는 Unity Pro 중 보유한 구독에 따라 Unity 스플래시 화면을 완전히 비활성화하고, Unity 로고를 비활성화하고, 직접 만든 로고를 추가하는 등의 옵션을 사용할 수 있습니다.
또한 고유한 소개 화면 또는 애니메이션을 만들면 Unity UI 시스템을 사용하여 첫 번째 씬에서 프로젝트를 소개할 수 있습니다. 구독에 따라 Unity 스플래시 화면 대신에 또는 스플래시 화면과 함께 사용할 수 있습니다.
Unity 스플래시 화면은 모든 플랫폼에서 동일합니다. 이 화면은 즉시 표시되어 첫 씬이 배경에서 비동기식으로 로드되는 동안 표시됩니다. 이 스플래시 화면은 사용자가 직접 만든 소개 화면 또는 애니메이션과 다릅니다. Unity가 전체 엔진과 첫 씬을 표시하기 전에 전부 로드해야 하므로 표시되는 데 시간이 걸릴 수 있습니다.
참고: Unity는 이러한 옵션을 Package.appxmanifest 파일에 바로 복사합니다.
구독 제한
Unity Pro와 Plus 구독에는 Unity 스플래시 화면 커스터마이즈에 관한 제한이 없습니다.
Unity Personal 구독에는 다음과 같은 제한이 있습니다.
- Unity 스플래시 화면을 비활성화할 수 없습니다.
- Unity 로고를 비활성화할 수 없습니다.
- 설정 가능한 최소 불투명도 값은 0.5입니다.
Unity 스플래시 화면(Splash Screen) 설정
Unity 스플래시 화면 설정에 액세스하려면 Unity 메인 메뉴의 Edit > Project Settings 를 열고 Player 카테고리를 선택한 다음 Splash Image 섹션을 펼치고 Splash Screen 프로퍼티로 스크롤합니다.

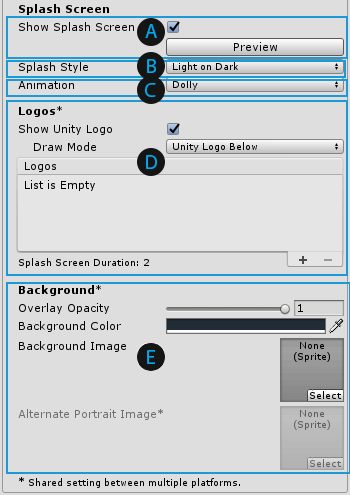
화면에 다음 섹션이 표시됩니다.
프리뷰
게임을 시작할 때 스플래시 화면을 표시하려면 Show Splash Screen 옵션을 활성화합니다. Unity Personal 구독을 사용 중인 경우 이 옵션을 비활성화할 수 없습니다.

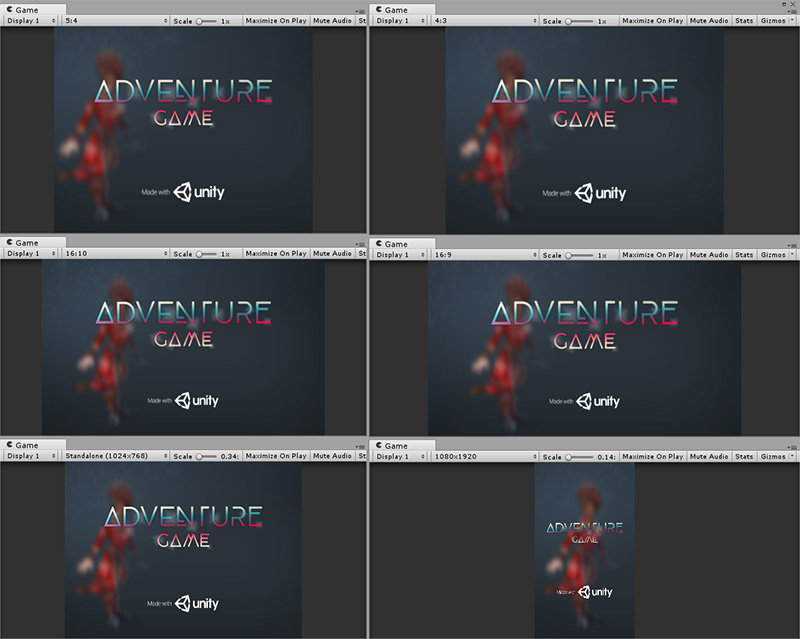
Preview 버튼을 사용하여 스플래시 화면을 게임 뷰에서 미리 볼 수 있습니다. 미리보기는 게임 뷰와 같은 해상도와 종횡비로 표시됩니다. 여러 게임 뷰를 사용하여 여러 해상도와 화면비를 동시에 미리 볼 수 있습니다. 이 기능은 여러 다양한 디바이스에서 스플래시 화면이 형성되는 방법을 시뮬레이션하는 데 특히 유용합니다.

스타일
Unity 브랜딩의 스타일을 제어하려면 Splash Style 설정을 사용합니다.

Splash Style 드롭다운 메뉴에서 Light on Dark (기본값)또는 Dark on White 를 선택합니다.

애니메이션
스플래시 화면이 표시되고 사라지는 방식을 정의하려면 Animation 설정을 사용합니다.

Animation 드롭다운 메뉴에서 다음 값 중 하나를 선택합니다.
| 값 | 기능 |
|---|---|
| Static | 애니메이션을 적용하지 않습니다. |
| Dolly | 로고와 배경이 확대되어 비주얼 돌리 효과(dolly effect)를 만듭니다. 기본 옵션입니다. |
| Custom | 커스텀한 돌리 효과를 얻을 수 있도록 배경과 로고를 확대/축소할 범위를 설정합니다. |
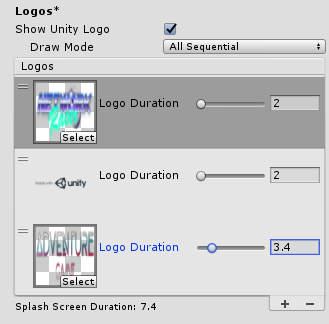
로고
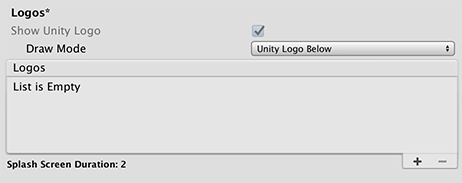
애플리케이션의 로고를 커스터마이즈하려면 Logos 섹션의 설정을 사용합니다.

기본적으로 애플리케이션에는 Unity 로고가 함께 표시됩니다. Unity Personal 구독을 사용 중인 경우 이 옵션을 비활성화할 수 없습니다. Unity Pro나 Plus 구독을 사용 중인 경우 Show Unity Logo 옵션을 비활성화하여 애플리케이션에서 Unity 로고를 제거할 수 있습니다.
Unity 공동 브랜딩을 사용하는 경우, Draw Mode 드롭다운 상자에서 다음 값 중 하나를 선택하여 Unity 로고가 표시되는 모양을 제어할 수 있습니다.
| 값 | 기능 |
|---|---|
| Unity Logo Below | 표시된 모든 로고 밑에 공동 브랜딩 Unity 로고를 그립니다. |
| All Sequential | 공동 브랜딩 Unity 로고를 Logos 리스트에 로고로 삽입합니다. |
스플래시 화면에 표시되는 로고의 목록을 커스터마이즈할 수 있습니다.

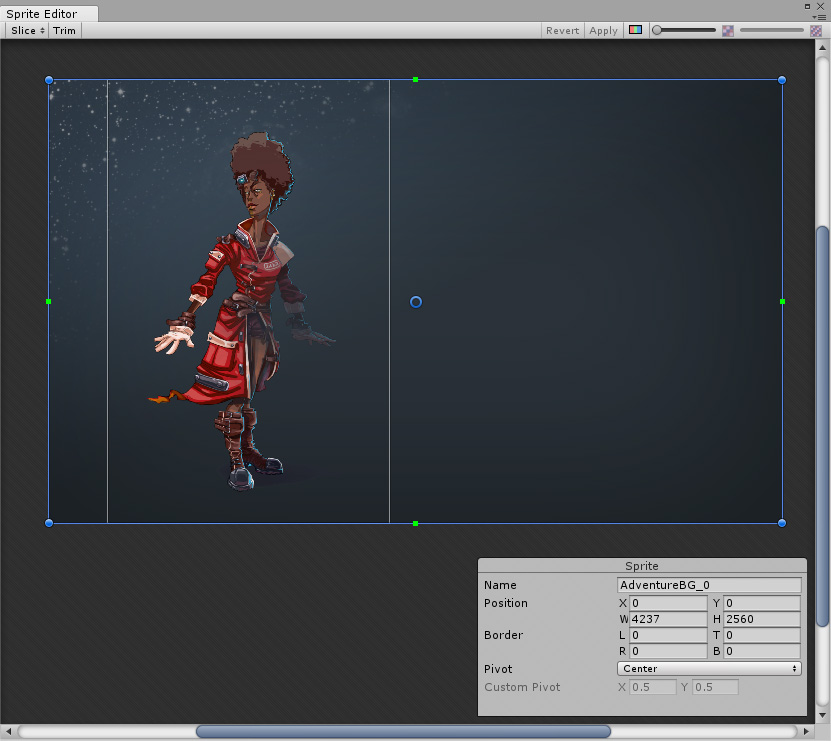
각 로고는 스프라이트 에셋이어야 합니다. 스프라이트 에디터에서 스프라이트 크기를 변경하여 로고의 종횡비를 변경할 수 있습니다. Sprite Mode 를 Multiple 로 설정해야 합니다.
더하기(+) 버튼과 빼기(-) 버튼을 사용하여 로고를 추가하거나 제거할 수 있습니다.
로고의 순서를 변경하려면 목록에서 드래그 앤 드롭하십시오.
각 스프라이트 에셋의 Logo Duration 설정을 지정하여 스프라이트 에셋이 화면에 표시되는 시간을 제어할 수 있습니다. 210초 범위의 값을 사용하십시오.
로고 목록의 입력 항목에 로고 스프라이트 에셋이 할당되지 않으면 해당 입력 항목의 기간 동안 로고가 표시되지 않습니다. 이러한 방법으로 로고 간 지연을 구현할 수 있습니다.
스플래시 화면의 총 지속 시간은 모든 로고 시간의 합계에 페이드 아웃을 위한 0.5초를 더한 시간입니다. 첫 씬이 재생될 준비가 완료되지 않은 경우 이 시간이 길어지며, 이 경우 스플래시 화면에 배경 이미지 또는 색상만 표시되고 첫 씬이 재생될 준비가 완료될 때 페이드 아웃될 수 있습니다.
배경
애플리케이션 스플래시 화면의 배경을 커스터마이즈하려면 Background 섹션의 설정을 사용합니다.

오버레이 불투명도
Overlay Opacity 설정의 강도를 조정하여 로고가 돋보이게 합니다. 스플래시 스타일 설정 방법에 따라 이는 배경 색상과 이미지 색상에 영향을 줄 수 있습니다.
불투명도 수치를 낮춰 이 효과를 감소시키거나, ’0’으로 설정하여 효과를 완전히 비활성화할 수도 있습니다. 예를 들어 스플래시 화면 스타일이 Light on Dark 이며 배경색이 흰색인 경우, Overlay Opacity 가 ’1’로 설정되면 배경이 회색으로 변하며 Overlay Opacity 가 ’0’으로 설정되면 배경이 흰색으로 변합니다. Unity Personal 구독에서 이 옵션의 최소값은 0.5입니다.
배경색
배경 이미지가 설정되지 않은 경우 Background Color 를 설정합니다. 실제 배경색은 Overlay Opacity 설정에 따라 다르게 보일 수 있으며 할당된 컬러와 일치하지 않을 수 있습니다.
배경 이미지
배경 색상을 사용하는 대신 Background Image 설정에서 스프라이트 이미지에 대한 레퍼런스를 지정합니다. Unity는 배경 이미지가 화면을 채우도록 조정합니다. 이미지는 화면의 너비와 높이에 모두 맞을 때까지 균일하게 스케일됩니다. 즉, 일부 종횡비에서는 이미지의 일부분이 화면 모서리 바깥까지 연장될 수 있습니다. 종횡비에 대한 배경 이미지의 리스폰스를 조정하려면 스프라이트 에디터에서 스프라이트의 Position 값을 변경하십시오.
대체 세로 이미지
세로 종횡비의 Alternate Portrait Image 를 설정합니다(예: 세로 모드의 모바일 기기). 할당된 Alternate Portrait Image 스프라이트가 없으면 Unity 에디터는 세로 모드와 랜드스케이프 모드 모두에 Background Image 로 할당된 스프라이트를 사용합니다.
스프라이트 에디터에서 스프라이트의 Position 과 크기를 조정하여 스플래시 화면에 표시되는 배경 이미지의 종횡비와 포지션을 제어할 수 있습니다. 이 예시에서는 랜드스케이프 모드와 세로 모드에 같은 이미지가 사용되었지만, 세로 포지션은 조정되었습니다.